Prioritize results with this failproof website planning process
When building websites, design should never be step one. Use this proven approach to unlock website success.
I’ve been working in the digital marketing world for just shy of 25 years now, and one thing has not changed: Too many web build projects start with design.
I managed many website builds for a successful DC-area web design and development firm for 17 years. Unfortunately, most of those builds started with the question, “What kinds of designs do you like?”
And this question was usually expected by the client. This seems to be the norm.
We were designing websites without any content (we did ask), no SEO strategy (we asked here, too) and very little discussion about realistic KPIs tied to revenue growth (yup, we asked). We were building websites based on what the internal stakeholders (think board, C-suite, etc.) preferred.
Who cares what they prefer? The site is not for them. This site is a digital marketing tool that needs to produce results.
In this article, I’ll cover what I consider a far better alternative to the typical website build process, specifically, everything that needs to happen before design.
Pre-design planning and mapping
It seems to me that every website project is started in a huge hurry with arbitrary deadlines assigned. Wouldn’t it make more sense to build a website for success and not for a made-up deadline?
I say this because it must be the reason why so many projects start in what I consider to be the middle, namely design surveys. Doing this means you’re skipping critical steps that play a crucial part in your new website’s success.
I’m talking about pre-design planning and mapping based on user needs and your business goals. It goes a little something like this…
Define your business goals and KPIs
Defining your KPIs (key performance indicators) should never be a one-and-done exercise. But it is important to define success early in the process.
“More traffic” is not a KPI. A KPI is something like “more downloads of the free trial,” “booked demos,” or “product sales.” What user actions equate to a business goal achieved?
Write a simple list of user actions contributing to the website’s success. Remember that you might need to adjust these KPIs or create new ones as you go through the rest of this process. This list will serve as a reminder that this website needs to be built for success, not to look nice.
Client interviews and user behavior
With your list of KPIs in hand, interview preferred customers or website users and ask for feedback on what works and what doesn’t and what’s missing on the existing website.
If you have the budget and time, record the users as they navigate your website. You can go so far as to record their eye movements and mouse/thumb actions as they navigate your website.
You can also install a heat mapping tool such as Hotjar or Inspectlet that records clicks and other events on the website to see how it is being used. These efforts are not required and can be costly, but they do offer compelling insights into user behavior.
That said, sometimes, all you really need to do is ask them the right questions and listen to their answers. For example, ask them:
- “What would you like this site to do for you?”
- “What can the site do better?”
- “What about this site do you find annoying?”
- “What is getting in your way?”
While listening to the answers, think about how their wants might align with your business goals. For example, a client tells you that they would love it if they could find instructions on installing or using your product. Think of ways to tie this to purchase opportunities or upsell options.
Mapping the competitive landscape
Now that you’ve listened to your customers, look at what the rest of your industry is doing. Research your online competition and understand the SEO and other digital marketing efforts required to make this new website a success.
Using tools like Semrush or Ahrefs, you can get an idea of the competitive landscape. You’ll also see what keywords to target, informing your navigation structure and content efforts. Remember that you want to build for the user and your business goals, not keywords.
Keyword data should support your goal-driven efforts. If you create a site structure and write website content for keywords alone, it might not make sense for the user, making it harder for your website to meet your KPIs.
This all works much better if an experienced SEO is behind the controls. It’s helpful to get an outside perspective from someone who can understand what the tools tell them.
We have a saying at my agency, “Don’t trust the tools.” Tools are stupid. You’ll need to make sense of the data they provide and put it to use to achieve your goals.
User stories and conversion paths
Using the information from your client interviews and competitive landscape research, develop user stories and outline conversion paths. Where do these two converge to produce positive outcomes for your users and your business?
They’ve told you what they like and what they want. You determine how those align with your goals by mapping those user paths to conversion. In other words, how will they use this site in a way that helps you to meet your goals?
A whiteboard is very handy at this point. This can be a simple list or flow chart (see below). As you map this out, a structure will begin to emerge.
The key here is to keep things relatively fluid. You’re not designing the website right now; you are determining how it needs to be structured to meet the needs of your customers and your business goals.
Outline digital marketing efforts against website needs
Once you have mapped out your user journeys and conversion paths, you’ll want to consider how other digital marketing tools and tactics will integrate with the new website to make these journeys possible.
For example, in those user stories, you have identified their need to interact with a chatbot or live chat feature. You could use a standalone chat tool or, even better, a chat tool from your marketing automation platform, like HubSpot.
