Animated PNGs in Email: An Alternative to GIFs?
Animated imagery is one of the top email design trends for 2019. Email marketers everywhere are looking to add movement to their campaigns—and the most popular way of doing that is by using the power of animated GIFs.
But animated GIFs aren’t the only file type that allows you to add movement to imagery. Animated Portable Network Graphics—or APNGs—are an option you might want to explore, too.
Reasons to use APNGs in email
An animated PNG is exactly what the name suggests: a collection of PNGs that are combined to introduce movement. So to understand what makes an APNG special, it’s key to understand the characteristics of a simple PNG.
There are two types of PNG formats: PNG-8 and PNG-24. The PNG-8 format is similar to GIFs in that they are saved with 256 colors maximum. The PNG-24 format is able to display millions of colors. So compared to the limited colors of a GIF that often give animations a low-quality look, APNGs let you use the full range of color depths. That gives your images a crisper look—especially when you’re using photography with a broad range of colors—but higher quality always comes at a cost. If you don’t carefully watch your file sizes, PNGs can become quite large. If you’re using many of them to create an APNG, the large file sizes can negatively impact your email loading times.
Plus, in contrast to GIFs, APNGs allow you to work with transparency. GIFs handle transparently poorly, applying a rough white edge around elements when set on a transparent background:

Why would you want to use an animation over a transparent background, you ask?
Transparency and animations in Email: APNGs in Litmus’ October newsletter
