RebelMouse Blueprints represent years of collected expertise, rigorous testing, and proven results. Our design, strategy, revenue, and engineering teams have collaborated for months to craft the ideal version of every type of website, and we just released the first one: RebelMouse Publisher Blueprints.
We call them Blueprints because they are data-driven strategies brought to life, not just templates for a site makeover. RebelMouse Blueprints detail the technical architecture of a site, from smart caching for optimal performance to structured data for top Google Search rankings, and the user experience of each CTA and element is optimized for engagement.
Every decision is backed by extensive efforts to meet and often surpass external performance benchmarks and technical standards like Google’s Core Web Vitals and SOC 2 compliance. This includes multivariate testing, in-depth data analysis, adherence to Google News Initiatives' best practices, and more. And, of course, Blueprints are built on RebelMouse’s platform, the highest-performing and most-secure CMS on the market.

How Blueprints Are Optimized
For SEO and User Experience
As we say here at RebelMouse: Good UX is good SEO. People often say they are optimizing their sites for search crawlers, but crawlers are trying their best to imitate humans. Focusing on the user solves for both SEO and user satisfaction.
Core Web Vitals
Google’s Core Web Vitals (CWV) measure how long it takes to load and interact with the elements of your page. This, combined with safety and security requirements and mobile friendliness guidelines, determines Google's page experience signals for ranking content. Not optimizing for CWV can hurt your organic search traffic, frustrate users, and impact revenue by being too slow to load ads.Per a Google study, “as page load goes from 1 to 3 seconds, the probability of bounce increases 32%” and if you extend that to 5 seconds, it’s 90%.” For all these reasons, our Blueprints use all of the below and more:
|
Structured Data and Rich Results
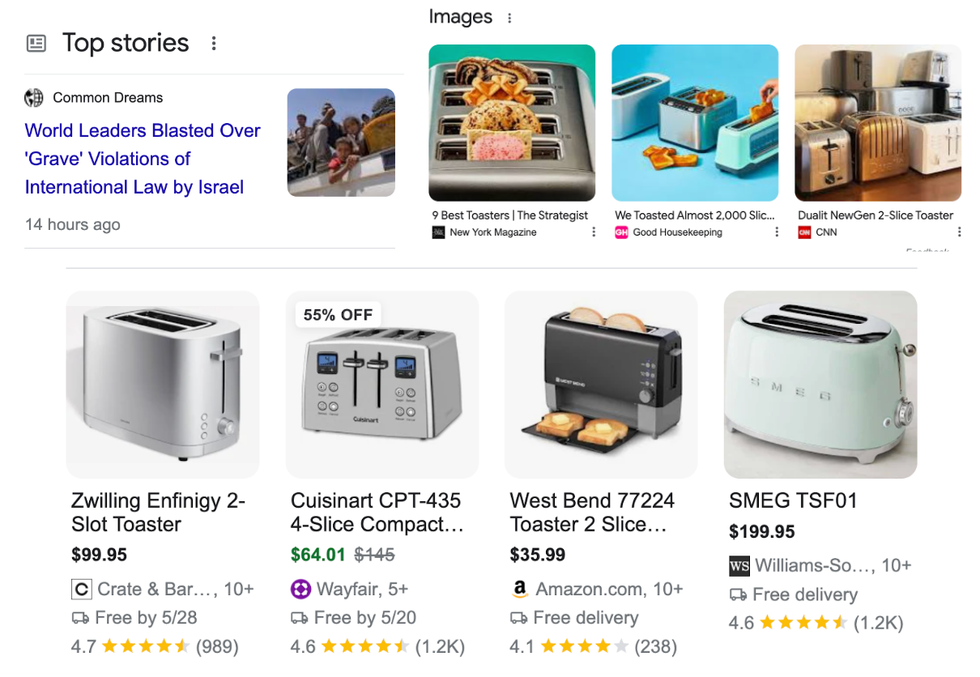
Embedded at the top and throughout the first pages of search results are modules in which Google shows “rich results” that rely on structured data coded into your site. These results may show product reviews with prices and images or top news stories or videos, and to make it into these highly visible areas, you need to have the right technical setup.