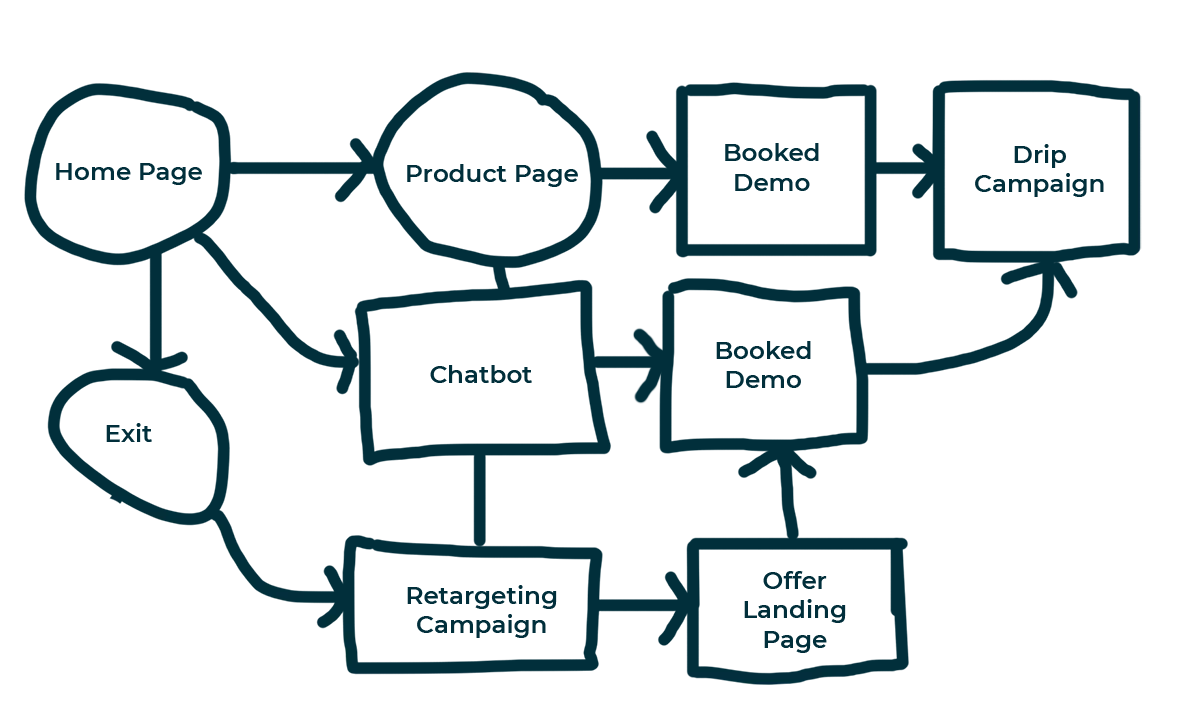
You might also consider communicating with these customers on and off the site using automated workflows and drip campaigns. Or perhaps you want to catch them after they leave the site with a retargeting campaign that entices them to return.
Your whiteboard might look something like this…

You can formalize this structure using wireframing tools. Tools like Balsamic, Miro, and Figma are very cost-effective and easy to use.
Brutal trimming of website needs
As you interview customers and map out their stories against your business goals, you will see where certain pieces of your existing website are simply not needed. They either do not come up or are discussed as a detriment to the website.
Discuss these shortcomings and be prepared to make a substantial list of what should die. Be brutal. And look at your stats. Do you have sections of the site that get little traffic and contribute very little or nothing to the bottom line? Kill them all!
One of the biggest mistakes that businesses make when overhauling their website is not cleaning house. Think about it like you’re moving into a new house. I don’t know about you, but when I move, a trip to Goodwill with bags and boxes of donatable items is always part of the process.
Don’t move old junk into your new website home. Now is the time to clean house.
Outline the website functionality
Now that you’ve listened to your customers, outlined their needs, mapped those against your needs, and gotten rid of the junk, it’s time to identify all functionality — beyond what you’ve outlined in the tools and tactics step — that your site will need to best serve that target audience and your business goals. This doesn’t have to be technical.
One of the things I always ask website clients to do is to “write the story of how this website will function.” In plain English, detail all the functionality this website must have.
I then take these stories and review them with the development team to identify the ideal CMS for the site and any plugins or other tools that will be required to make their website story a reality.
I’ve found that this is the best way to bridge the gap between client wants and developer needs.
It’s not a beauty competition, it’s business!
Nowhere in this list did I mention design. That’s because your website is a digital marketing engine. It is the machine that generates outcomes online.
Once you’ve identified your KPIs, mapped the user journeys, and outlined the functionality, the website design should basically be a paint-by-the-numbers exercise. Deliver everything you’ve outlined in the steps above, and your web design and development team will know exactly what to do.
As you go through the design and build process, review everything against what you mapped out in your planning process. Is this design, this website going to deliver those KPIs?
That’s what matters. Now start planning!
Opinions expressed in this article are those of the guest author and not necessarily MarTech. Staff authors are listed here.
Related stories