Do you want to use a 3dcart popup to boost your sales?
Whether you want to make more sales or grow your email list, popups can help you easily draw your visitors’ attention and convert them into leads and customers.
By the end of this tutorial, you’ll know exactly how to easily create a 3dcart popup that increases your sales.
Why Use a 3dcart Popup
3dcart is one of the popular eCommerce platforms that make it easy to sell your merchandise online. With a 3dcart popup, you can
- Grow your email list
- Reduce cart abandonment
- Increase sales with coupons
- Promote time sensitive offers
And more.
Even if a site visitor isn’t ready to buy from you just yet, they might be willing to join your mailing list.
And building your list is crucial if you want to grow your online store with email marketing.
OptinMonster is the best tool to build popups that increase conversions on your eCommerce site. We turn your casual site visitors into subscribers and paying customers.
With OptinMonster’s eCommerce templates, you can create popups to:
- Offer discounts
- Show related products
- Cross-sell relevant products
That’s how Paint Your Life converted 28.57% of visitors thanks to the targeted campaigns they created with our easy-to-use drag and drop builder.
Similarly, Cosmetic Capital increased their leads by 300% using OptinMonster. One of the things that appealed to them about OptinMonster is how easy it is to build high-quality popups.
Do you want the same results?
Get OptinMonster here. It’s risk-free with our 14-day money-back guarantee.
Ready to build your 3dcart popup?
Let’s do it.
How to Create a 3dcart Popup
You’ll need to log into your OptinMonster account for today’s tutorial.
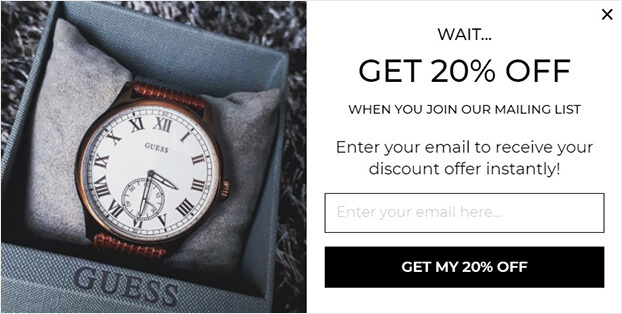
We’ll create this 3dcart popup in under 20 minutes:
Not sure if OptinMonster is right for your online store? Check out this article to see how OptinMonster can grow your eCommerce business: Is OptinMonster Worth It?
Let’s get into the step by step tutorial.
Step 1: Create an OptinMonster Campaign
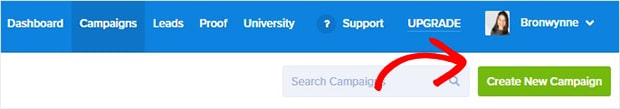
Once you’ve logged into your OptinMonster account, click Create New Campaign.
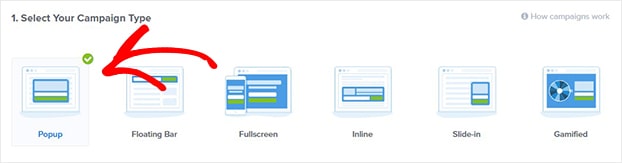
Next, you’ll be able to choose your campaign type.
OptinMonster offers multiple campaign types:
- Floating bar
- Fullscreen mat
- Slide-in scroll
- Inline campaign
Today, we’ll go with Popup.
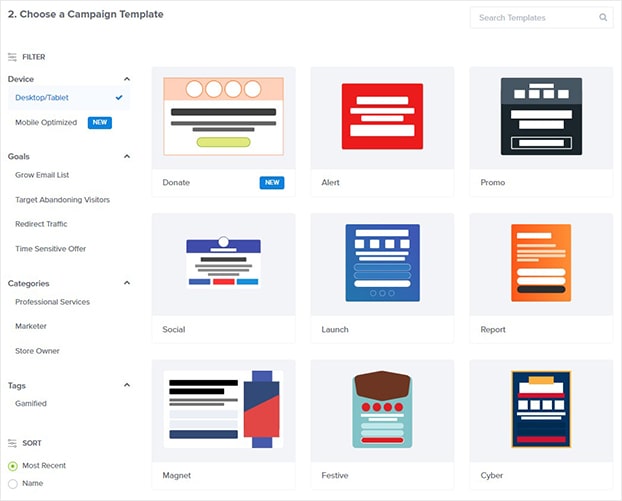
Now, you’ll need to select your template.