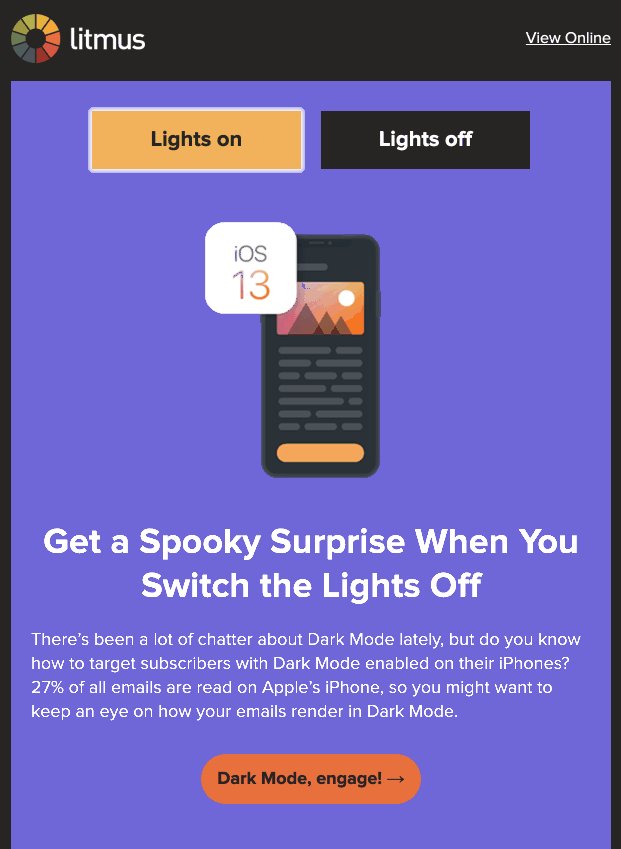
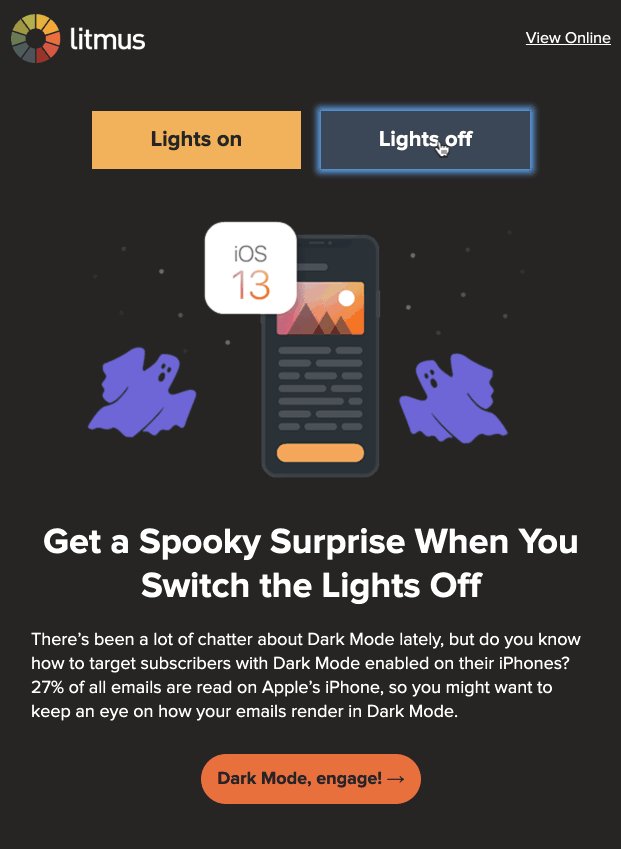
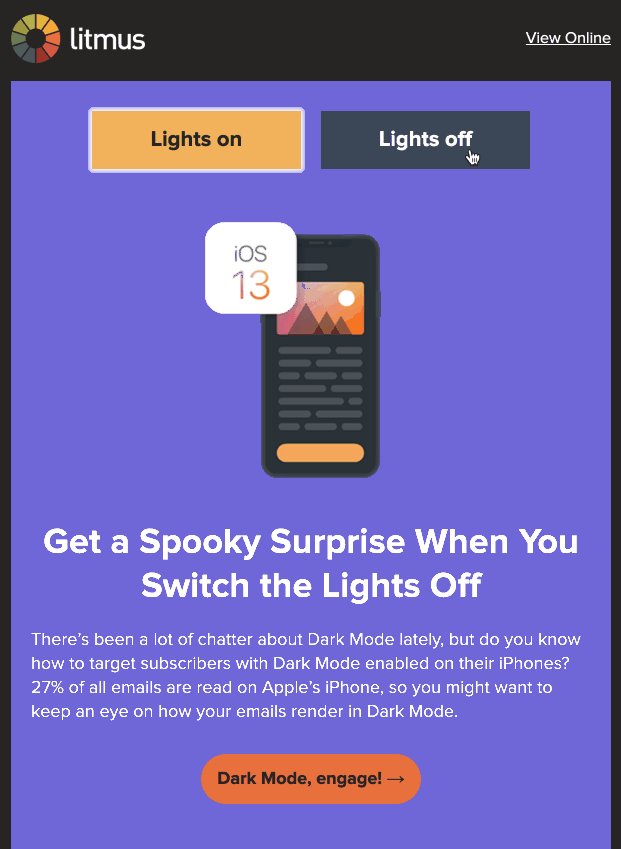
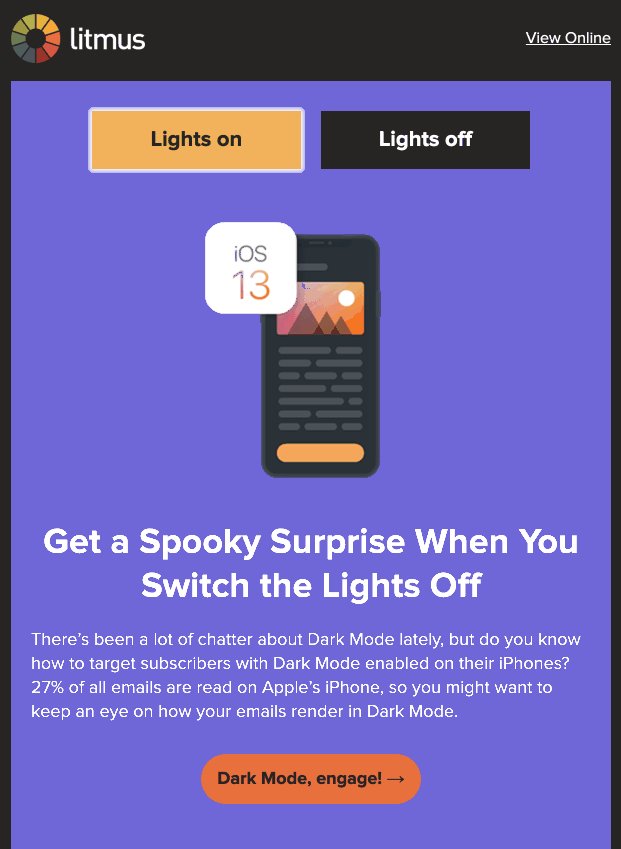
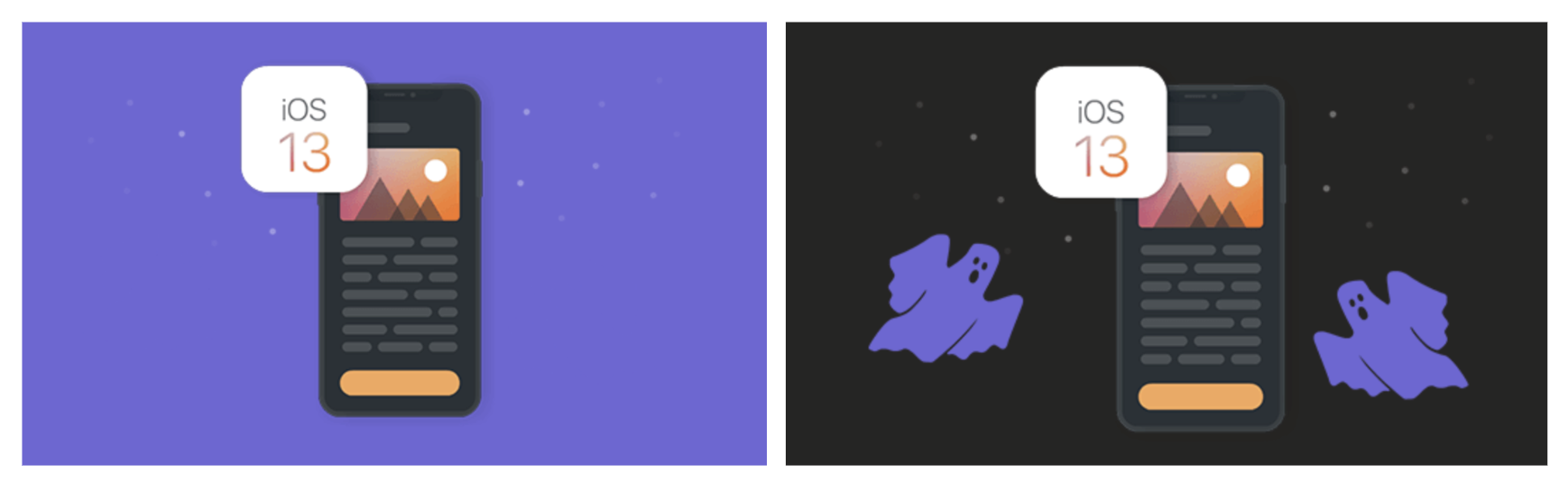
For our Halloween-themed October newsletter this year, we wanted to give our readers the opportunity to “switch off the lights,” changing the email from a bright design to a dark and spooky one. Plus, for extra spookiness, we decided to include some animation to make scary eyes blink in the dark, ghosts hover and goo ooze—but only when the lights are turned off.

To hide the animations in the bright version of the email, we designed them in the very same color as the background they were placed on in the bright version. When a subscriber “switched the lights off,” those background colors changed and—surprise—made our spooky animations visible!