Out of the box, RebelMouse provides structured data for articles, videos, images, site links, collections, bread crumbs, carousels, logos, and products. Just by creating a section or adding a video, the right schema markup is applied.
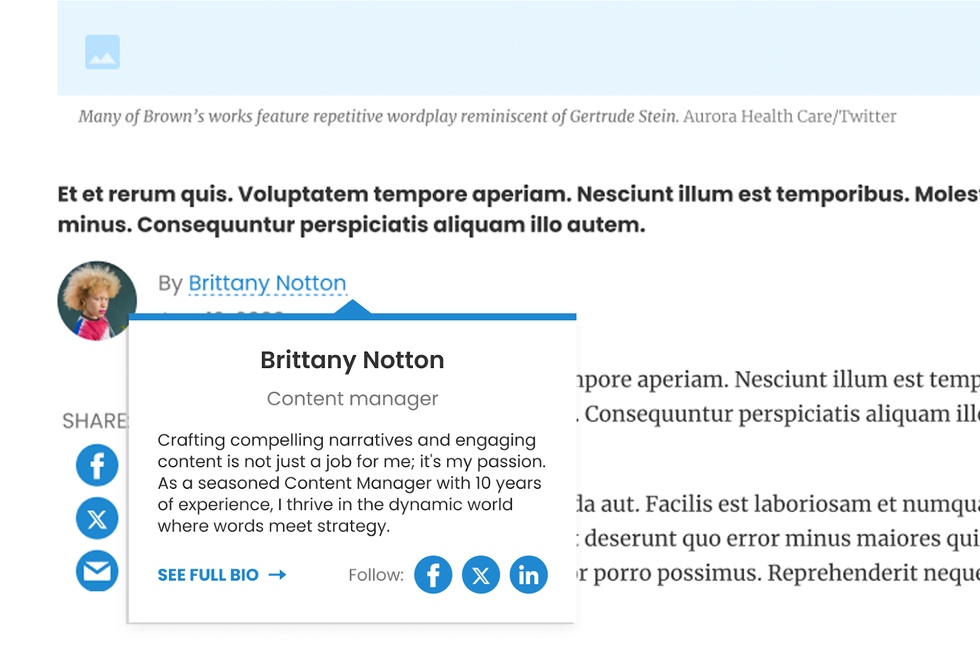
Something we’ve added to RebelMouse Blueprints out of the box is expanded author structured data for articles, which is vital for Google’s E-E-A-T (experience, expertise, authoritativeness, and trustworthiness) search quality rater guidelines. This allows you to add more information about authors such as credentials, links to their profiles on social and other sites, affiliations with other organizations, and more. Google defines “trustworthiness” as “how transparent you are about how your content is created, such as clear sourcing, evidence of the expertise involved, or linked pages about the author or your news organization.” For this reason, we have paired the backend structured data with a front-end hover state so that users can see more about the author and their credentials, building trust through transparency.

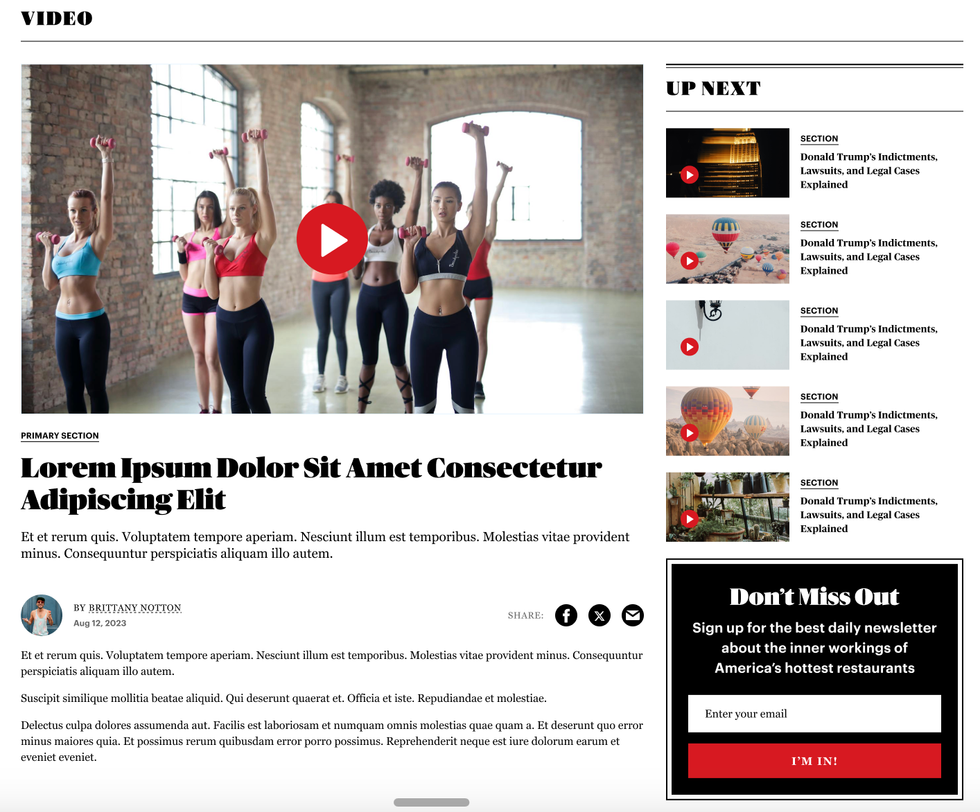
Videos That Will Actually Index
In November 2023, Google released an update that wholly changed the requirements for video indexing and ranking for publishers. We did a deep dive using data, testing, and more, and discovered that Google had previously overcorrected in seeking context for videos (it used to be best practice to include substantial write-ups for videos so that crawlers could understand the content of the video they couldn't watch), and their results were overrun by videos stuck on top of articles that were only tangentially related to the accompanying story. The folks behind the search engine tried smaller fixes throughout the years, but eventually they just threw up their hands and said "we have to know the video is the point."
