Why App Demos Should Be More Interactive?
Table of Contents
If the content is king, does that make interactive content the emperor?
We’ve known for a while now that the average attention span is in decline. In fact, most users will land on your website or app and stay engaged for a mere 15 seconds, if you’re lucky.
So how can you expect people to ever learn how to use your product, website, or application if they lack focus? Thankfully, interactive app demos to show off your product’s features is a powerful tool that keeps people engaged and helps educate.
What Are App Demos?
App demos are the medium most software companies use to educate prospective, new, and existing users about how to best use the features of the application.
Many people use the terms app demos and demo apps interchangeably but the differences are much deeper than semantics. Demo apps are often used in enterprise-level software sales where switching costs and implementation are far more expensive, compared to consumer SaaS or SME companies.
Usually, demo apps use sample data that allow potential customers to see what the product would look like in their workflow. App demos, on the other hand, simply show off how the product is used.
While app demos can certainly be conducted by a member of the team, either in person or through a conferencing tool, most mobile app demos are automated, which frees up resources to further personalize the first-time user experience in other ways.
The problem is, most product managers and marketers are fully aware of how their app works, and they fall victim to a common cognitive bias, the curse of knowledge. This bias is when you assume everyone has the same level of understanding and education about a given topic — how to use your app, in this case.
To defend against this bias, interactive demos are effective for users to quickly touch, feel, and see how the app works.
The Argument for Interactive App Demos
An interactive demo is effective for putting the product in the hands of potential users to let them play around with it. It’s not dissimilar to a free sample in the grocery store. Maybe you don’t fully understand how to make the recipe, but you sure like the result.
Offering users a chance to play with the product gives them a chance to see the value proposition that they would personally reap from becoming active users. This early onboarding is powerful for many reasons.
The more time someone spends learning how a product works the more they are likely to continue using it. It’s difficult to teach an old dog new tricks, but once she learns it, it’s even more difficult to unlearn how to do it.
Interactive app demos keep users engaged for longer and reduce the likelihood that they will churn. Below are a few ways to make app demos more interactive.
When To Use App Demos
While there are many places app demos make sense to use, the main touchpoints are those where you can’t expect the user to immediately understand the intended next step. Think about the last time you de-boarded an airplane in a new city, did you know where baggage claim or the exit for transportation was? No, you followed the signs.
Think of app demos as helpful arrows on the ground at the airport to guide users toward the next step of the end goal.
1. Landing Pages
When a new user first lands on the page (much like de-boarding a plane) they are likely to be slightly disoriented and inquisitive. The ability to quickly educate a person about what the site or app does is essential.
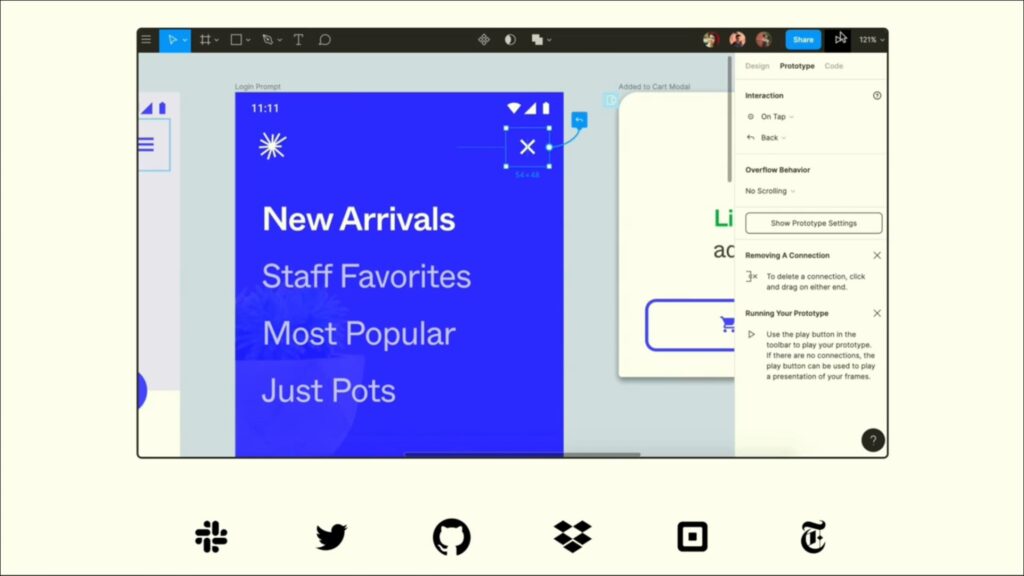
Figma, for example, does this really well. They show how easy it is to use their drag-and-drop features to create prototype applications.