For this trick to work, the animations had to live on a transparent background—and that’s exactly why using GIFs wasn’t an option for us. Had we used a GIF, you’d see those white edges around our illustrations, which would have looked messy and exposed our hidden graphics when the lights were on. Animated PNGs, on the other hand, handle the challenge of transparency perfectly.
We considered an alternative tactic to address this issue by animating a sprite-sheet of PNGs using CSS animation keyframing. But in the context of this project, the amount of CSS involved for each graphic would have resulted in an email that was too code-heavy. And even more significantly, email client support for animated PNGs has actually overtaken support for CSS animation in recent years.
Email client support for APNGs
Many popular email clients offer full support for APNGs. The most troublesome exceptions are Gmail (both the webmail client and mobile apps), Outlook.com, and Outlook on Windows. These email clients only show the first frame of the animation.
Animated PNGs are fully supported in:
- Apple Mail
- iOS
- Samsung Mail
- Outlook (MacOS)
- Outlook.com
- Outlook.com app
- AOL
- AOL app
- Yahoo
- Yahoo app
Only the first frame shows in:
- Gmail
- Gmail app
- Outlook (Windows)
How to create animated PNGs for your email campaigns
It isn’t currently possible to save animations out as APNGs from software such as Adobe Photoshop or Adobe Animate, so you’ll need additional tools to create your animations. Here’s how we created the animated PNGs for our newsletter:
1. Create your animation in Adobe CC and save each frame as a PNG
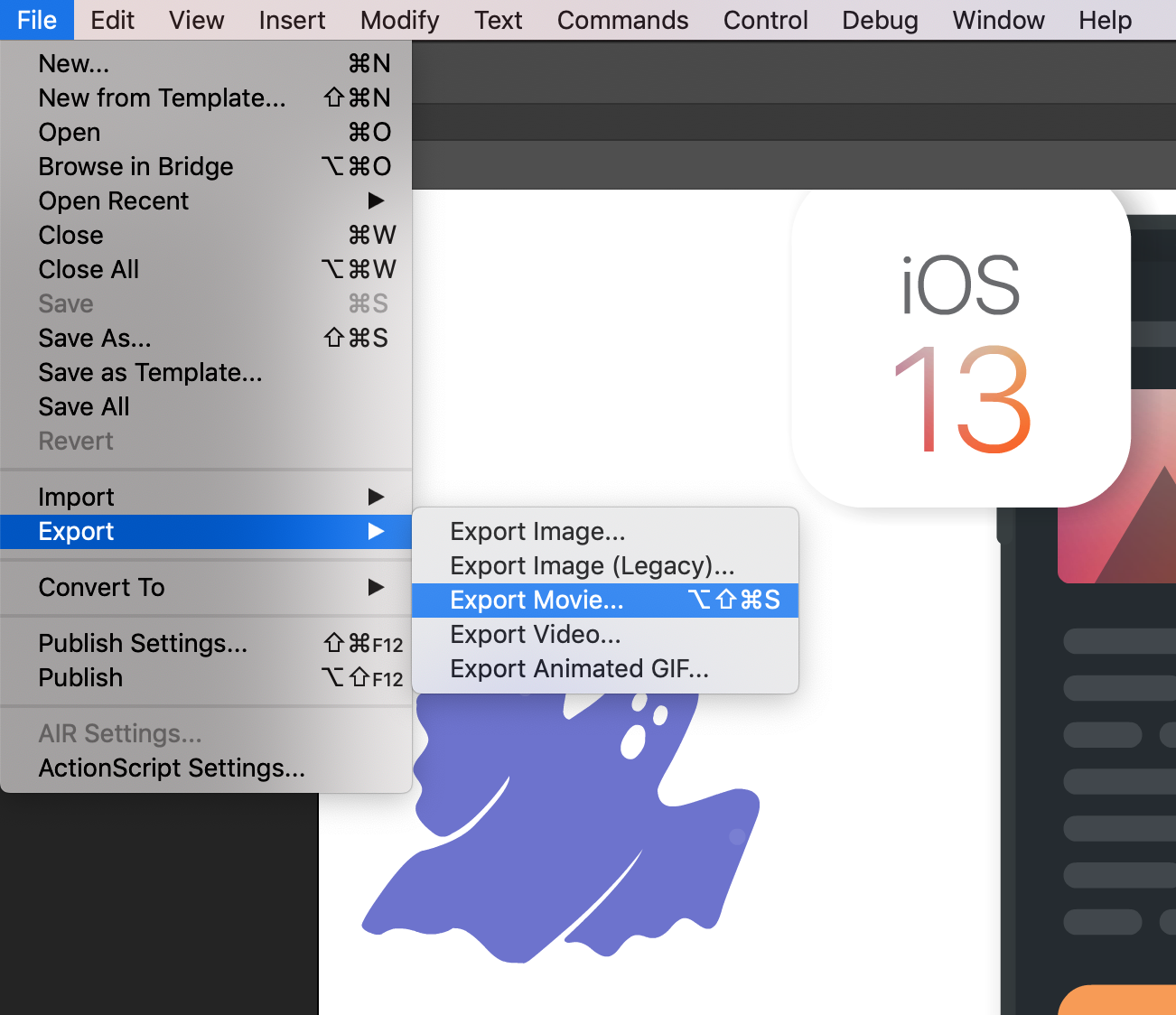
We use Adobe Animate to create our animations—no matter if it’s a GIF or an APNG. The difference, though, is Adobe Animate doesn’t offer a native option to export an APNG file. Instead, you’ll