You can choose from over 50 templates.
All are responsive and look great on any device.
You can refine your search by campaign goal:
- Grow mailing list
- Recover abandoning visitors
- Redirect traffic
- Time sensitive offer
You can further filter your templates down by category:
- Professional services
- Online store
- Marketer
If you want to build a campaign from scratch, you can use our Canvas technology and drag and drop builder.
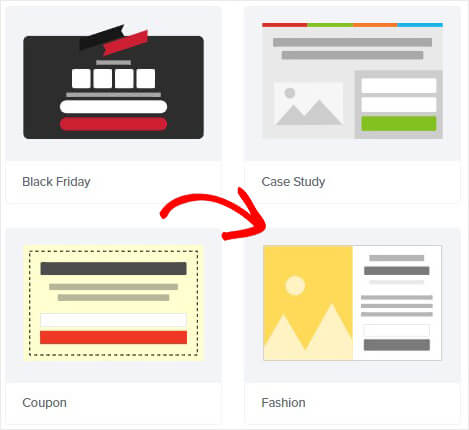
Today, we’ll go with the Fashion template because it has space for an image of our product and our copy.
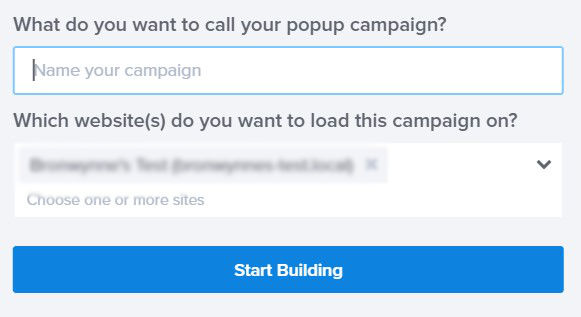
Next, you’ll be prompted to name your campaign.
Name it and click Start Building to enter the OptinMonster editor.
Now, you’ll design your OptinMonster popup.
Step 2: Design Your 3dcart Popup
Making changes to your popup campaign is really simple with OptinMonster’s drag and drop builder.
Even if you have no coding or design skills, you’ll be able to make OptinMonster work for you.
You can customize the colors, font, images, and everything else about your template.
The result is a popup that matches your website and brand.
Let’s have a look at how the editor works.
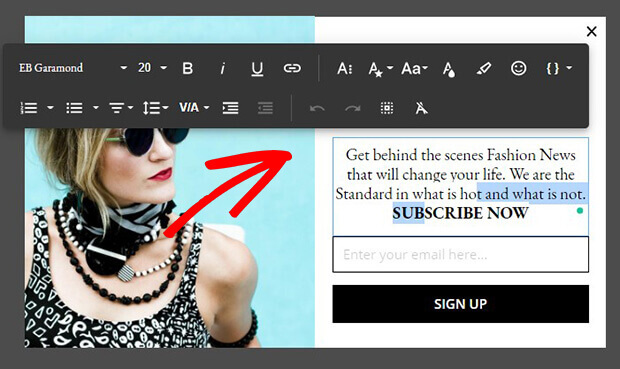
OptinMonster’s templates are made up of blocks. You can change any block by clicking on it. That will pull up the editing tools on the left.
Here’s an example of how easy it is to edit your templates.
For example, click on the text box to change the text.
That will make the editing tools appear on the left. Now, you can adjust the color, size, font, and alignment of your text.
Struggling to come up with copy ideas? Check out these proven copywriting formulas.
