Amazing Web Accessibility Testing Toolkit for 2022
Web Accessibility has become an important agent for equality on the internet. How else would you expect those with visual impairments to be able to buy your product without alt text? How someone who is deaf understands your demo video without closed captions? Website accessibility is simply part of doing good business by your consumers.
If you’re completely new to this and have a small budget and a small team making your web platform accessible will look daunting. The silver lining is there is an abundance of software that can streamline the process of making your website accessible.
What is Web Accessibility?
Web accessibility is the concept that everyone should have access to public products and information. Those with disabilities will need modifications made to web platforms to remove barriers for them.
You need alternative formats for your information so others can perceive it in different ways. A web page should be compatible with assistive technology like screen readers so someone with visual impairments can understand the content. Your video content should have closed captions so that someone with hearing impairments can understand what you’re saying.
It may not be your intention, but not providing these alterations to your site is denying access to disabled persons.
Why Is Web Accessibility Important?
The fact you can get sued under the Americans with Disabilities Act (ADA) is a big motivator for many to be web accessible. Another reason should be the desire to give consumers the best experience and satisfaction you can.
Someone’s disability should never stop them from accessing content regularly abled people can. Your commitment to web accessibility will show real quality care and boost your brand in the princess.
If you want more information about the law concerning accessibility you can see our fantastic article here.
How Do You Follow Web Accessibility Standards?
You need to use the web content accessibility guidelines (WCAG) when you test to see if your site meets accessibility standards. WCAG is developed by the W3C, and you will find the published and draft versions on their site. Currently, WCAG 2.0 and WCAG 2.1 are published, and WCAG 2.2, WCAG 3.0 are in draft for now, but still available to use.
A WCAG draft does not mean you should disregard it. Some may think “Oh it’s a draft so it doesn’t matter until it’s published.” WCAG drafts are more final than that, and you can choose to follow their guidelines immediately. All old and new published versions of the WCAG need to be in consideration.
When you are developing and testing your site to be accessible, you should consider the level of conformance you want to achieve. Conformance refers to the level of accessibility requirements in the WCAG you have achieved.
There is Level A Conformance which is the bare minimum, Level AA Conformance and Level AAA Conformance. An audio description would be a Level A, closed captions would be Level AA, and sign language would be Level AAA.
How Do You Test For Web Accessibility?
It’s always recommended that you perform manual tests because although automated testing is super helpful, it’s not 100%. It’s best if you have an automated checker, but still do a manual accessibility audit consistently.
This way accessibility doesn’t fall to the back burner. When you update a web page, start a new set of social media ads, or make a new video, you should do so with accessibility in mind. If you consider your audience’s usability first it will be less frustrating than changing elements as an afterthought.
When you test for accessibility you should consider:
Your Color Schemes
Your text and background should have a strong contrast so they can be easily seen. Your choice of colors should also keep in mind those who are photosensitive or colorblind. See our article that talks about different disabilities that can be affected.
Your Website Structure
The structure needs to group important and related elements together. Navigation placement needs to also be consistent. It shouldn’t be hard to find or super different than other sites. Your design elements should also be consistent, links should all be styled the same and
If You Have Alt Text, Proper Headers, And Compatibility With Assistive Technology
This is where validator and evaluation tools are lifesavers. You can enter your site URL and immediately have everything you missed pinpointed and listed out for you to fix. Many will list the exact line of the error and give simple explanations to understand what to fix.
If Your Underlying Html Code Is Accessible
It’s important that the actual code of your site doesn’t hinder the accessibility measures you add. It helps to develop HTML skills in this area. We still recommend working with a front-end developer who has experience with developing accessible sites (not all are that well experienced).
When you perform a manual test of your website you should consider all these aspects. Your manual test could be running your site through validators, or navigating through it using a keyboard and screen readers in-browser tools or extensions. Below is a perfect tutorial of a manual audit.
There’s an endless amount of options available for usability testing software. It is important to pick carefully and use them cautiously.
How Can Software Help You Be Web Accessible?
