Just How Easy Is It To Integrate Parse.ly with WordPress?

Every SaaS company promises a “seamless integration” or an “easy implementation.” And with the sheer volume of technology solutions on the market today (almost 10,000, according to a recent study by ChiefMartec.com), no wonder the choices feel endless when it comes to building out a content tech stack, including bolting in an analytics solution.
In practice, is any integration actually “seamless?” And just how easy is “easy?”
Recently, we assembled marketing and tech integration experts from WordPress VIP and Aprimo to gaze inward at our own implementation processes here at Parse.ly.
Customer Support Engineer Josh Hanson, who has implemented analytics platforms from Google Analytics and Adobe Analytics to Parse.ly, spoke candidly about integrating our solution on a website. We’ve distilled his expertise below.
Table of contents
- How easy is it to integrate Parse.ly on your website?
- Integrating Parse.ly on your website 3 ways
- Why we suggest implementing with the WordPress plugin
- Integrate, implement, foster usership: the road to analytics nirvana
How easy is it to integrate Parse.ly on your website? Let’s take a look.

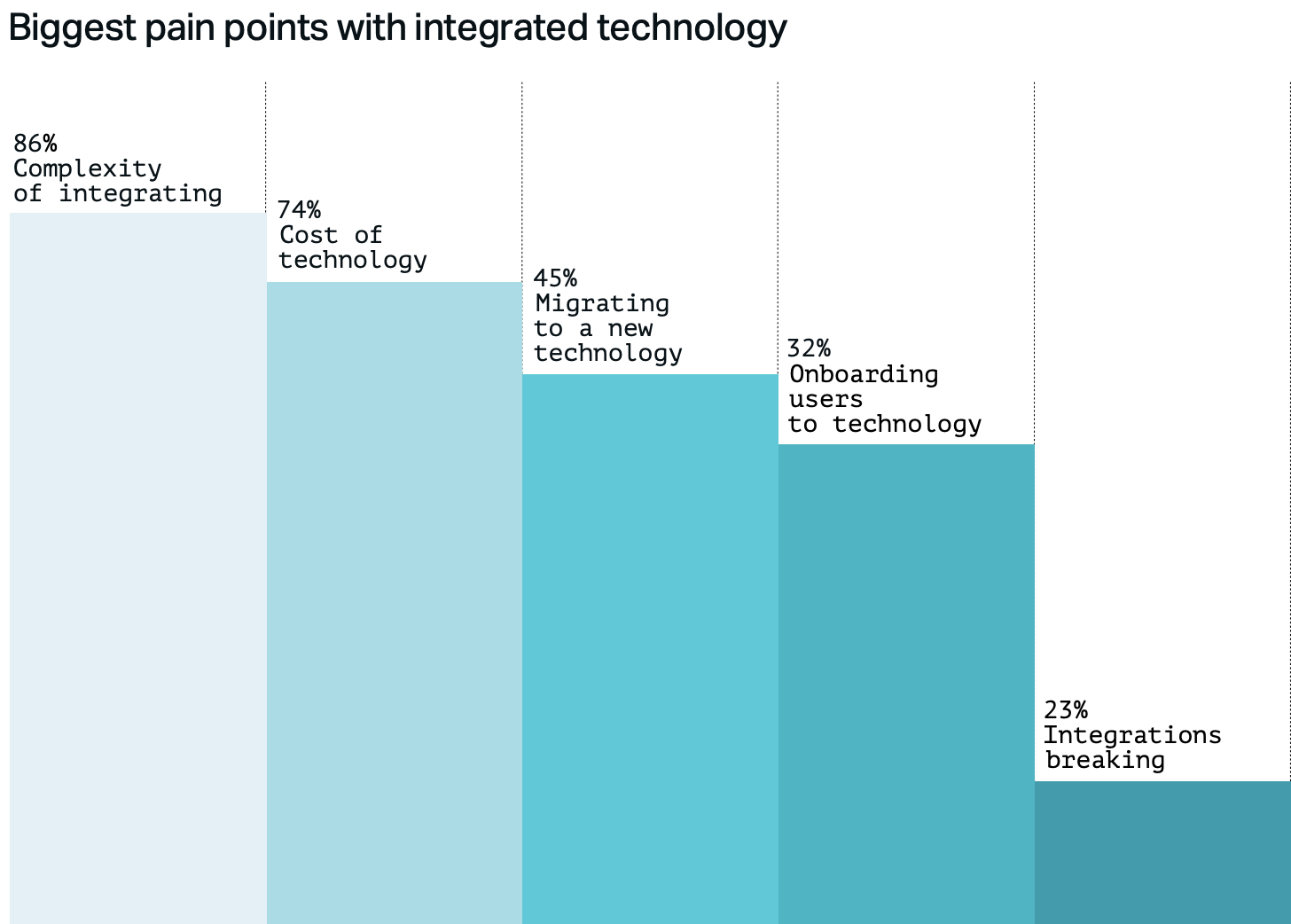
The implementation blues: Source: Martech Trends Report 2022. “We’ve actually seen clients come to kickoff calls with Parse.ly already implemented on their site. The kickoff call turns into an ‘integration wrap-up call.’” — Josh Hanson, Parse.ly Customer Support Engineer
Integrating Parse.ly on your website 3 ways
There are 3 primary ways that companies integrate Parse.ly. Each of these involve the same basic steps:
- Adding the Parse.ly tracker to all pages on your site that you want to track.
