Email Style Guide and Brand Guidelines: How to Create Them
Why Is an Email Style Guide Important?
An email style guide outlines standards for the visual appearance of your emails, and the messaging used in them. These guardrails are meant to align the brand look, feel, and tone of your email marketing program with all the other communications and marketing materials your company puts out into the world.
Ensuring brand alignment across your channels isn’t just a nuance that only the marketing or creative team notices. Research by G2 reveals that your brand consistency has a direct impact on your customer experience—and your bottom line.
- Half of companies surveyed by G2 said their customers expect great design and cross-channel consistency from their brand
- 63% said that a consistent brand experience influences whether deals are won
How is an email style guide different from other brand guidelines?
Your company may already have brand guidelines that direct how your visual identity and feel should be communicated in print, broadcast, and online. Typically, these address elements like:
- How the company logo can be sized and positioned in various scenarios
- What colors are considered “on-brand’ and how they are to be used in different tactics and channels
- Types of approved imagery
Your company might also have a style guide that details the brand tone of voice and examples of how it should come to life in different types of marketing collateral and advertising. A brand style guide also describes terms that should be used frequently or avoided, and describes how to treat different elements of copy like titles, abbreviations, numbers, symbols, quotes, and citations.
Brand and style guides are both important to developing and maintaining a consistent company identity in every channel.
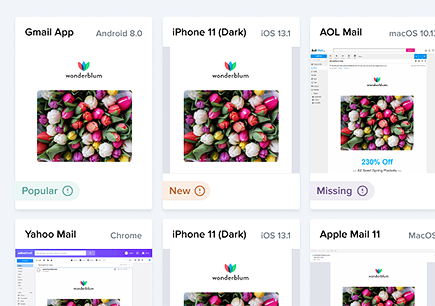
But email can be a bit of an outlier: It requires additional considerations that don’t apply to print and web. Rendering issues, potential image blocking, accessibility, and device type all play a role in whether your email will feel consistent with the rest of your brand when it hits the inbox.
Because these challenges are unique to email, it’s likely that you haven’t addressed them in your traditional brand guidelines.
Read on for a closer look at the elements you’ll want to address in an email style guide so you can deliver on-brand messages, every time.
What to include in your email style guide
Text considerations
Envelope copy. This copy appears in the inbox before a subscriber opens one of your emails. It includes your sender name, subject line, and preview text. Consider factors like:
- Whether there are circumstances where you’d use something other than your standard sender name
- If your brand uses emojis in its subject lines (and if so, which are acceptable).
- If you use the zero-width non-joiner preview text hack to create white space at the end of your intended preview text
Graphical vs. HTML text. It’s highly likely that your brand font isn’t a universally supported web safe font. Your email style guide should outline acceptable font compromises (like a web font of a Google Font) for email headlines and body copy.
ALT text. Your email style guide should specify your brand’s approach to ALT text for your images, and how web accessibility principles should be translated to email. Determine:
- Should an image’s ALT text always replicate any graphical text in the image?
- Do you use ALT for icons (if only a single letter)?
- When should images not have ALT text?
Your guidance should be even more specific if your brand is using styled ALT text, which is significantly underutilized. While not universally supported by email clients, ALT text font, color, size, style, and weight can be styled using inline CSS to create much more compelling images-off emails.
Tone. Outline the tone that should be used in your emails—especially considering short attention spans and small devices
Plain-text version styling. If the plain-text version of your HTML emails are auto-generated by your email service provider, outline whether there styling and content edits that need to be made. If it’s not auto-generated, describe the manual creation process and offer styling guidelines.
Images
Image type. Define whether or when there are circumstances when you would send image-only emails. When you do use images, define recommended image types. This direction could vary depending on the subject of your images, the overall content of your emails, and other factors.
If your brand uses animated GIFs, include file size guidelines and how to deal with the lack of animated GIF support in most versions of Outlook. (Animated GIFs are supported in Outlook for Office 365 users only.)
Image sizes for standard elements, such as featured images, secondary images, and thumbnails in a product grid.
Image resolution. If you’re using retina images for email, you’ll want to save your images at double the height and width intended and then specify that intended size in the <img> tag. For instance, if you wanted an image to appear at 200×200 pixels in the email, you’d save the image at 400×400 pixels.
However, there may be instances when you sacrifice a little image sharpness in exchange for faster image load times. Your brand guidelines should state when to make that tradeoff.
Image style. Do your images have rounded corners? Drop shadows? Your email brand guidelines should clarify how the various images in your emails should be composed and styled.
Logo. Define parameters and guides for how your logo may need to be adjusted to be optimized for email. We recommend that you code your logo into your emails as a partial. This guarantees your logo looks the same across all messages, and gives you the ability to easily and quickly update your logo across all your emails.
Calls-to-action (CTAs)
Bulletproof buttons. Your email style guide should include code snippets for all of the various styles of bulletproof buttons that you need for your emails.
CTA hierarchy. Outline how to differentiate primary CTAs from secondary CTAs, and secondary CTAs from tertiary CTAs.
CTA language. Specify standard language for your CTAs, and any variations that should apply based on device type or subscriber segment.
Frequently used content
Your email style guide should be geared at making your email processes as consistent and clear as possible. Add to your workflow efficiency by including other elements your email team should have at their fingertips to expedite creation, reviews and approvals.
For example, address and include language, images, and other assets for:
- Email headers
- Email footers (including unsubscribe links)
- Navigation bars
- Guarantees
- Disclaimers
- Taglines
- Product descriptions
- Value propositions, bullet points, etc.
- Mobile app and social media promotions
- Icons
Personalization and dynamic content
Detail and give examples for how dynamic elements like text or individual graphics should be treated.
Templates and modules
Identify which email templates should be used for different types of emails. You can also use your email style guide to showcase examples of how modules can be applied, to create a variety of emails that are all on-brand.
Putting your email style guide to use
Your email style guide is an important first step in gaining control, consistency and brand and style alignment with your other channels. But because the “rules” of email are always changing, your email style guide will require periodic maintenance, too. Follow these steps to get the most out of the hard work you put into its creation:
- Create a plan for how you’ll communicate its existence and intended use
- Identify a cadence for how often the guide needs to be updated (ideally, at least once a year)
- Decide on a format/location that lends itself to easy access and updating
 | Ensure your designs come across right Broken emails lead to less conversions. Preview your emails across 100+ email clients, apps, and devices to ensure an on-brand, error-free subscriber experience. Every time. |

Stephanie Christensen
Stephanie Christensen was the Director, Content Marketing at Litmus