There are some awesome web accessibility testing tools out there to help you improve your site. This is great news but you should exercise caution. You are going to see an enticing treasure trove of platforms that all promise WCAG compliance with zero effort on your part. You could be chilling on the beach and the AI is automatically fixing any and all accessibility issues.
Don’t be fooled by the golden promises, if the AI fails it’s you getting sued.
It’s your reputation and brand on the line. You want consumers to believe you care, so that means some effort on your part. It can be finding the right person, service that provides a person/team, or doing it by yourself or with your team.
We highly recommend looking at this article. A company used an accessibility AI program that promised fully automated website accessibility. It actually made the website inaccessible. There you will find the name of the company that provides the program. We’re not going to shame companies, but you should know companies like them are pretty notorious for creating problems with their AI panacea.
One other note of caution is that some platforms will try to make themselves look legit by claiming they are a member of the W3C. The W3C are the developers of the WCAG standard. An enterprise being a member of the W3C does not mean the W3C verified their company or business practices.
It means they actively donate to the W3C, a nonprofit organization. Please do not use a tool or work with a platform simply because they advertise they are a member of the W3C. The W3C does not have time to go around validating individual companies, it means absolutely nothing.
What Types Of Web Accessibility Software Tools Are There?
There are quite a few different types of tools so it’s easier to just separate them into two categories. There are software that you use to test your website’s level of conformance and compliance, and you then make the changes.
Then there are platforms that offer to test and debug for you. It’s very important that your team is able to approve and make changes if you use a platform that offers their assistance.
Checkers, validators, evaluators are used to go through your web page or the entire site and come back with issues you may be experiencing. These issues will be things like no alt text, empty tags, color contrast issues. The more detailed their summary of issues is the better.
If an evolution tool, accessibility checker or validator refuses to give you any kind of summary, leave. Some usability checkers will immediately tell you to go to a platform where you can pay to make your site accessible. Those sites are a scam.
A good validator offers you some kind of summary. Some will require a free signup, but never trust a platform that scores you at zero but refuses to even mention your problems. One big benefit is that most validators are free.
This is especially awesome because your score will often be different between validators, but there’s still important information you can get from each of them. Several validators might focus on WCAG 2.0, or WCAG 2.1, and some will look at other laws that can relate accessibility including international ones. The fact most are free means you can run your site through multiple checkers at no cost.
Platforms for usability testing and accessibility testing tend to not be free or open-source. They will offer good services like training for your team, education, and automated testing. If they say they will validate your site and fix all issues for you, you need to make sure if they mean their team of developers or their AI will make final decisions.
It’s important to research accessibility platforms to see if they were involved in any lawsuits. In case they claim their developer teams handle clients but in reality, don’t. The platforms on our list were not vetted with background checks or extensively investigated. We chose them based on how helpful they can potentially be.
If you have no web design skills and don’t plan on testing or auditing your site yourself, we highly recommend paying a human being. You could look for an organization or find a freelancer to help.
It may not seem like you have the budget, but it’s important to have a look around on freelancer sites like Upwork and Fiverr. There you can see developer rates or make an ad for front-end developers with testing and updating websites for accessibility.
One bit of advice is not to ask for 5 to 10 years of experience for a low amount of money. If your budget is limited it’s important to be more realistic about skill level. As long as someone is educated with some experience, you can create an incredible platform.
Many of the platforms and open source software offer free resources to make your site accessible. If you have time and patience, you can absolutely learn to make your site user-friendly.
Your Web Accessibility Toolkit
This list consists of tools and services designed to help you achieve great accessibility. Many will be free sites where you can check your site’s health. Some are browser extensions that automatically look for errors. A few will be platforms that offer resources to streamline your endeavors.
This list is less catered to those that do not want to physically fix their website themselves, we highly recommend hiring a front end developer.
Checkers, Validators, Evaluation Tools And Browsers
These tools are generally free and are used to check the code and contents of your site. Most of the time they will point out different errors between them so your own discretion is needed. Some errors aren’t directly attached to accessibility, and some errors are tied to the different laws and regulations that the validator checks for.
It will definitely help to have some experience with HTML and CSS when you need to fix errors, but the markup languages are fairly intuitive to learn. Simply searching how to fix certain errors and what different labels mean can help you fix your errors.