What this means in practice is that video has proven to be the main content of the page in a myriad of ways: The fewer words the better, the word “video” should be in your URL structure, videos should live within playlist elements, the size has to increase, and so much more. We took all of this and put it into the video pages of our Blueprints.

There Are No Pop-Ups Here
There are so many terms in UX design that are used interchangeably that it’s hard to follow which are good and which are bad. It’s more straightforward with pop-ups: They’re just bad. They disrupt the user experience in ways that not only annoy people, but also prompt them to block them through their browsers or with third-party tools, which causes Google to threaten your mobile search results. Our CTAs and ads have sticky elements, highlighted states, and user-initiated fly-outs. None of them make it hard to access content.
For Engagement
Calls to Action
Through our research, testing, and experience, we have gathered some clear guidelines for good CTAs. Some are linguistic like changing “Submit” in your sign-up CTA to something more actionable like “I’m in!” or “Let’s go!” And some are product and strategy specific, like not requiring anything except an email address for sign-up and enabling autocomplete to make that even easier.
We have included all of our best practices for CTAs in our Blueprints, from highlighted in-article CTAs, to sticky CTAs with suggested language best practices that create a sense of urgency.
These strongly align with the best practices of Google News Initiative.

Above-the-Fold CTA
It’s right there when you land on the homepage: Big and in contrasting colors. Commanding but not demanding. The copy creates some FOMO, but also tells you the cadence of the send and why the newsletter is valuable. The text for any CTA is customizable by the client (as are their choices of colors). We just included our best practices as guidance.
