What Software Do You Need to Build a Website?
Whether you’re a local business or startup looking to go virtual or an established company looking for a new solution, website-building software is key. With web building comes amazing and versatile tools to manifest the online presence of your business. Anyone can learn and benefit from the incredibly simple software, but it does require effort to achieve the best result for your customer base.
How Do You Build a Website?
Web building is a multifaceted process where web developers must consider all angles involving overall design, user experience (UX), usability, and more. For those of you that need your own website right now, you can take advantage of powerful web builders. Some are open-source software or through web development platforms with paid plans.
For beginner teams or startups that need a website now, we will explore the resources and rules available. Software like WordPress or managed platforms like Wix can enable small businesses to create sleek, modern web pages that attract consumers and potential clients.
Web builders make web development super easy by letting you build without coding skills. If you want to customize or change functionality you will need to do a little coding. Using web builders doesn’t mean you’re free from other important considerations like web design considerations for ensuring that the underlying code is updated.
Hiring a web developer at some point is going to be extremely important, even if you’re just starting right now. You can also choose to learn as much about front-end design as you can and invest in new developers honing their skills.
Web development and design aren’t impossible to learn. If you really want to learn how you absolutely can. You just need to understand the risks associated with learning while performing regular site maintenance. We explore this more in future development considerations.
This article explores tools and platforms that anyone can use to build their own website.
Those who want to create a website from scratch need to learn at the very least front-end development programming and markup languages. You will need to know the markup languages HTML, HTML5, CSS, and SaSS along with some programming languages like PHP.
There is even languages that combine both markup and programming like JavaScript. Coding takes patience to get past the learning curve but will get easier as you go. We recommend you take a class or look for free tutorials and boot camps online.
How Does Website Building On Platforms Work?
A web page builder offers user-friendly web design tools that allow you to structure and design your entire web page without having to enter the exact code to build or style it. Instead, they come with drag-and-drop functionality, customizable templates, and text editors for your content. You can play with images, colors, and themes of templates or create your own by scrapping parts you don’t want.
Many drag-and-drop editors offer a WYSIWYG editing user interface (UI), which means “what you see is what you get.” When you use this interface they show in real-time what the web page will look like when published. Not all editors have this, and some that do show you what the website should look like will have surprises like clashing elements or missing text. This can happen because of errors, problems with the theme, or something you added like a pre-formatted table.
Your web builder can only do so much and that makes it all the more important to be conscious of what you put in or download. Avoid buying themes from developer teams you can’t research or downloading free versions that no one has heard of.
Not all themes are created equal and some can come with bugs, viruses, or outdated code. This same advice applies to any images, animations, custom fonts, plugins, add-ons, or special code that you download or copy and paste without vetting. It’s both a security risk and a risk to your website because a surprising amount of “harmless” things can completely crash it.
One of the biggest mistakes by beginners is not looking up acceptable formats of graphics or not properly researching themes. For example, images can come in PNGs, GIFs, JPEGs, and SVGs. All formats behave differently from one another and can cause errors when they interact with other elements on the web page builder.
Incorporating new fonts is another issue, as they can require a series of special download steps and in the end still not be compatible. Many new teams that want to customize something will find code templates online and will copy and paste them right into the web builders’ code editor.
If you don’t understand anything about the HTML and CSS languages then you shouldn’t be throwing random paragraphs into your site. Even worse, if you want to change functionality you may need a JavaScript function. You should never ever just paste that into your code without taking precautions like backing up your site and researching the code.
JavaScript used improperly can cause serious damage, so make sure to look up how your web page builder interacts with it and how to correctly add it. In general, the golden rule is to research first and add later.
Before you buy or use a free version of any asset or enhancement, consider these factors first.
- Is the website offering the service credible?
- What can you learn about the developers?
- Is the theme or plugin an official release or from a private team?
- What do reviews say? Did anyone struggle to implement it or did it crash anything?
- Does the theme meet accessibility standards?
- Is the image format compatible with your web builder?
- Is the animation file compatible with your web builder?
- Did you scan the download with your antivirus software before loading it into your editor?
- Have you verified what the paragraph of code means before pasting it into the code editor?
- Does your web page builder allow you to use the programming language you want to add? And does it require a plugin to implement?
If you want the best website builder, you will have to find the right one to fit your business needs.
What Web Builder Should You Use?
Most web builder tools can offer beautiful professional designs, but they don’t all offer the same functionality. Some are more suited for specific needs like an eCommerce store, blog, or private services. You may need additional features like special plugins for translations, specific payment methods, more security, and backup.
