Your website header is the introduction to your website and your digital brand. It’s important to make a great first impression with your header. Use these tips to put together an attractive, on-brand website header that welcomes users, and creates intuitive and informational journeys through your site.
What is a website header?
Your website header is the primary source of navigational information that guides users throughout your site. Here, you can include a navigational menu, clickable calls to action (CTA), your logo and other important navigational or brand elements.
This is the BrightEdge header. We’ve kept it simple in design, and it includes our logo, a navigational menu, CTA and search function.

A navigational menu in your header will give users the opportunity to explore the elements of your site they might find interesting or useful.
Common CTAs include a sale promotion or discount code, a demo request, a newsletter registration field.
Should I optimize my website header?
While you can take your website header design anywhere, you’ll want to maintain well-optimized, quick loading assets. There are endless opportunities to designing your header. You can feature video or animation, huge headers, headers with a simple banner and a hamburger menu, a carousel of images and much more. If you want to include images or video in your header, go ahead and add it but before pushing it live, make sure all elements load quickly.
One of the most important best practices for header design is complying with mobile-friendly and responsive designs for all devices including desktop, smartphone, tablet, etc. Leveraging responsive web designs will aid in the optimization of your header. Be aware that large images should shrink accordingly when a user moves from desktop to mobile.
What should my website header design look like?
When it comes to designing your website header, the creative possibilities are endless. Before pushing your site header live, you can test out features and design elements through A/B testing. Your header can be sleek and professional, interactive, colorful, simple, animated -- the list goes on. While the sky is the limit for the design of your header, keep in mind the principles for user engagement.
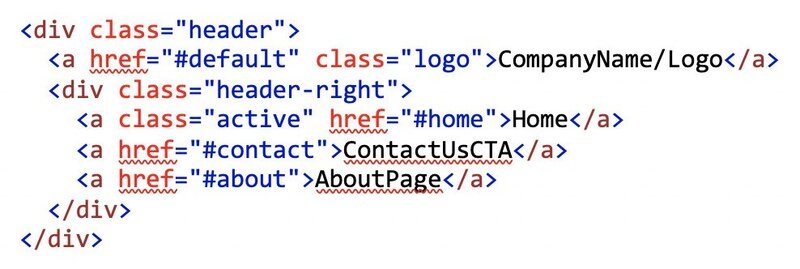
This is sample html code for a basic website header.

You can choose the design of your header from the CMS you use for your site, l or you can design it yourself through HTML and CSS. Below is the HTML for a simple website header:
What elements should my website header include?
- Company name or logo: you’ll need a brand identifier to let users know they’ve landed in the right place.
- Call to action (CTA): drive conversions with a header CTA. Make it attractive and obvious for the user. Use colors that pop, capitalization and actionable copy to encourage users to click.
- Tagline: here, you can be creative. Use your company motto, your well-known tagline, a promotion, etc. Whatever message you choose, make sure it is clear and concise.
- Search bar: give users the opportunity to search your site using keywords to find exactly what they’re looking for with ease.
- Image: an image is optional, and If you do include an image, make sure it’s optimized with a file name and image alt containing relevant keywords. Your image should also be compressed to load as quickly as possible. Choose a high-quality image that will look great when compressed.
- Contact information: a user may be looking for a direct way to contact your company, a salesperson, or help desk. Make your contact information or “contact us” page clearly visible to users. If they have to go looking, they may avoid the hassle of your company altogether.
- Shopping cart: if you’re a retail or transactional site, you will want to make sure a user’s shopping cart is visible.
- Social media links: some sites feature social media platforms in the header, others include them on the footer. You can use clickable icons in your header to indicate which social media platforms you are using and to encourage engagement.
What other website header design elements should I consider?
- Size: while you should consider the size of your header, there is no winning website header size for sites. You’ll want it to be small enough to load quickly but large enough to fit each asset without being overwhelming. If users have to scroll too much to move past your header, it’s probably too big.
- Responsiveness: more users are using their mobile devices to perform searches than ever before. Mobile search has become so common, Google is now crawling mobile sites to consider ranks instead of desktop. Your header, and site in general, should be responsive for all devices.
- Typography: your fonts should be clear and easy to read. Avoid extravagant fonts and colors and backgrounds that blend when overlayed. If your text isn’t readable, users will quickly leave your site.
Other SEO actions to consider when designing your header:
- Optimize image or video assets: this includes logos, social media icons, videos, etc. Image and video SEO includes giving each asset a file name and alt text with relevant keywords.
- Optimize H1s, H2s and taglines: if your header includes any text beyond menu options and a contact page, optimize H1s and other text with keywords. Choose great keywords that explain your product or service and also give you the opportunity to rank for your homepage. Learn how BrightEdge Instant delivers real-time keyword research.
- Cache relevant static assets: static assets include JS, CSS and images. When you cache an asset on your site, you are telling the server to save that asset in order to load a page more quickly in the future. We recommend caching your logo for one year, at maximum. As your logo will likely remain the same and in the same position, one year is a standard caching timeline. For other statics that might change more often, three to six months is a recommended caching time.
Think of your header as the welcome mat to your website! Because it’s the first thing a user sees, it’s important to make it attractive and interactive but also functional. There is no right or wrong style for a header design, but these tips will help you maintain an overall clean and optimized header that will help guide users throughout your site.