2. Product Launch
When launching a new product and showing people how it can fit into their lives, it’s great to give them what’s known as an “over the shoulder demo.” For mobile apps, for example, this would be like a close friend showing you how the app works, as you watch over their shoulder.
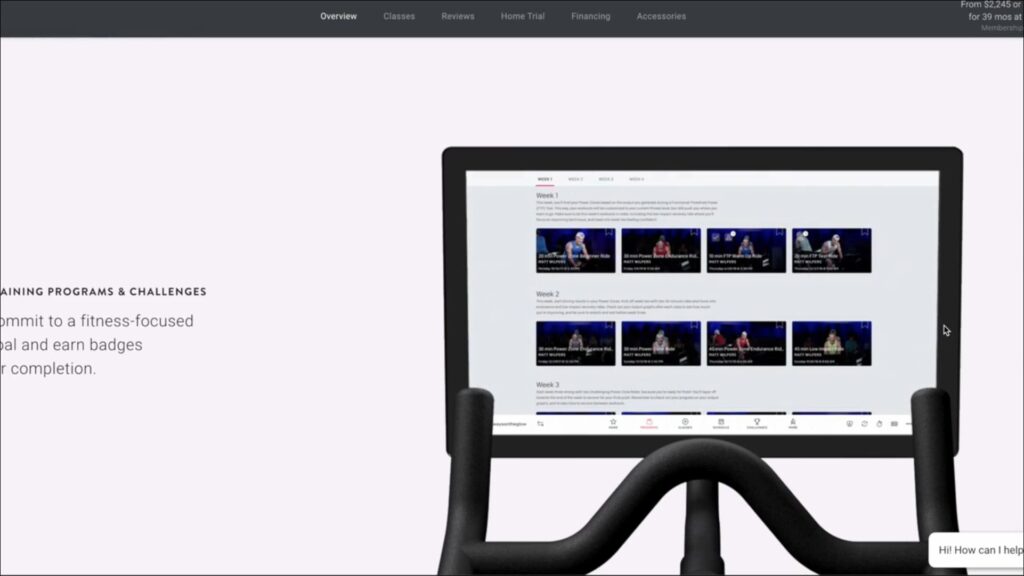
This can be done using videography perspective of filming a device over the shoulder but an even better example is what Peloton did.

When scrolling through their product launch page, they added an interactive element that makes it feel like you are mounting the bike. As the user scrolls, it shows common screens that the user will soon recognize as they surely convert into customers.
3. How To Use
One of the most common (and powerful) use cases for interactive app demos is to demonstrate how the product is uploaded and used.