- Including metadata in one of our recognized formats on all pages of your site that you want to track.
Depending on how your site is set up, we use one of three integration approaches to get our solution up and running. The differences between them come down to how many people need to be involved, and who those people need to be.
- WordPress plugin integration—requires minimal coding and developer involvement; in most cases none at all. A user with WP admin access can handle everything.
- Basic integration—requires the work of at least one dedicated developer. They add the Parse.ly tracker—a small piece of Javascript tracking code—along with metadata to all site pages. That tracker monitors user actions, relays them to Parse.ly analytics servers, and populates a Parse.ly dashboard with data. Compared to the basic integration process for Adobe or Google analytics, Parse.ly’s is “dead simple.”
- Tag integration—requires hybrid involvement from a developer and an end-user, e.g., a marketer, editor, or content manager. They add the Parse.ly tracker either directly to their HTML page templates, or load it via a tag manager, such as Google Tag Manager (by far the most popular approach), TealiumIQ, or Ensighten. The developer will need to populate metadata. Note: More on tag managers below.
Why we suggest implementing with the WordPress plugin
It’s a given: every SaaS company has their own take of what “seamless integration” really means. Ours: “Have as few people and steps involved as possible.” That’s best exemplified by our WordPress plugin, which does involve only a few steps:
- Access the plugins section of your WordPress dashboard
- Click “install now” to add the Parse.ly plugin
- Activate the plugin
- Tweak a few configuration settings
Voilà! And watch your content data begin to flow into your Parse.ly dashboard.
Can integration really be “just a few clicks away”? Believe it. We’ve seen Parse.ly clients come to integration kickoff calls with Parse.ly already implemented on their site. As such, the kickoff call turns into an “integration wrap-up call.”
Given the simplicity of having basic implementation capabilities at the plugin level, it’s safe to say that integrating Parse.ly via the WordPress plugin is easy. Very easy.
Another benefit of the plugin? At WordPress VIP and Parse.ly, our mission is to make the loop between content creation and content insights as tight as possible—so you can move faster and smarter. The plugin is under active development, releasing new features like the Content Helper that plug insights directly into the WordPress Admin. Using the Parse.ly plugin will ensure that you are benefitting from these new feature developments as soon as they are released.
Under-the-hood tag integration notes
By the way, a whole industry has sprung up around TMSes (Tag Management Systems) that consolidate all that tedious site work that are necessary before you can yell, “We’re live!”
Some tools, like Tealium iQ, aren’t cheap, but they have built a robust business in the plugins marketplace.
We have tools in place to integrate Parse.ly through Google Tag Manager, though metadata still needs to be implemented by a developer through our JSON-LD tag. Why? Technically, metadata can’t be implemented with GTM because our crawler doesn’t execute JavaScript.
Here’s what that JSON-LD tag looks like:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Zipf's Law of the Internet: Explaining Online Behavior",
"url": "https://parse.ly/post/57821746552",
"thumbnailUrl": "https://parse.ly/inline_mra670hTvL1qz4rgp.png",
"datePublished": "2013-08-15T13:00:00Z",
"articleSection": "Programming",
"creator": ["Alan Alexander Milne"],
"keywords": ["statistics","zipf","internet","behavior"]
}
</script>There’s also the option of integrating with metatags. If the CMS you are using has a way to provide page information as meta tags in the page header, this might be a more convenient option.
Here’s what that code looks like:
<meta name="parsely-title" content="Zipf's Law of the Internet: Explaining Online Behavior" />
<meta name="parsely-link" content="https://parse.ly/post/57821746552" />
<meta name="parsely-type" content="post" />
<meta name="parsely-image-url" content="https://parse.ly/inline_mra670hTvL1qz4rgp.png" />
<meta name="parsely-pub-date" content="2013-08-15T13:00:00Z" />
<meta name="parsely-section" content="Programming" />
<meta name="parsely-author" content="Alan Alexander Milne" />
<meta name="parsely-tags" content="statistics,zipf,internet,behavior" />The WordPress plugin is the only integration option Parse.ly offers that infuses supported metadata.