have to export each frame as a single PNG. After creating your animation, go to Export > Export Movie and select “PNG Sequence” from the dropdown menu.

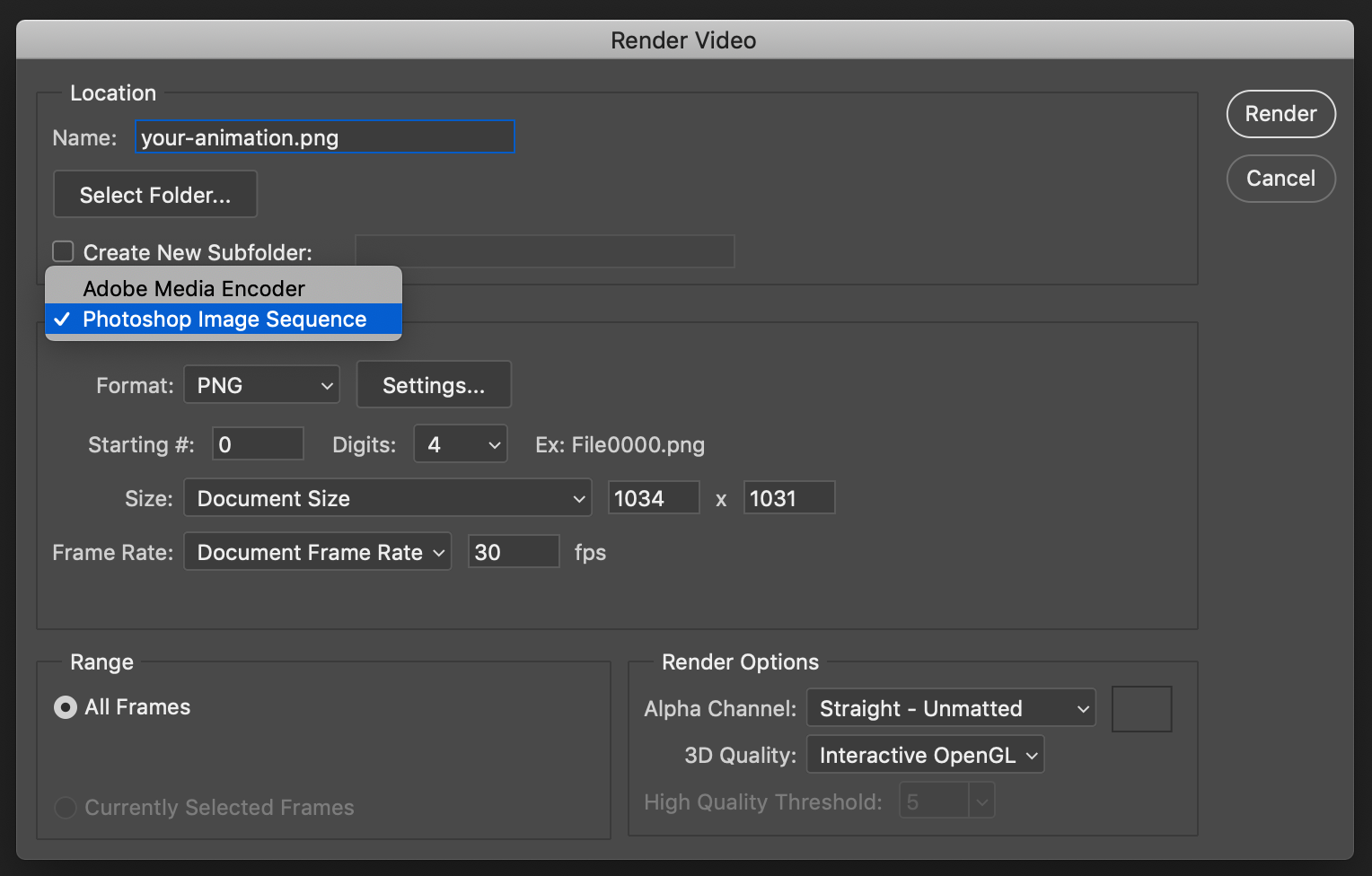
The process in Photoshop is very similar. Go to File > Export > Render Video. In the Render Video pane, select “Photoshop Image Sequence” from the dropdown and choose PNG as the format. You need to take one more step to ensure that your pngs are transparent: in the Render Options box select “Straight – Unmatted” from the “Alpha Channel” dropdown. Once you’ve selected where you would like to save your images, hit the Render button.

2. Combine your individual PNGs into an APNG
Now it’s time to assemble your individual image files into an APNG!
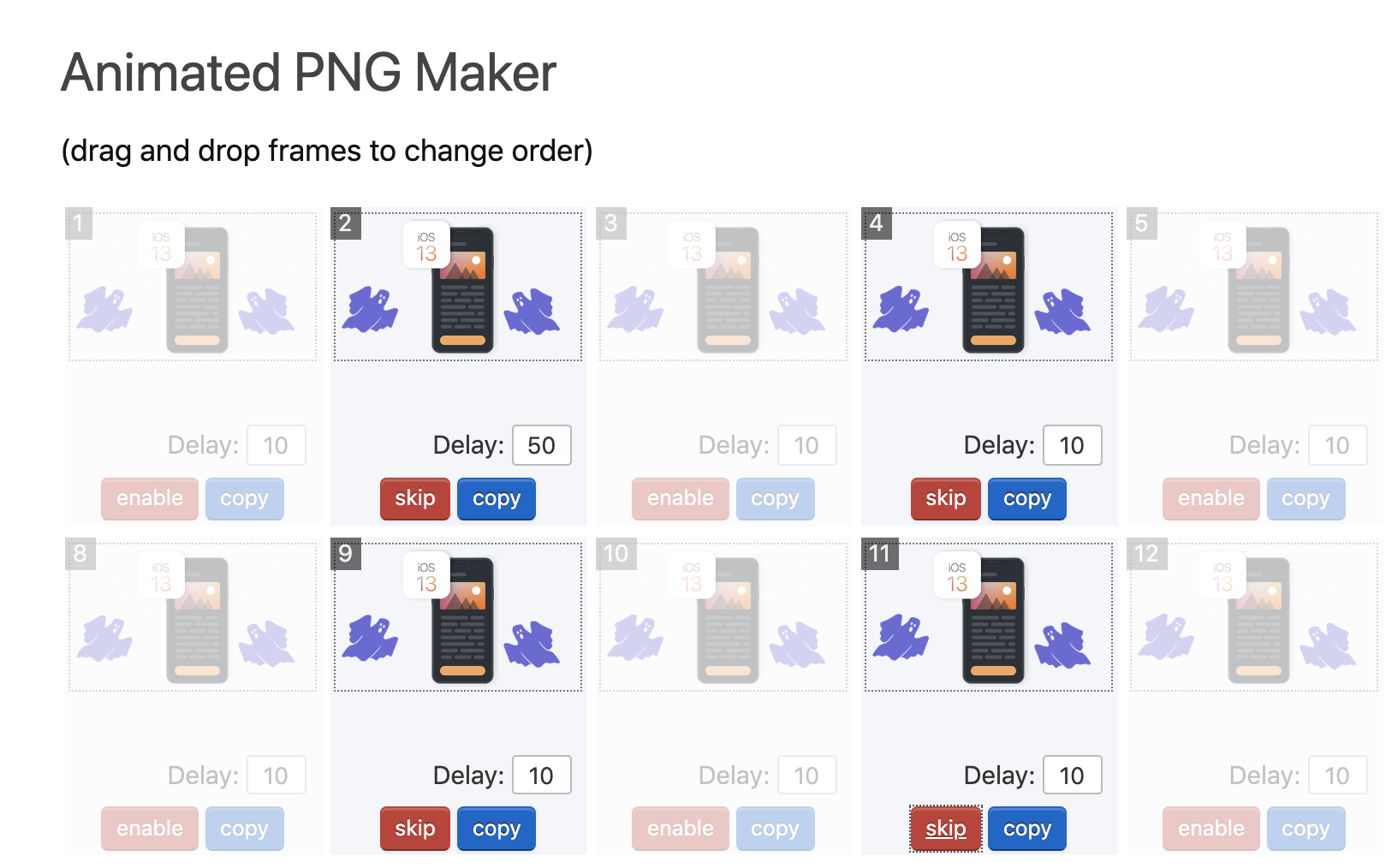
PNG animator is a great piece of software that you can purchase for a small price from the Apple App Store if you’re an OS user. A free alternative is the Animated PNG maker from ezgif.com which offers similar functionality.