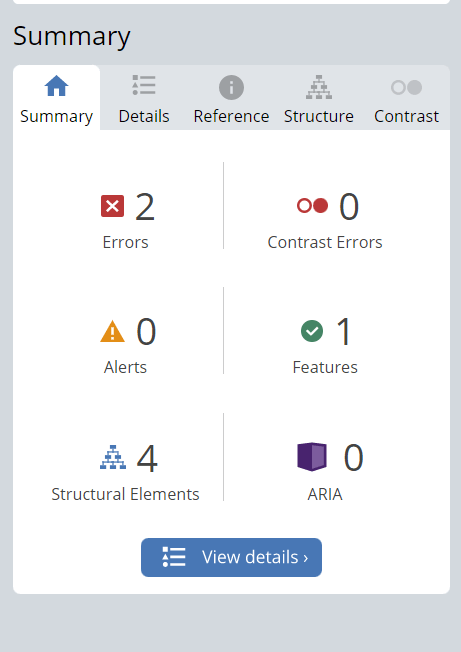
WAVE
WAVE stands for web accessibility evaluation tool. They are developed by WebAIM, which is a pretty big deal. WebAIM is the Institute for Disability Research, Policy, and Practice from Utah State University.
WAVE the evaluation tool is free. You can just plug in your URL and you will be given a summary of different elements to fix. It also provides a code view where they clearly mark where you need to make changes.

You can download their browser extensions for Chrome, FireFox, and Edge, where you can implement tests right from your browser. You can also use the browser to check for security risks as well.
WebAIM is perfect for teams that are confident they can learn and understand errors in their site’s code. This tool is super easy to use and understand is ideal for beginners learning about web design practices. If you’re a new startup excited to make an awesome, accessible website, WAVE has one of the lowest learning curves.
If you are not planning to do any edits yourself, hiring someone is again recommended.
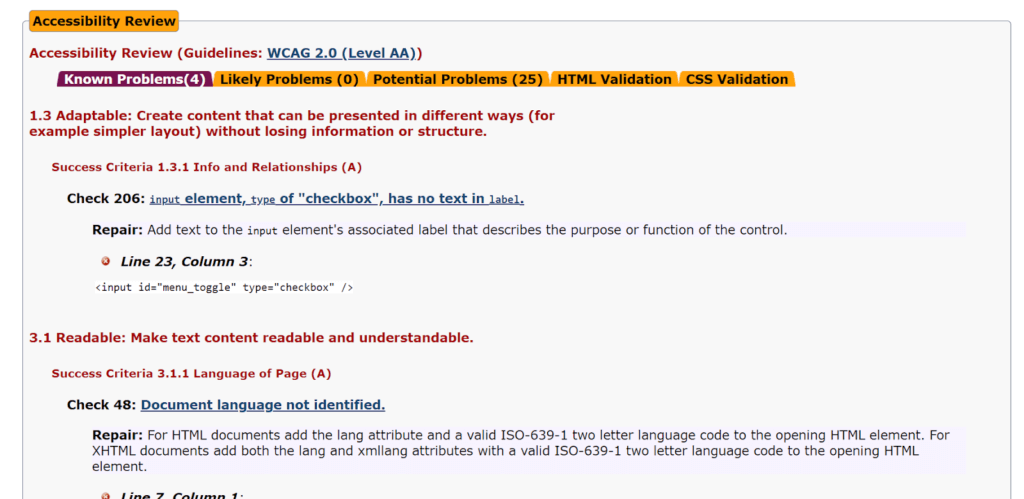
H4 AChecker: Web Accessibility Checker
AChecker is by the Inclusive Design Research Centre. They are a group of open-source first developers, researchers, and educators all over the world. Their accessibility checker really shows what developers made because it’s extremely detailed.
The report summary that you receive will list serious problems, possible problems, and give you exact screenshots of the code you need to fix. If you’re unsure about the meaning of some of the highlighted problems you can click on the question mark in the corner of the site and see explanations behind their terms.