On top of that, the cost, capabilities, and learning curve all vary between tools as well. There are so many website builders to choose from, but to keep the list short we will focus on well-known ones.
Another name for web builders is a content management system (CMS). You can look through our list of CMS software here.
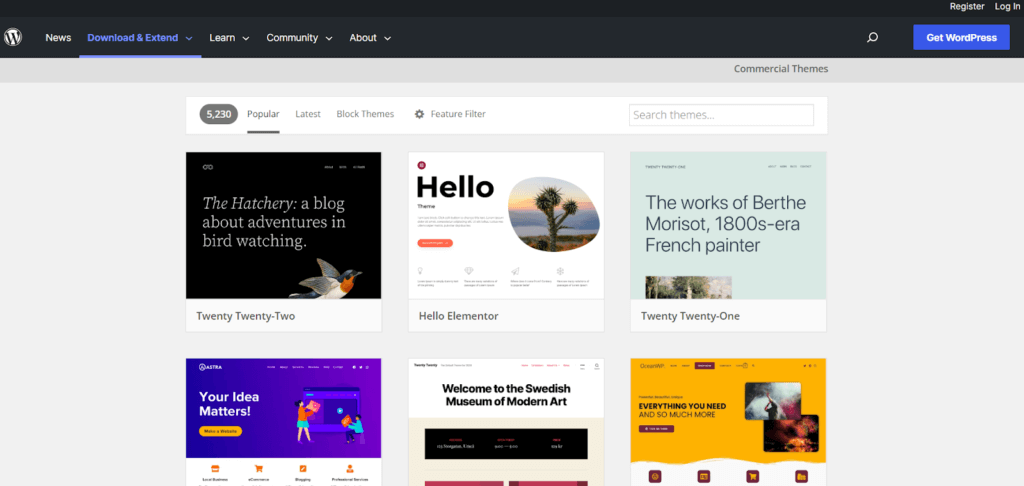
WordPress
WordPress is a free, open-source software available for anyone to download. If you want to build a public website with it then you will need to find a hosting provider or a platform dedicated to hosting WordPress software.

WordPress is one of the most widely used web building and blogging CMS software on the internet. They power over 40% of websites and are an incredibly simple web design tool for both beginners and experienced developers.
Here is a list of some of their main capabilities and you can find their features page here.
- Easily build with drag-and-drop editor
- Has 100s of free themes and plugins
- Built-in SEO tools
- Web accessible
- Admin controls
- Over 70 languages
- Developer tools like code editor
Many people confuse WordPress.com with WordPress.org and they are far from the same thing. Yes, this is a massive pain. WordPress.org is the original maker of the software and is a great place to look for learning materials, free and up-to-date themes, host recommendations, and other resources.
WordPress.com is a web builder platform that offers a modified version of WordPress software. Depending on where you download or subscribe to use WordPress, the functionality will vary between them.
This means the platform might add modified WordPress themes, new features (or fewer features), and different templates. If you find that WordPress.com is difficult to use then you may find that using WordPress software elsewhere is easier. It can be an entirely different experience so don’t count out WordPress if you’ve struggled with another version.
The pricing table below lists platforms that offer WordPress built-in or with integrations. Starting prices refer to the subscription. Website construction itself is usually free but hosting and domain are charged as subscriptions. Many also advertise perks to signing up like discounts on the first year, free domain names, free themes, etc. These starting prices are for the business plans, not the personal plans.
| Platforms that offer WordPress | Starting Price |
| BlueHost (recommended by WordPress.org) | Choice Plus – $4.95/mo billed yearly (auto-renews at 18.99) |
| SiteGround (recommended by WordPress.org) | StartUp – $2.99/mo billed yearly (auto-renews at 14.99) |
| WordPress.com | Business – $25/mo billed yearly (no discount) |
| WP Engine | Managed WordPress – $24 on the first month $30 for all other months, billed monthly |
If you’re ready to get started with WordPress there’s a simple tutorial below.
For a more in-depth look at the software see the FreeCodeCamp.org beginner’s tutorial below.
While they are the most popular software for web building they do have other competitors.
Wix
Another huge web-building platform is Wix. Note that they are platforms with a private CMS that cannot be used anywhere else.
The coding language they use was originally called Corvid (like the crow) and was unique to their CMS. Funnily enough, a significant historical event forced Wix to rebrand their product Corvid because even though it refers to the bird family of ravens and crows, it sounds like Covid-19. While they now call it Velo, it’s still the same code editor. You can learn more about their decision here.
Unless you absolutely need to make customizations or are a developer, you won’t need to use their code text editor. If you do choose to learn it, it’s similar to XML and other markup languages. You can use JavaScript with this web builder. They have many resources here on how to design websites on their platform.