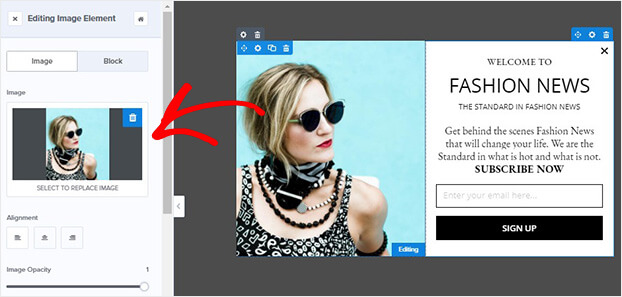
Adding your own image is just as easy.
Simply click on the popup’s image and use the editing tools on the left.
You can do this with part of your popup.
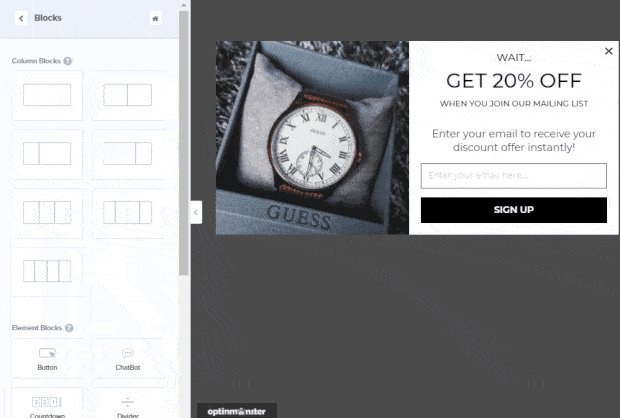
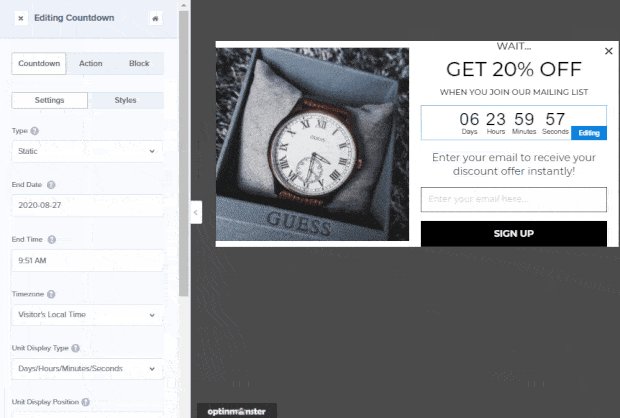
To add any blocks to your template, click Add Blocks at the top of your editor.
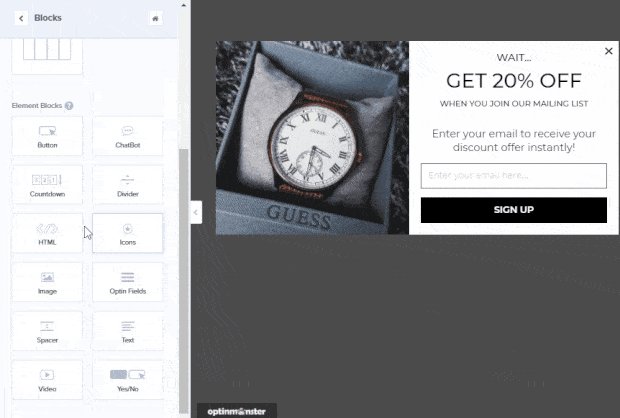
From here, you can add new blocks, like:
- Countdown timer
- Button
- Image
- Text
- Video
- ChatBot
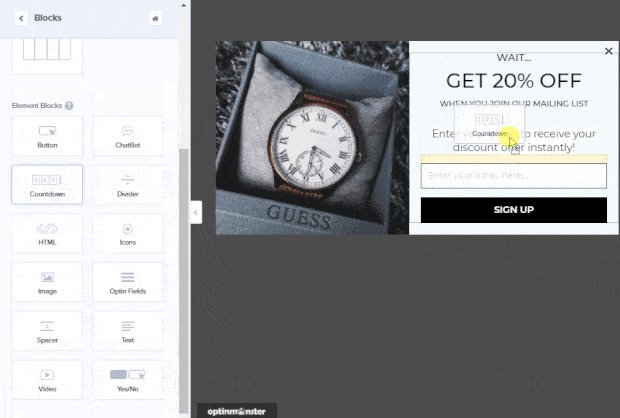
When you’ve found the block you want to add, drag and drop it onto your popup.