This tool is best for an in depth audit that you plan to spend a lot of time on. It’s level of attention it pays to your web page is great for beginners and more advanced teams.
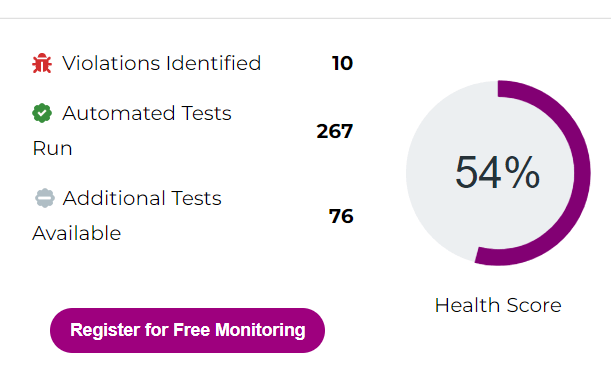
Web Accessibility from Level Access
WebAccessibility.com is a free tool you can use to evaluate your website and monitor it. When you enter your URL you will be given a short summary of what issues you have and the resources you can apply to it. To use their monitoring system you do have to sign up and register your website URL so that it can continually check it.

Level Access is also an accessibility management platform with other resources. They offer consultations with their accessibility specialists and on-demand webinars. You can also get tailored training as well as audit services.
Their free tools include the accessibility checker, and browser extensions from Chrome, FireFox, and Edge. They also offer an accessibility color picker for Chrome (only). If you and your team find WebAccessibitly.com is the tool for you you can easily get started with their free resources.
When your budget grows you can look at working with their consultants. Level Access provides their services for Adobe, Twitter, Capital One, Aetna, and many more major companies.
Firefox
If we’re going to be honest, Firefox has one of the best web developer toolkits in their browser. They are absolutely a free option you should download. They have a plethora of different extensions and built-in capabilities you can use to perform manual testing.
With FireFox you can debug code with their developer tools, check accessibility features with the accessibility inspector, and navigate through pages with a keyboard or a screen reader. When you test to see if your digital content is accessible it’s important to use your site as if you had a disability. Firefox comes with great features to do that.
For more about their built-in accessibility features you can go here. If you want to see all their extensions concerning accessibility you can go here. Those of you that want to explore their accessibility developer tools can go here.
Google Chrome
Chrome is another great option with developer tools, and amazing extensions. They have a sizable number of choices for screen readers. They have an endless amount of options for accessibility checking and validating.
You can explore all of their extension options here. You can find out more about their accessibility products, resources, and research here.
Microsoft Edge
Edge has developer tools and great extensions like all the other browsers. Microsoft has always been very diligent about accessibility in all their products for quite some time. Edge comes with many of the same popular usability extensions. They also have detailed instructions and guides on their built-in capabilities for accessibility.
They have a list of their accessibility user options here and a list explaining the tools you can use for website testing here. Their full list of accessibility extensions can be found here.
If we’re honest, Edge isn’t a browser users are excited to install. This doesn’t mean they’re obsolete. It’s important to test the accessibility of all browsers because they can all interact differently with your website. Edge is also a great choice for beginners to manual test because they have such great instructions and resources.
Web Platforms That Offer Services
When it comes to using a platform or software service, finding the right one is pretty important. If you trust the wrong one you could receive an ADA complaint, or worse, a lawsuit.
We kept this list very narrow for that reason. We stuck with more research-based organizations rather than commercial companies. We did include some usability testing platforms as well. Those are commercial but they don’t promise to make your site accessible instead they offer insight into your user experiences.
BOIA: Bureau of Internet Accessibility
BOIA stands for the Bureau of Internet Accessibility. They are another awesome, monitoring and testing service. Their free resources include accessibility reports, contrast checkers, and checklists and guides. For most of their free service, you do need to sign up with an email.
Their paid services really make the difference. They offer accessibility courses for $550. They have complaint assistance to show your proof of compliance (if you have it) to avoid unwarranted lawsuits and training for your team.
They also have super detailed scans and audits, along with support and remediation. We talked in detail about why it can be harmful to choose a platform that uses an AI program to replace someone manually testing your site.