On Wix, you can create a blog, eCommerce sites, and online service platforms. They also have marketing resources for building up your commercial enterprise like email marketing and client management. The main benefits of the platform are their ease of use, along with pre-made templates and built-in SEO tools.
Wix is free, but if you want your own separate domain you will need to sign up for a subscription. Businesses aren’t recommended to use their free version because it doesn’t come with the same capabilities as paid plans like marketing tools.
In terms of subscriptions that have offerings for both individuals and small businesses. You can also find even more subscription plans for more established teams, and enterprise-level companies looking to switch. You can find their pricing page here.
| Combo | Unlimited | Pro | VIP |
| $16/mo | $22/mo | $27/mo | $45/mo |
For those of you that want to learn more about Wix you can check out the short overview below.
If you’re looking for something more in-depth see this beginner tutorial below.
Teams that need other commercial CMS solutions for their online products and services can find even more web builders designed for that exact need.
eCommerce Website Builders
An eCommerce website builder is offered as a service by a selling platform that hosts multiple shops. Not all of them host eCommerce stores, but the web builder platform itself will be specially equipped for companies selling services or products.
Several of them offer WordPress software for their web-building tools. Their eCommerce tools for building your online small business are the main attraction for their subscription. You will find most eCommerce-centered website builders are more expensive than others because of those extra features. If you want cheaper options then you can go for web builders that are more universal or use WordPress but hosting separately.
There are some eCommerce web builders that can handle enterprise-level companies, but the majority of builders are designed for small or medium-sized businesses. Major enterprises usually have their dev teams for their website and private servers for hosting.
| Shopify | Godaddy | Squarespace | Weebly | Webflow |
| Lowest eCommerce plan is Basic – $14.44/mo billed yearly. | Lowest eCommerce plan is Launch – $19.99/mo billed yearly, renews at $29.99/mo. | Lowest eCommerce plan is Business – $23/mo billed yearly. | Lowest eCommerce plan is Professional – $12/mo billed yearly. | Lowest eCommerce plan is CMS – $23/mo billed yearly. |
| See more pricing here. | See more pricing here. | See more pricing here. | See more pricing here. | See more pricing here. |
If your team wants to find more options you can check out website builders here as well as landing page software here.
Web Hosting and Domain Names
Once you have a website designed and a name in mind it’s time to get ready to make it public. Some get their business domain name registered before making the website because the sooner you buy your domain name the better. For those that are new, the domain is the after-the-dot part of your website URL such as .com, .net, and .org.
Companies that choose later may need to settle for variations of the name. For new startups and small businesses, visualizing your online presence before buying a domain name is important, because changing it later down the road will be much harder.
Either way, when you’re ready for hosting you should have a domain name in mind. Many hosting services offer both domain name purchase and registration. Depending on the web builder, you can build a website, buy the domain name, and host it all in the same place. The table below will detail which ones offer hosting, domain names, web building, or all three.
One issue with using all-in-one web builder platforms is their domain names and hosting services can sometimes be more expensive than if you bought them separately. The convenience definitely comes with an additional cost.
On many domain name registration platforms and web hosting platforms, you can find free domain names. The web host’s subscription plan comes with a free website domain name or free subdomains for your main website. Another is when domain name registration sites offer less popular domains for free.
If you plan to have a public website with public services like payments then you will 100% require an SSL certificate for security. The SSL stands for secure sock layer, which honestly sounds like gibberish. All you need to know is it’s required to encrypt the connection between the website and web traffic.
The certificate lets visitors know their overall connection is safe. It does not guarantee, however, that a site is legitimate or that it can’t be hacked because anyone can buy the certificate. The SSL certificate just means they met the bare minimum requirements for a secure website. Many domain registration providers will remind you at checkout to buy an SSL certificate, so remember to get it!
Note: All domain names are a yearly commitment whereas hosting can be monthly or yearly. This is because the domains are registered in the Domain Name System (DNS) and cannot be constantly changing hands. Domain prices are for the entire year and are not per month billed yearly.
| Namecheap | GoDaddy | Namesilo |
| Starting at $6.98/yr for .com domain names, renews at $13.98. | Starting at $2.99/yr for .com domain names, renews at $19.99. | Starting at $10.99/yr for .com domain names. No discount. |
| Starting at Stellar – $25.88/yr (renews at $49.88) for shared hosting. | Starting at Economy – $5.99/mo billed yearly (renews at $8.99) for basic hosting. | Starting at Starter – $2.99 monthly for basic hosting. |
| They do have a website builder. | They do have a website builder. | They don’t have a website builder. |
In this table, you can see that Namesilo is the only one without a web builder available but you can install the famously free WordPress software. This may seem like an inconvenience, but the fact they don’t have to manage a CMS service is why they can be cheaper than sites with managed hosting.