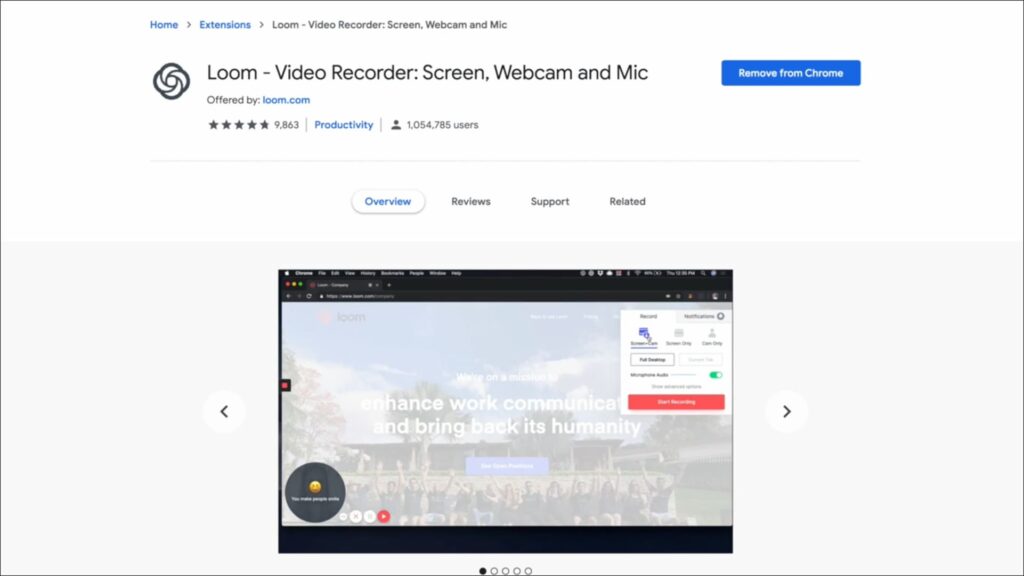
This can be as simple as mirroring what the user will see and guiding them towards the next steps with micro-interactions, or subtle UI animations that draw attention to the necessary elements. Loom, an in-browser screen recording tool, does this well in its brief video explaining how to use the product.

App Demo Expertise From Outbrain
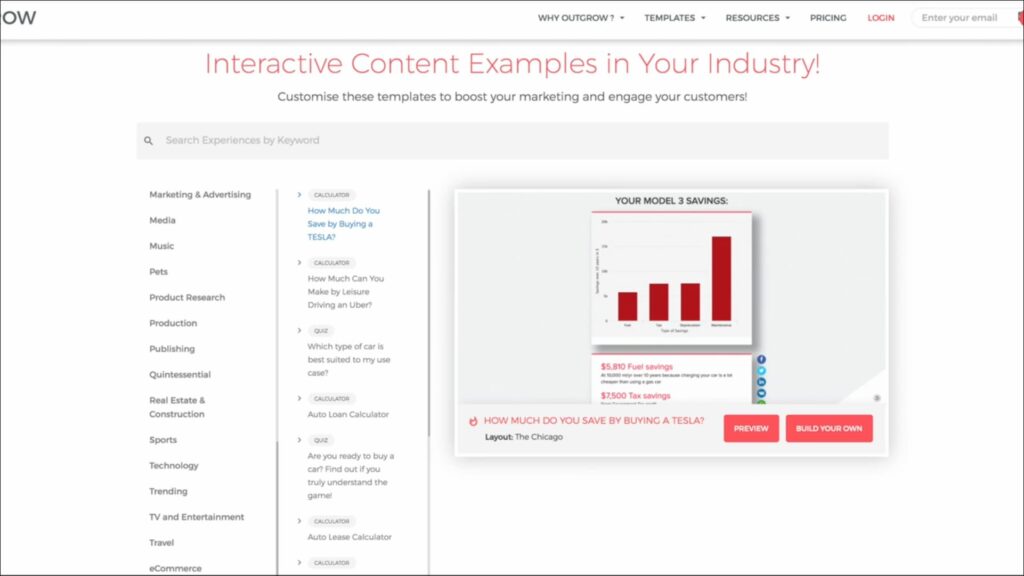
At Outgrow, we embody the ethos of promoting smooth onboarding and user education with our interactive app demos.
On our landing page, for example, we feature actual examples of interactive content that new users can actually touch and feel. We also include examples of how the interactive content will be embedded on the customer’s site. This is helpful for users to picture how the product fits into their life.
This gives potential users a helpful glimpse into what’s possible when using the suite of tools available from Outgrow.

About The Author
Drew Page | Content Marketing Lead | Twitter
Drew is a content marketing lead from San Diego, where he helps create epic content for companies like CleverTap. He loves learning, writing, and playing music. When not surfing the web, you can find him actually surfing, in the kitchen, or in a book.
Antara Agarwal is a full time marketing consultant at Outgrow. She can be found packing her bags for her next trip, often to the mountains. And in one of those bags you will always find a half finished book she’s been struggling with for months.