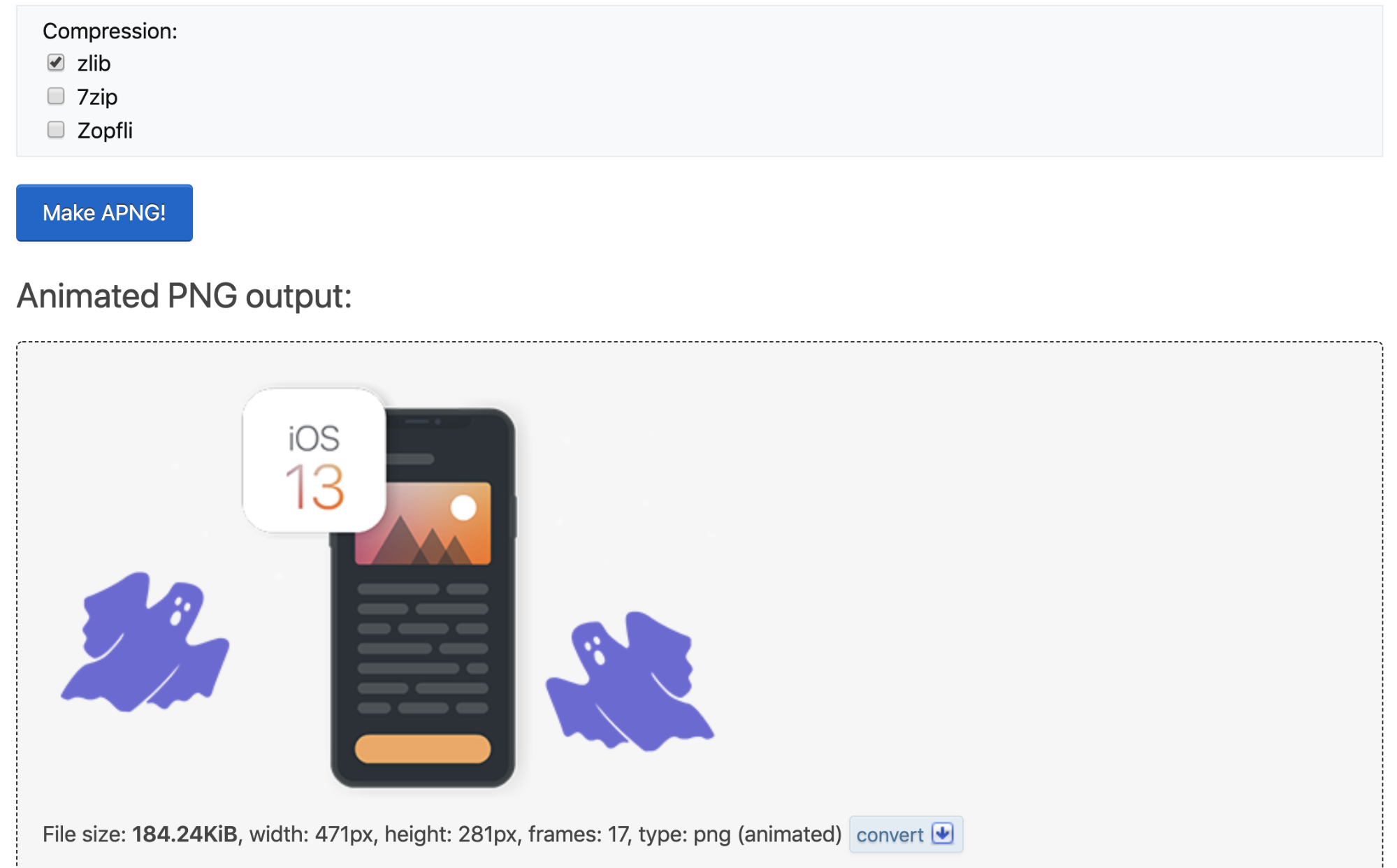
We chose to use the online tool to complete our files. Here we were able to exclude any frames that weren’t required in the final file and set the amount of time each frame required.

3. Optimizing APNG file size for use in emails
Like GIFs, APNGs can quickly become quite weighty. Reducing colors and the number of frames used will help keep file sizes low. The standard zlib compression seemed to be the only option that worked for our files, and once we hit the Make APNG! button, we could see an example of our animation and its file size before downloading. This is a great chance to make further changes—such as altering the speed or removing a few more frames—before downloading.

Before uploading our image files for use within our email, we were able to compress them a little more. We simply ran our APNGs through TinyPNG, which decreases file sizes by stripping metadata and reducing colors, all while preserving transparency and animation. It made a huge difference, reducing our total image file size from 943kb to 243kb, saving over 74% in file size! Not every PNG compression tool will preserve animation, though, so make sure to double-check your work after your images are processed.
And that’s it! Now you’re ready to add an APNG to your email, just like you would work with any other image type. If you’d like to see our full newsletter in action, you can check out the code in Litmus Builder.
What’s your take on using APNGs in email?
Have you ever used animated PNGs in your email campaigns? What are the tools you rely on to create them—and keep file size low? We’d love to hear about your experience. Share your learnings in the comments below.

Lily Worth
Lily Worth was a Senior Email Designer at Litmus