You can learn more about how WordPress works with Namesilo here. You can also check out the short tutorial below. GoDaddy also appears again in this table but cheaper and that is because its the cost of a basic website not their eCommerce plans.
Teams ready to find their new domain or hosting provider can see our lists of domain name, SSL certificate, and web host providers. If you want to see more information about Namecheap we have some long-form pricing for them you can find here.
Software to Enhance Your Website
Once you’ve learned about the software that can help you build a functioning, professional website, next comes the tools to improve the quality and visibility of your online presence. Teams that want to boost their online store, blog, or company presence need high-end graphics and written content.
Website Design Considerations
When building your website, it will be hard to figure out the end look you want especially if you don’t have a design team. A great way to get started is to create a wireframe of how you want the site to look. This is where you lay out the navigation menu, CTA buttons, the body of the site, and what you want in the footer.
With wireframes, you can prototype designs and change them based on usability, accessibility, and personal preferences. This is a super important part of web builders that you can easily forget because it can be entirely offline, including from the website builder platforms. Teams can literally draw up how they want the site to look, or use a planning program.
Virtual tools you can use for a wireframe include Figma, Microsoft Word, or similar. For more guidance in creating a wireframe see our article here.
Another super important part of website design is graphic design for your logos, icons, banners, and overall color scheme. Your team will need to find software to help you create these images, videos, or animations (and in the right format!). You can also hire a graphic designer to provide the correct media for your team if you don’t want to use these programs yourself.
One option is the Adobe Creative Cloud subscription which gives you access to Adobe Illustrator, Adobe Photoshop, Adobe InDesign, Adobe Animate, and many more graphic and video production services. With a yearly subscription, it costs 54.99 per individual and 84.99 per business.
There are less expensive alternatives like Gimp or Inkscape. You can find a list of similar software under the categories of desktop publishing, graphics software, and animation.
Something that can be frustrating with graphic design software is the learning curve and the product specifications you will need to follow like does it work or MAC or Windows. You will need to find out how compatible software is with your current devices and then when you’re learning you’re going to need a ton of patience.
If you overload the workflow like trying to accomplish too many tasks too fast or attempting to run too many programs, it will crash. Of course, check reviews first because some are easier than others, especially if you’re a beginner.
Content Considerations
The actual creative content of your site, the descriptions, call to action, and important information for buyers is a big part of getting any traffic. Having a public, hosted site isn’t enough to drive traffic from search engines to your landing page. The writing itself requires you to optimize it for visibility and one major way is through search engine optimization commonly known as SEO.
SEO content is where you develop all written content with a focus on keywords, phrases, and queries that potential end-users are typing into a search engine. You can do this with a number of powerful SEO tools, many of which you can find built into web builders or available as a plugin. You can find a list of amazing SEO software right here. Many of them offer a free plan or are open-source.
Other ways to enhance web content are through free editors like Grammarly and Hemingway. You can add Grammarly as a browser extension (though this extension is far from perfect), whereas Hemingway requires you to paste content in to check it. Both are valuable tools to ensure your writing is written clearly with few errors.
A much more advanced way to offer better online content is tracking web analytics and even using digital experience software. There are tons of free web analytics tools that teams can use to track their website performance with key metrics like daily unique visitors and bounce rates. If you notice certain pages have higher bounce rates it could be because the content is not engaging enough or it didn’t have what they were looking for.
Digital experience software takes the analysis of your website to a whole new level. With it, you can access tools to track and influence your customer’s user experience lifecycle. Teams can take that data to improve all aspects of their website so they can target their ideal audience better.
For those of you interested in resources to increase your website visibility check out our Buyer Blog. We have a variety of articles to help you learn more about available software or resources to grow your business. Some suggestions might be less obvious such as setting up Google alerts to track trending topics around you, your site, and your competitors.
Here are some articles that may be of help to you.
- Free web analytics tools
- Web analytics tools for small businesses
- What is digital experience software?
- Digital experience software pricing
- Advertising statistics
- Free social media management tools
- What is social media marketing?
- Social media marketing software pricing
- Email marketing software
Legal, Usability, and Future Development Considerations!
You and your team may want to dive right into designing your website, but there are super important factors to consider while developing your site. As you materialize your ideal website you need to think about your target audience and user experience. It needs to both look nice and be super simple and easy to use.