The BOIA is a platform that does its absolute best to give you all the tools to fix your accessibility issues. This includes someone on the phone helping you fix and understand issues with your site. The costs for this service are not upfront, and will require an email sign-up first.
If you or your team are ready to learn about accessibility you can start with their free resources. When you feel comfortable, take advantage of their consulting services. This is a great platform for small teams to use as they navigate through accessibility standards and updates.
PopeTech Powered by WAVE
PopeTech is an accessibility platform that utilizes the technology from WAVE you saw earlier on this list. Their services include automated scanning, tips on how to fix issues, and a help desk. For their full list of features you can go here.
They are again a service that does not promise a product that does everything for you. Like BOIA, they offer tools and support to help you optimize your website for inclusivity. They are a great option for major enterprises with hundreds of websites, software startups with deep pages, and small teams with the standard 6 pages.
PopeTech prices you by the number of pages you have on your site and their first tier is 1 to 1,000 pages. They have a month-to-month plan for $165/month. Their annual subscription is $150/month and comes with exclusive help desk access.
If you have a fair budget and are ready to tackle web accessibility head-on, PopeTech is a great start.
Smartlook
Smartlook is a usability testing service to analyze end-user behavior on your web platform. Usability testing services are a great way to find out if consumers have trouble navigating and searching on your website.
If you can improve usability it can always help accessibility. You could add introduction videos, clearer site copy, and a number of things to update your site to fit regular user behavior. Features that smartlook can offer include user session tracking and heatmaps to tell you exactly where users are clicking, scrolling and moving the most on your site.
Smartlook is a great place to start for this because they have a free plan for personal use, perfect for small teams and individuals. When you’re ready to grow their next plan starts at $55 a month.
Hotjar
Hotjar is another user testing platform and offers a free forever plan created for small-scale needs. It can be ideal for groups and individuals maximizing consumer experience. Their next month-to-month plan is $39/mo like Smartlook and they offer the same features as well.
Whether you choose Smartlook or Hotjar, both are great choices for small budgets.Either choice can help you figure out if you need to make some very necessary changes to your site. You’ll be able to provide both equal access to goods as well as a comfortable and satisfying experience.
If your team has a limited budget, or you’re just by yourself, it may be simpler to use all of the free resources. You can then slowly learn accessibility yourself. When you’re able, it’s worth revisiting a consulting service just so you can learn more about web accessibility and improve your skills.
More Resources
Let’s get you started on your web accessibility journey! We provide some absolutely insightful sources that can help you learn more and fast.
The W3C themselves have a great list of online evolution tools. This does not mean the W3C endorses them. You can find the full list here. They also have a guide to help you choose evaluation tools.
Google Chrome Developers – they are a youtube channel with step-by-step tutorials, with many about manual testing, using browser dev tools, and more.
This blog offers a good starter list of accessible WordPress themes. If you can, it’s important to start your web platform with accessibility in mind. It can be harder to add accessibility afterward.
A Bookmarklet can be used to show a web page’s less obvious accessibility features. This technique is super helpful for testing. To learn how, go here.
Index
We know that not all terms in this article will be familiar to everyone, so we have included a list of common and important terms to know.
W3C
The World Wide Web Consortium is one of the important resources for the development and international standards for the internet. They comprise a series of organizations that innovate progress and inclusivity for the world wide web.
Web Design and UX/UI Design
Web Design is the practice of making all kinds of web content. It encompasses graphic design, web developments, and server-side and client-side coding skills.
User Experience and User Interface design is centered around the practice of using graphic design, web design and development to make websites and application structures ready for end-users. It’s also used for physical product and mobile app design as well. The core concept is making sure designs are easy to understand and use.
Alternative Text or Alt Text
Alternative text is the description put into alt tags for images and media. This text is used with screen readers to tell those with vision impairments what the image is of. If images are decorative they don’t normally require alt text but it’s good practice to add at least a one-word description.
Was this helpful?

Looking to learn more about what web accessibility means? Click here to read about the definition of web accessibility and how to do more to improve your site.