Now, if you’re offering a coupon code or discount, there are different ways you can deliver that offer.
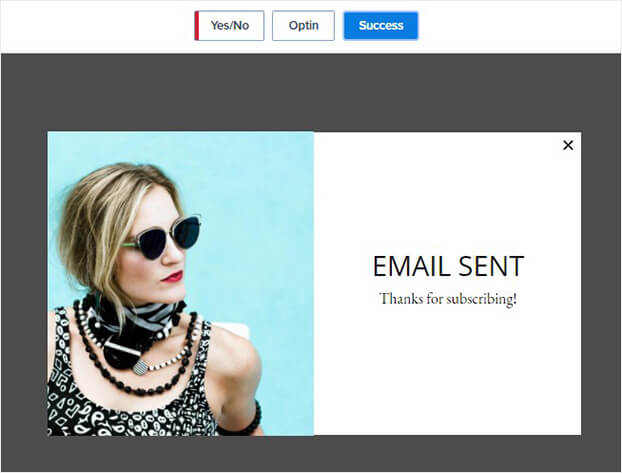
One option is to share the code with your subscriber using OptinMonster’s Success view. This screen will appear after your visitor has successfully completed your optin form.
You can edit this screen in the same way.
We’ve only looked at a few of the ways you can design your 3dcart popup. Remember you can change anything about your campaign to make sure it looks just like you want it to.
Looking for popup ideas? Check out this article: 11 eCommerce Popup Examples That Actually Convert
Once you’re happy with the design of your 3dcart popup, hit Save at the top of your editor.
Now, it’s time to decide where and when your popup will appear on your site.
Step 3: Display Your 3dcart Popup
OptinMonster makes it easy for you to show the right offer to the right customer.
We do this with triggers and targeting.
Triggers detect your site visitor’s behavior to display the right campaign to the right person.
Examples of triggers:
- Exit-Intent: A popup will trigger when your visitor tries to leave your site
- Scroll box: A popup will be shown after someone has scrolled a certain percentage of the page
- 2-step optin: Once your visitor clicks on an image or link, a popup will show up
Targeting lets you show campaigns based on:
- The visitor’s physical location
- What website the visitor is coming from
- The device the visitor is using
Today, we’ll look at two powerful display rules, Exit Intent® and Page Targeting.
Exit Intent®
Did you know 70% of visitors leave your site without taking any action?
An exit popup can address that issue. Exit-intent technology detects when your visitor is about to abandon your site. Then, it shows them your best offer to convert them into subscribers.
Scott Wyden Imagery reduced cart abandonment displaying his popup on his cart and checkout pages. Using exit intent, Scott was able to recover 21% of abandoned carts and 2x his email list:
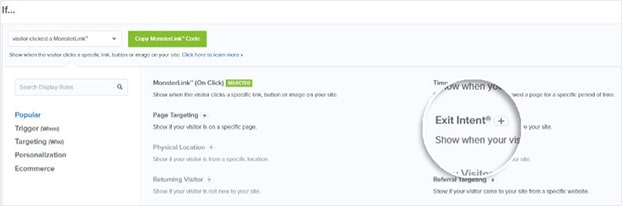
Head over to Display Rules.
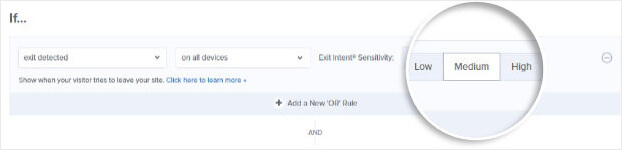
Find and select Exit Intent®.