Front there you have even more factors to take into account like future trends and maintenance or even legal needs. Luckily the legal considerations you will need to learn about coincide with the overall accessibility of your website, something you should absolutely be ready to learn about.
Accessibility
We cannot stress this enough, but if your site lacks accessibility and usability then no one can use it effectively. Your call to action will be ignored and bounce rates will remain high if people find the site cumbersome to navigate, search, filter, and checkout. No product in the world is worth dealing with outdated, hard-to-read, ugly UI.
Web accessibility is also an enormous legal concern because everyone deserves equal access to a public product or service. It’s covered under the Americans with Disabilities Act, (ADA). Many other countries have similar or equivalent regulations. All web platforms for public consumption are required to meet accessibility standards.
The blind and those with varied visual impairments should be able to easily use a screen reader. Your deaf customer should be able to interpret your product demos through accurate closed captioning, not the generated ones with misheard words. There is a world of different disabilities and it costs nothing to learn more about them.
One big point to know is that accessibility is good for those without disabilities too. Captions make it easier to focus on an advertisement, and audio media like short videos are more memorable.
For teams that have no idea how web accessibility works we have a wonderful article series that goes into detail.
- What is web accessibility?
- Web accessibility law you should know
- Amazing web accessibility toolkit
- How to be web accessible
We also have a list of web accessibility tools but you should be aware that not all web accessibility tools are helpful. Some tend to promise more than they can really offer because when it comes to good quality accessibility, it requires a manual, ongoing effort.
So make sure to look up software or platforms in case they’ve had scandals or lawsuits and always read the reviews! The best accessibility helps you see if your site meets accessibility standards and understand how to fix it.
Avoid companies that say one special line of code will make your site ADA compliant, it’s literally impossible to do. Not even joking, any company like that probably has several lawsuits against them, so do your research!
Mobile Ready Responsive Design
Mobile devices are an amazing and insanely powerful form of communication. If you want to reach all relevant audiences, you need a website that can translate easily for mobile devices.
A huge pet peeve you may have experienced is when an online store purposely has a website with terrible ease of use on your mobile device because they want to force you to get their mobile app. You don’t want your user experience to be a bad one even if you did want to create an app, it’s just poor accessibility to not have both.
Your site requires a responsive design to be able to handle translation into multiple screen formats and this is still a modern struggle today. It’s not easy to get text, image sizes, or tables to not break when viewed by a different device. It’s like writing a 5-page proposal and then trying to fit it on 4×4 size paper instead of standard printer paper.
The bright side is many web builder CMS will come with templates for mobile devices in mind. When deciding on a template, you should always double-check if it has mobile responsiveness built-in. Reviews can also tell if it’s compatible with devices like specific versions of new and old smartphones as well as tablets or ipads.
Ongoing Development
You should always be updating your site at least every 2-3 years. This includes written content, images, links, design, and of course functionality. A website is a long-term commitment that requires continuous effort to keep it present to search engines and relevant to new traffic.
If the UI becomes outdated, it can become harder for new generations to use and have bugs in functionality. The code itself should have some level of maintenance especially if you want to make sure it’s web-accessible. This is why we recommend having someone to help with web development needs down the road when you’re more established. The theme may also need to be changed to one that comes with more usability accommodations.
It’s so important that your team avoids falling into complacency because your design is functional for everyday needs, that you forget the power of a refresh. Of course, you shouldn’t rush to make drastic changes because changing your theme to a new one, or editing code can accidentally erase years off your content.
Those of you worried about backing up before making changes should be able to find instructions specifically for your CMS on how to properly save your website just in case something goes wrong during a new change. As an example, you can check out WordPress.org’s resources for how to back up your site right here.
More Resources
When you and your company are ready to find a web building solution, we have plenty of other resources to help you get started. For software to get your website up and running see the list below.
We also have some related software categories.
- Web analytics tools
- Social media monitoring software
- Social media management software
- Social media analytics
- Social media marketing software
- SEO tools
- Blogging platforms
For the inquisitive that wants to see further reading.
If you want to know the difference between markup and programming languages check out this article. For learning more about web builders any of these articles will be super interesting and informative.
HubSpot’s 16 Best WordPress Page Builders to Try
HubSpot’s How to Use WordPress
Forbes’ Best Website Builder
Namecheap’s Building Your First Website
WPBeginner’s How to Choose the Best WordPress Host
The Daily Egg’s Best Ecommerce Website Builders
For those that have used any of the platforms discussed here, please leave a review to help other buyers make informed decisions.
Was this helpful?

Looking to get started on building a website? Click here to read reviews on website builders.