Highlight CTA
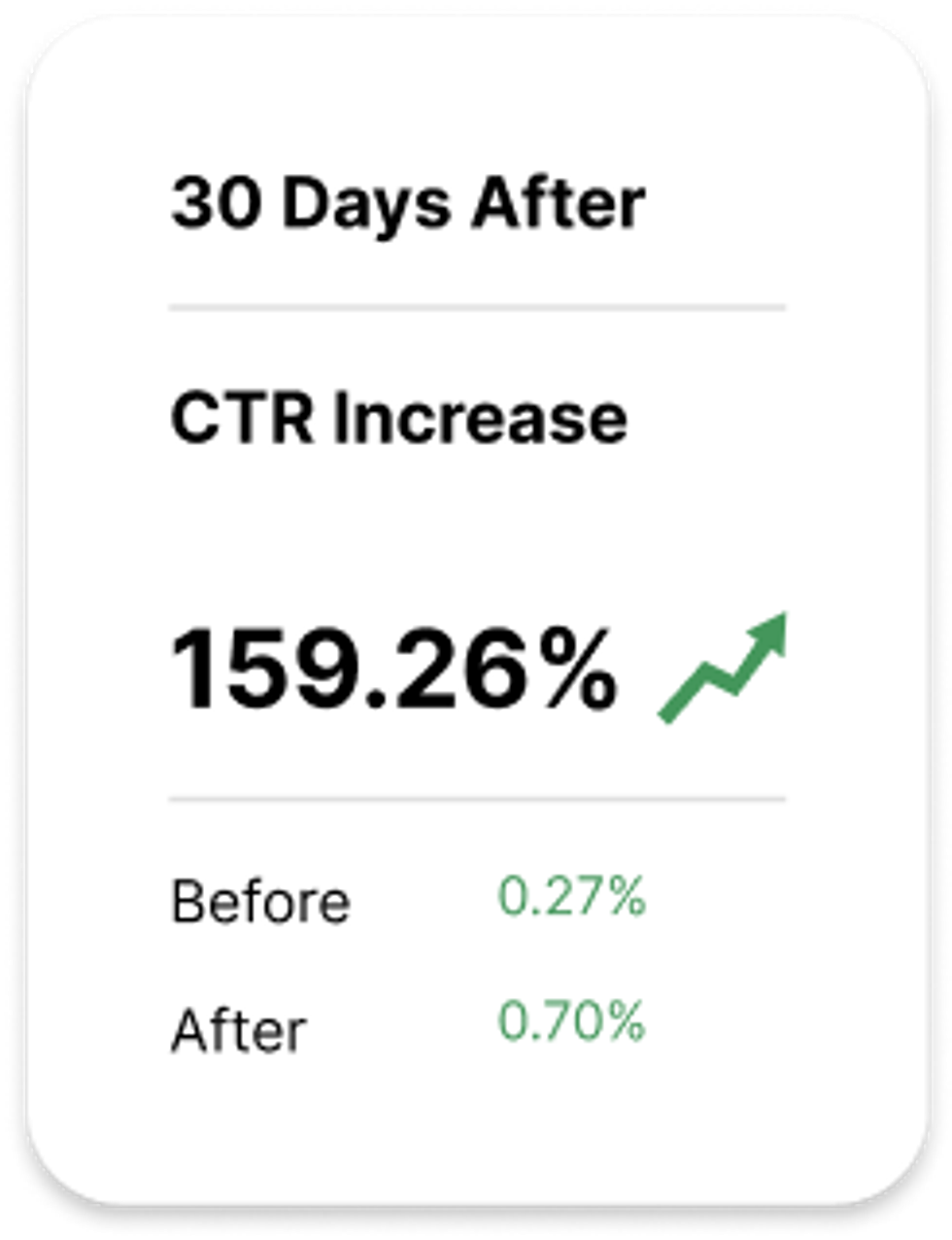
We had experience with a content group whose in-article CTA performed 185% better than their previous version. Looking at the design it was hard to see why. It looked even less inviting in 2D than their original CTA, and was just white with black text. Then we saw it live.
As the user moved through the page for the first time, there was a moment triggered by placement within the viewport — no longer than a second or two — in which the CTA shone brightly as the elements behind it shrank in gray.
We have adapted to that pattern and brought it to RebelMouse Blueprints. It is not obnoxious or intrusive and does not appear more than once a session, but it gives the user a moment to focus and consider, and that’s often all that’s necessary.

Sticky Elements
Depending on their goals, publishers can choose to have a sticky CTA or sticky ad in their right sidebar on desktop, and a sticky CTA or sticky ad anchored to the bottom of the viewport across devices.
Recirculation Units
Maximizing the amount of articles read per reader is the best way to grow your ad revenue and your reader's loyalty which will improve their propensity to financially support you. —Google News Initiative |
Google News Initiative recommends sticky headers, in-article related content modules, a numbered widget at the end of articles, and a sticky element in the right sidebar for desktop. Our blueprints have all of the above.