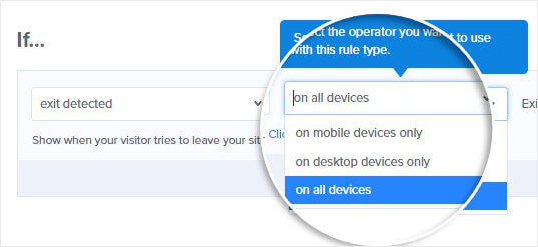
Choose on which device you want to display your popup.
Next, choose the sensitivity level.
On mobile, the sensitivity level will change the popup trigger. Low and Medium will trigger when the visitor scrolls up the page. High sensitivity will create a back button trigger.
To learn more about mobile exit popups, read this article: How to Create Mobile Exit-Intent Popups That Convert
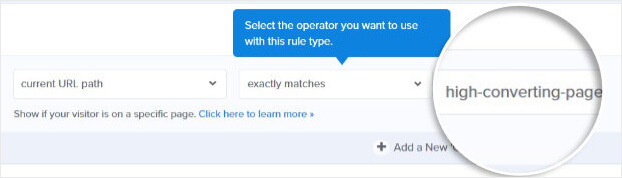
Finally, choose which page to display your popup.
We’ll use the Page Targeting rule to show our 3dcart popup only on our highest converting pages:
Step 4: Integrate OptinMonster and 3dcart
Adding your popup to your 3dcart store is quick and easy.
You’ll only need to copy and paste an embed code.
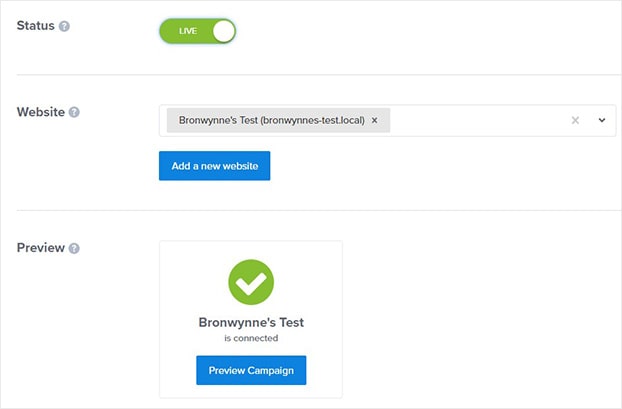
Head over to Publish.
Toggle the Status to Live.
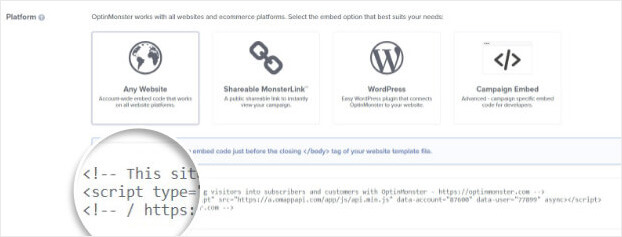
Scroll to the bottom of the page and copy the embed code.
Head over to your 3dcart store.
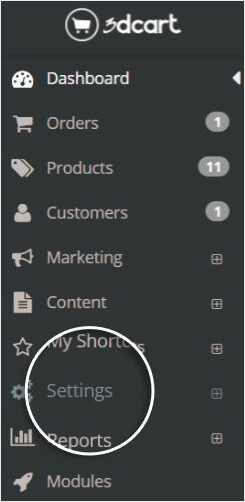
Click the Settings tab on the left of your screen.
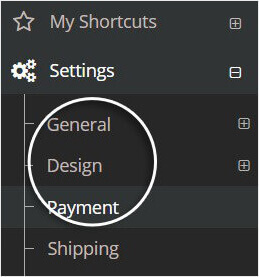
The menu will expand. Go to Design.