Here’s more info on in implementing metadata with Parse.ly:
How metadata supercharges analytics in Parse.ly
Ongoing maintenance to keep the analytics party going
Stuff is always going to break on websites, Google Analytics and Adobe are no exceptions. Parse.ly, however, allows you to easily rebuild and edit historical data thanks to how our metadata is set up.

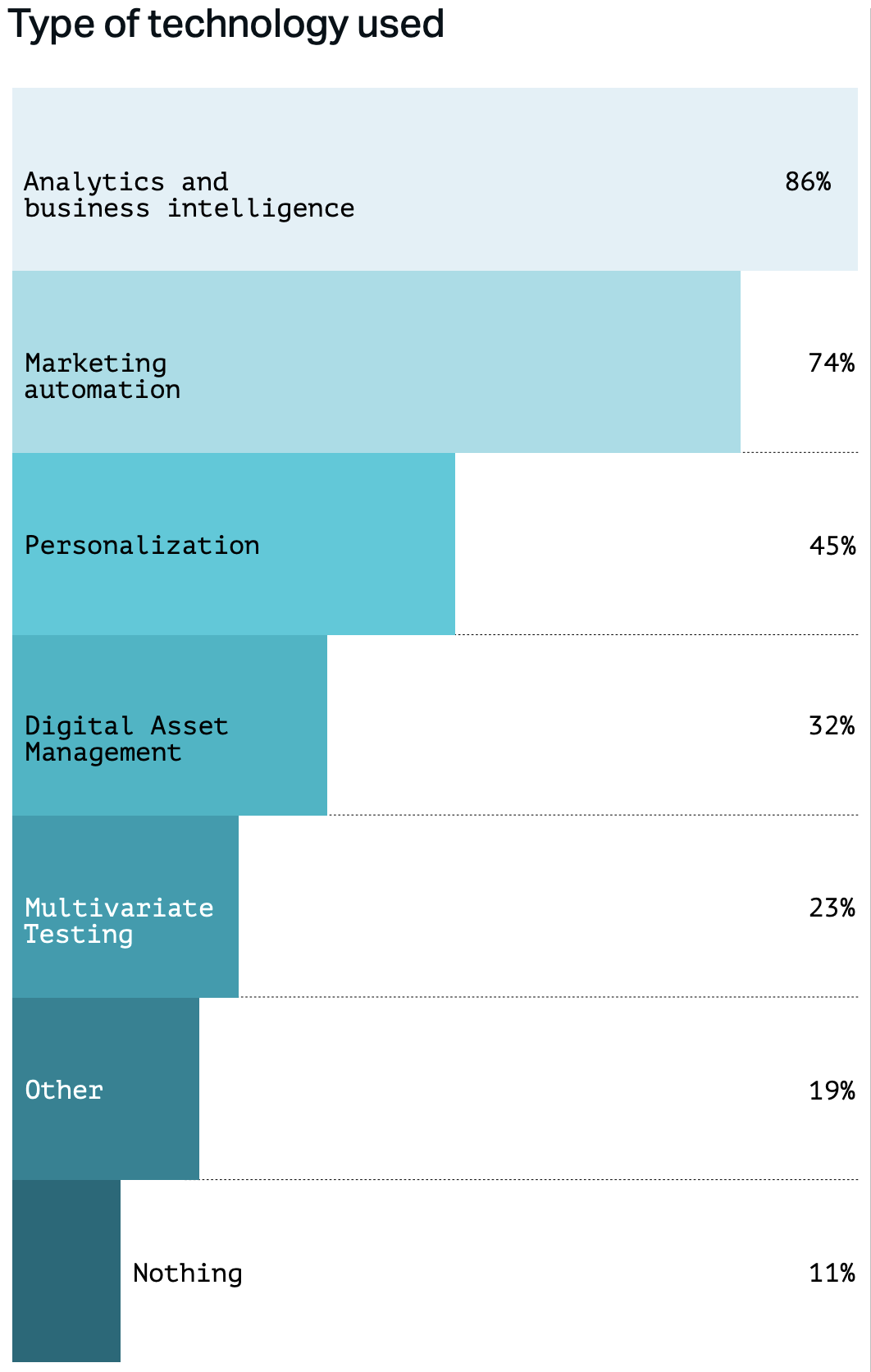
Analytics and BI lead the stack: Source: Martech Trends Report 2022. “GA is free, so there’s a low barrier to entry—just implement it on your website and ‘see what happens.’ Sometimes people don’t really know what they’re getting into.” —Josh Hanson, Parse.ly Customer Support Engineer

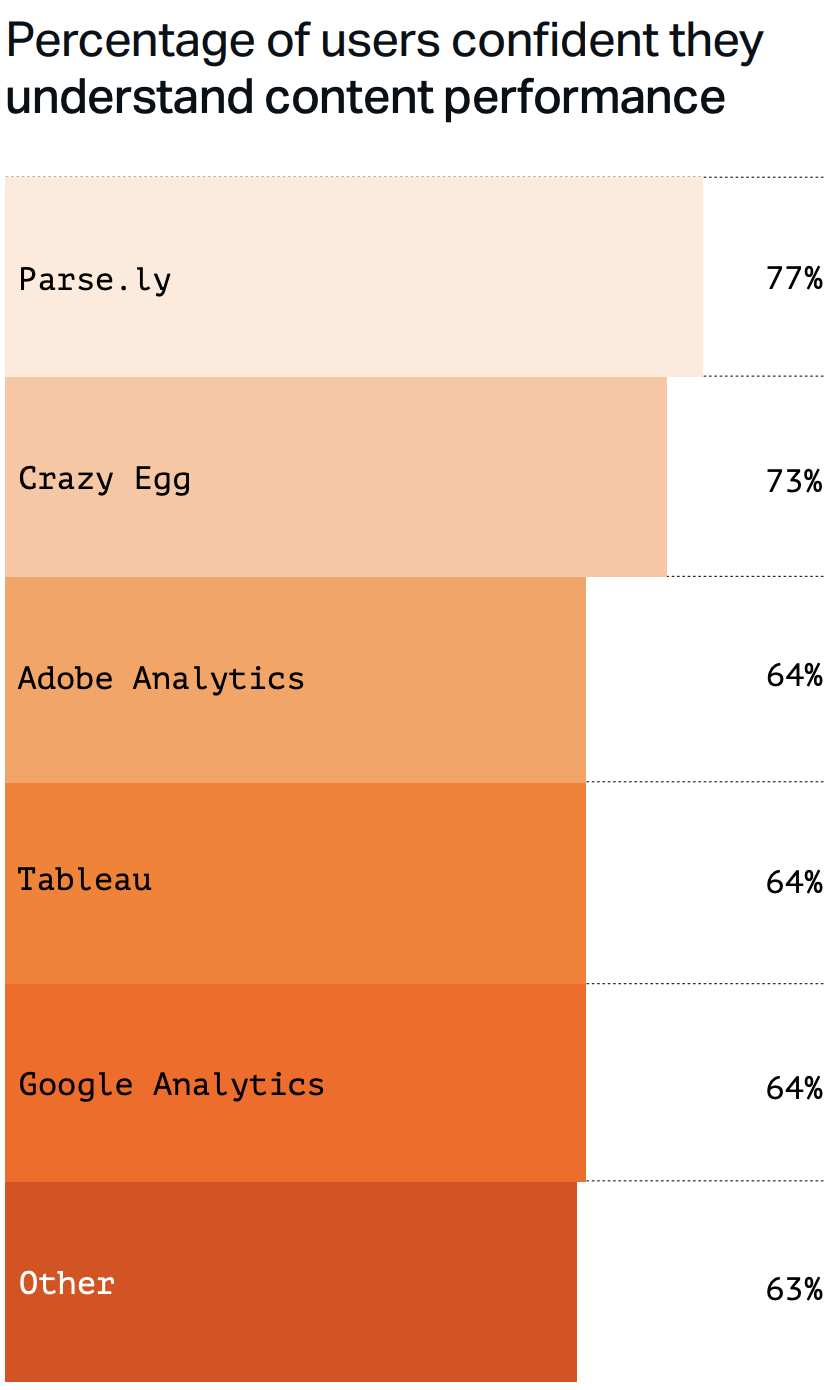
Trust in the platform: Source: Martech Trends Report 2022. “I’m not surprised Adobe and Google are toward the bottom, they can be intimidating tools. When integration isn’t implemented or maintained properly, people ‘lose momentum’ when trying to extract understanding of performance.” —Josh Hanson, Parse.ly Customer Support Engineer
Integrate, implement, foster usership: the road to analytics nirvana
When integration—seamless or not—stands in the way of being data-informed, marketing and content teams lose. The company loses.
Unlike Google Analytics, Adobe Analytics, or other solutions, Parse.ly was purpose-built for content analytics and with writers, editors, and marketers in mind. We’d like to credit not just ease of usership but ease of implementation—getting to the starting line. “It’s just dead simple to get in there,” says Josh.
About Parse.ly
Parse.ly is the premier content analytics platform chosen by newsrooms and marketing teams. Parse.ly makes working with data easy for creators and marketers, giving them the insights they need to focus their content strategy and prove ROI.
And, yes, it’s easy to implement. See how easy by asking for a demo today.