The Top 5
The Blueprint version of the unit/widget at the end of articles referenced above adheres to Google’s recommendation that you rank your articles ("1, 2, 3, …”) and limit the number of stories. This is all to allow readers to process information faster and avoid decision fatigue/the paradox of choice.

Related Content (Powered by AI)
Based on our testing and experience, in-line recirculation units perform better than those in sidebars because users engage more with elements in the post body, especially on mobile.
That’s why our Blueprints include related content recirculation modules on article pages inserted after the second paragraph to maximize time on site.


This module can be powered by a standard application of popularity and recency filters to stories within the same section, but the most powerful option is driven by AI. After being trained on your content, RebelMouse’s AI integrations give users spot-on contextual recommendations that are not dependent on tagging or taxonomy, and perform better than the standard approach.
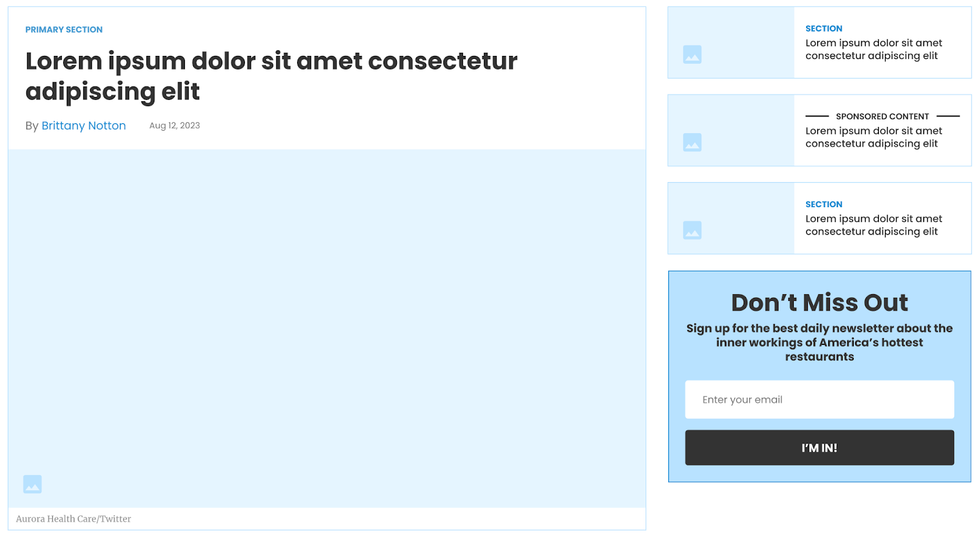
Sticky Recirculation Unit for Desktop
Per Google News Initiative, this placement “will improve the widget viewability and CTR. You can also decide to replace this sticky format with other digital assets, like an ad unit, after a certain scroll depth. Images drive more engagement and should be displayed on the left.”
These are content-agnostic modules that display on a variety of pages, so we recommend either using your most popular or latest content depending on your goals.
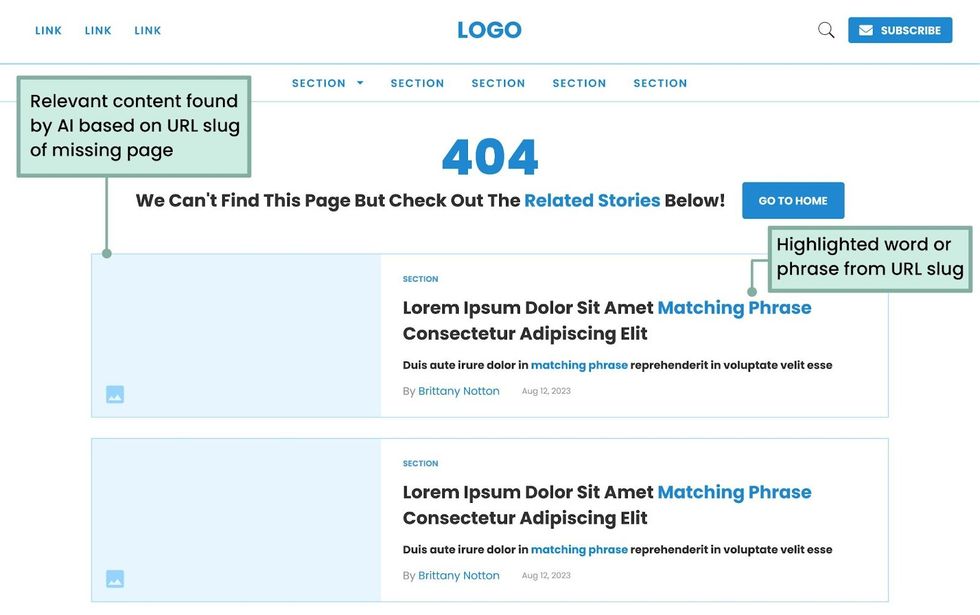
Engaging 404s
Most 404 pages are a dead end for users, telling them the content is gone and the site has nothing else to offer in its place. With Engaging 404s, a user will see a compact notice that the page cannot be found, followed by AI-generated search results based on the URL slug (the editorially controlled part of the URL that comes after the domain and subfolders) of the missing link. Instantly, a negative user experience turns into a positive one, with relevant pages that match the user’s click intent.