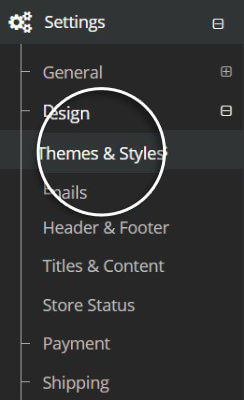
Pick Themes & Styles.
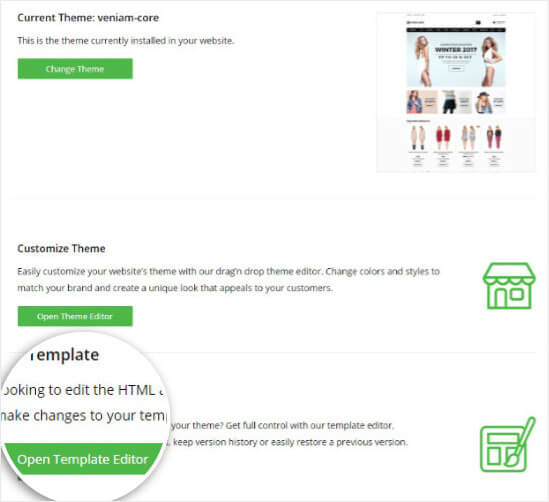
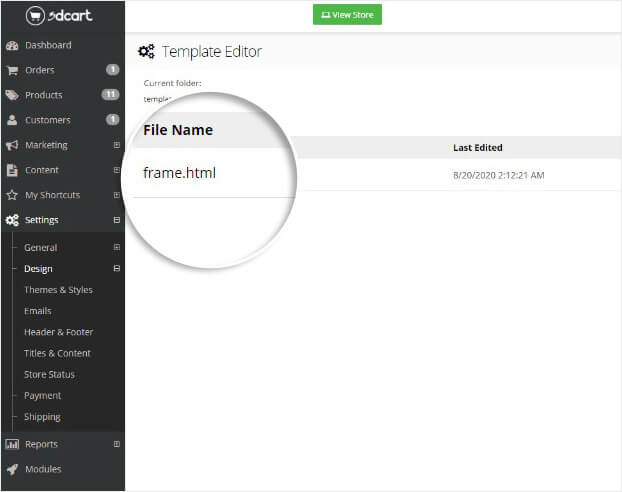
On the next page, select Open Template Editor.
Click your file name.
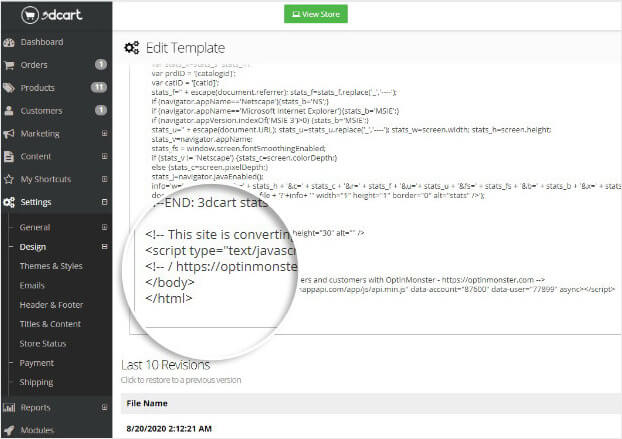
Now, you will see the HTML source code for your template.
Scroll until you get to the closing body tag: </body>
Paste the embed code just above the closing body tag.
Go head and click Save at the top of the 3dcart editor.
That’s it. Your popup will now be displayed on your 3dcart website.
We hope you enjoyed this article.
If you’re looking for more ways to grow your online store, you might like these resources:
- 15 Easy eCommerce Lead Generation Tips To Explode Your Sales
- 15 eCommerce UX Best Practices to Explode Your Sales
Wondering if OptinMonster is the best fit for your eCommerce business?
Check out this article: How Does OptinMonster Work (8 Benefits + 12 Case Studies)
Ready to boost sales? Sign up for OptinMonster today.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.