It’s well known that movement captures interest. Incorporating video into your B2B website design is a great way to add impact.
In this post, we discuss four different types of videos that enhance your B2B website messaging and engage your site visitors.
1. Looped Background Videos are typically utilized in homepage hero sections. Embedded and looped in the background, these videos are a great way to add a visual hook at the top of the most visited page on your B2B website.
TAKEAWAY TIPS:
– Consider final video file size, keeping mp4s under 10mb when embedding.
– Select visuals for stylistic harmony with your brand.
– Time your composition to create a smooth and seamless loop.
Example:
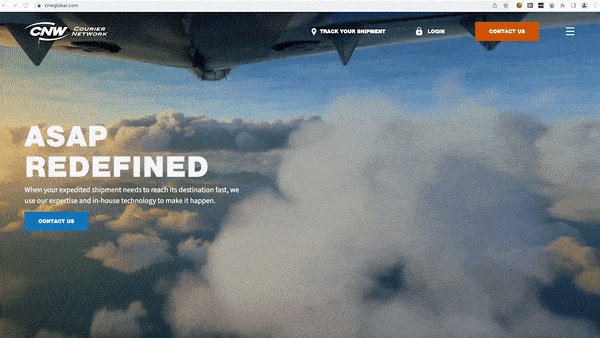
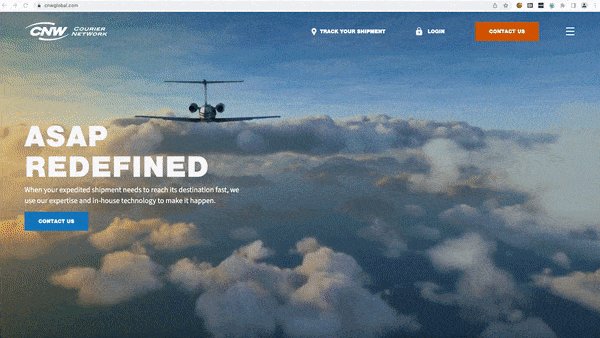
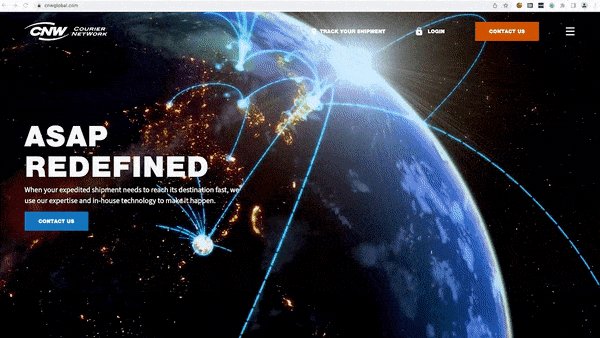
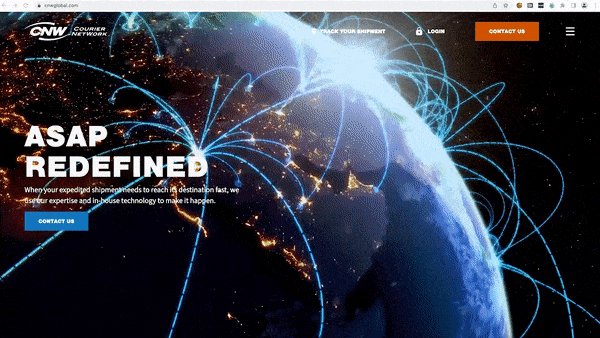
A Representational Looped Background Video

This large-scale looped video background helps support CNW’s messaging in two ways. First, the pace of the video emphasizes the ASAP speed of service. Second, many of the representational video clips focus on global air shipments, CNW’s main service offering. The key to creating a successful background compilation is careful clip selection, placement, and pacing. Do the clips work together stylistically or are they jarring? Are they organized to tell a story? How does the final composition work with the B2B website text placement?
Example:
An Abstract Looped Background Video

Selecting a single abstract video for a background loop can be a great option to add movement, color, or texture to your homepage hero. With this approach, your messaging can take center stage. On the Atila homepage, the background loop is an abstract example of diamond light refraction. The key to a successful abstract loop is considering the video clip color and contrast for the legibility of any overlay type. Clip length and movement are also important to create a seamless loop.
2. Explainer Videos are typically short but polished videos that combine professional narration with custom videography or animation. The purpose of these short videos is to help quickly tell your company story, or clarify your service offering.
TAKEAWAY TIPS:
– Tell a compelling story about how your company adds value to potential customers and focus on your differentiators.
– When investing in an explainer video, choose a design direction that reflects your brand. For example, if your company is a consulting group with a formal aesthetic, avoid commissioning an explainer video that utilizes cartoon-like illustrations or graphics that may clash with your website design style or color scheme.
– For a good user experience, require “click-to-play” for any videos with sound.
3. Demo Videos are very popular in the B2B SaaS sector. These videos are typically custom screen-share demonstrations with narration to highlight software product features or workflows.
TAKEAWAY TIPS:
– These videos are great to feature on a product page, capabilities subpages, or as part of a “how-to” resource library.
– Keep these videos short and to the point, focusing on a few key capabilities or features.
– Strive for succinct and polished narration. Starting with a script is a great way to keep the screenshare focused and impactful.
– If you plan on showing a number of these videos throughout your site, consider adding them via YouTube or Vimeo to help reduce any negative impact on your page speeds.
4. Testimonial Videos are a great option if feasible, especially for consulting companies. They can also be a substantial investment in both time and on-site video production and editing so planning is key. A video testimonial can either feature your existing employees (which can be useful for recruiting on a careers page), or your past customers (if they are open to sharing their experiences on camera).
Getting your clients to describe their positive experiences with your company in a video testimonial or case study is a great credibility booster.
TAKEAWAY TIPS:
– Consider the time and effort involved for both you and your current employees or customers before requesting a video testimonial.
– If you get buy-in, make sure to streamline the process as much as possible by putting together a script or outline of key points.
– Hiring a professional videographer and editor will elevate the final product.