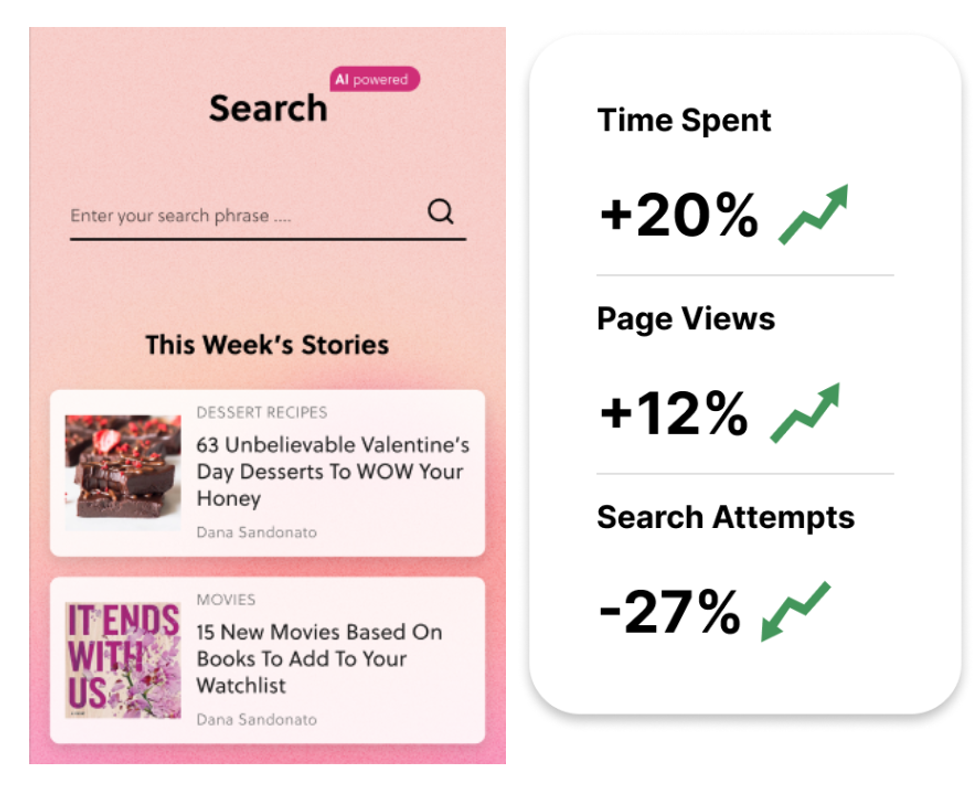
AI-Powered Search
On-site search has been a pain point for decades because consumers expect a Google-level experience and their expectations are almost never met— until now. AI solves this once and for all, returning spot-on results regardless of your internal tagging, and regardless of the user’s spelling ability. Our data show a 20% increase in time spent versus non-AI search.

For Revenue
Our Programmatic Advertising Partnerships
If you are looking to avoid the quagmires we often see when internal development and design teams clash with third-party advertising partners over performance, usability, revenue, and who is to blame for which bad outcomes, you have come to the right place.
Using our performance tools and UX insights, our AdOps team works with developers to implement an ad setup optimized for CPM, viewability, and CTR in a way that doesn’t leave your Core Web Vitals in disrepair or users confused as to what to focus on.
The Blueprint programmatic setup includes Google AdX, Prebid, and Amazon UAM, plus our own proprietary software for boosting Google AdX CPM with dynamic bidding. We also offer a native video player that can be used for programmatic ads or in direct-sold campaigns with programmatic backfill to maximize revenue.
This advertising partnership is structured as a revenue share, meaning that there are no additional fees for the client. Our AdOps team handles all ongoing ad performance analysis, optimizations, and reporting for you without additional fees.
Third-Party Programmatic Ad Partners
If you choose to go with an outside ad provider, we can easily work with any number of vendors. We are also happy to recommend vendors for you to choose from to meet your specific needs.

Direct-Sold Campaigns
If your organization does direct-sold campaigns, our Blueprints can support your sales team in their efforts.
We offer a native (or outstream) video player that can be used in direct-sold campaigns with programmatic backfill to maximize revenue. RebelMouse fully integrates with JW Player and other major video platforms, which allows you to show in-stream ads.
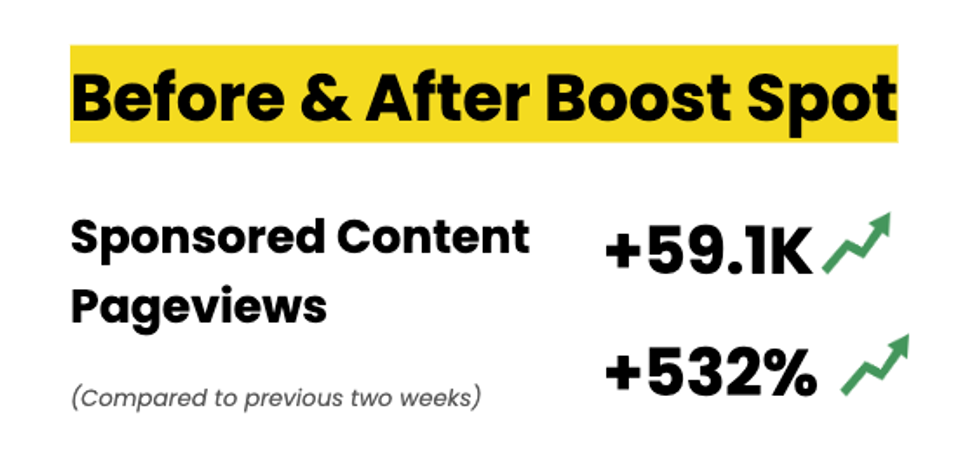
We offer a “Boost Spot” for sponsored content. This means any piece of native content you wish to boost is placed in the second position of the home and section pages, and is the second story upon scroll on article pages. This has delivered fantastic results for our clients and their brand partners.


For Data Collection and Analysis
The Ideal Looker Studio
RebelMouse offers unique, customizable Google Analytics 4 (GA4) dashboards through Looker Studio that provide key insights into the metrics that matter most to publishers.
This gives our clients the ability to quickly understand the performance of their sites so that they can then make important decisions on the fly. Here's what you get from the standard setup:
- General Site Performance
- Content Performance
- Primary Sections, Authors, and Primary Tags Performance
- Audience and Demographics Performance
- Loyalty Performance
- Google Search Console Performance
- Questions Search Performance
- Source/Medium Performance
- Referrals Performance
- Paid vs. Non-Paid Traffic Performance
- Layout Performance
Event Tracking
Blueprints come with an event-tracking strategy baked in for GA4. Out-of-the-box, your GA4 will track key CTAs and interactions which provide insights that matter most to publishers and marketers.
Events:
- Newsletter CTAs
- Social shares
- “Keep reading” and “Load more” button interactions
- Recirculation module clicks
- Announcement bar clicks
- Header and footer clicks
- Hamburger menu clicks
- Author profile clicks
Start publishing on a highly optimized site with ease. Request a demo and let's get you started with Blueprints today.