6 Steps to a Powerful Email Design System Your Team Loves
Email teams—especially the designers and developers that build campaigns—are constantly looking for ways to improve the production process. One tool we’ve found increasingly helpful (and seen others adopt to great success) is an email design system.
Design systems in general are built for two reasons: efficiency and consistency. But what are email design systems, and how can they be used to improve your team’s performance?
Read on to learn:
- What is an email design system?
- What’s included in an email design system?
- Benefits of an email design system
- How to create your own email design system
What is an email design system?
An email design system is a collection of reusable components, guided by standards that teams use to create on-brand emails more consistently and efficiently.
What’s included in an email design system?
An email design system usually consists of the following components:
- Brand colors and assets like logos, icons, and imagery
- Email modules used to build emails, like snippets and partials
- Email templates that can be reused across campaigns
Grab your six free subscription email templates—fully customizable and optimized for over 100+ email clients, apps, and devices, including Dark Mode.
The standards often dictate the usage of those components, and could include:
- Documentation such as the logic behind design and implementation decisions
- HTML comments on usage included in modules and templates
- Kick-off meetings and ongoing training around design system usage
Together, these components and standards form a system that empowers teams to scale their email marketing production.
Example: Litmus’ email design systemHere at Litmus, we house our email design system across three areas:
Our components and standards are spread across these tools and are used on a daily basis by our email team. |
Benefits of an email design system
By having an email design system in place, you not only help increase design consistency but also make it easier for your email team to be efficient.
The core idea of an email design system is rather than building an email from scratch every time, you have something built out, prepared, and optimized.
Here’s how an email design system can benefit your team:
- Clarifies roles and responsibilities. Everyone knows exactly what they’re expected to do.
- Reduces repetition of errors. Fix any bugs in your email modules once (and that’s it).
- Helps quickly create email campaigns. Build more efficiently with templates, partials, and snippets all in one place.
- Saves time on building. Give your developers time back so they can invest in creating better quality emails (and other efforts like accessibility and Dark Mode).
Not only does an email design system enable teams to execute quicker, but they also systematically reduce the opportunity for errors—allowing you to build emails more quickly (and scale, too).
How to create your own email design system
There’s a lot that can go into an email design system, from graphics and brand assets to the actual code and copy included in emails. But most successful design systems are created using a well-tested series of steps.
Here’s how you can go about creating your own email design system—and how to get started.
1. Determine if you need an email design system—and commit
The first step is to determine if you need an email design system and then commit as a team to build one. Ask yourselves a few questions:
- Does it take a long time to build email campaigns?
- Do we frequently run into mistakes during the QA process or after hitting send?
- Are there a lot of people helping with email marketing, design, and development?
- Do we feel hampered by our current email production process?
- Is design consistency a challenge across your team?
- Do you have team members with varying ranges of email experience?
If you answered yes to any of these questions, then creating your own email design system makes sense. Discuss the challenges your team faces with stakeholders, outline the many benefits of a design system to get buy-in, then set aside the time and resources to get the work done.
2. Audit your existing email marketing program
The next step is to audit your existing emails—both marketing and transactional—and identify what needs to be included in your email design system.
Similar to how you’d break an email up into a modular template, the purpose of your audit is to figure out which components are common across emails (or are unique and need to be accounted for). This helps you know what you actually need to build and the standards you need to write for using those components.
Spreadsheets are very useful for conducting audits. Open one up, and start documenting the details of every email you send, like different types of content, images, buttons, headers, footers, and disclaimers.
And be sure to include example screenshots or links to live emails wherever possible. These will act as a good reference point when it comes to actually building your components.
3. Discuss and document design decisions
Next comes the fun part: Talking to one another about how to implement your design system.
Hold meetings, work together in collaborative design tools like Figma, or start typing in a shared doc to make the important decisions about what should be included in the design system and how it should be implemented.
The important part here is to document the process and the reasoning behind decisions so everyone is clear on the what, why, and how behind your design system.
4. Build your design system
Once there’s general consensus, you need to build out and organize the actual components of your email design system. Think about where you’ll house the following components:
- Visual designs
- Email modules and templates
- Documentation
Organization is especially important because it helps your team easily find the right modules to use, making adoption easy.
Let’s look into each component.
Visual designs
All of your visual design components should be easily accessible in a centralized location. This is where you’ll nest your design frameworks, brand colors, assets (like logos, icons, and imagery), and more.
At Litmus, we use Figma to store our visual designs. |
Email modules and templates
Like your designs, the code your developer uses to build emails should also be in one place. You’ll want to nest your templates, as well as code snippets and partials, in a place that makes sense for your email team.
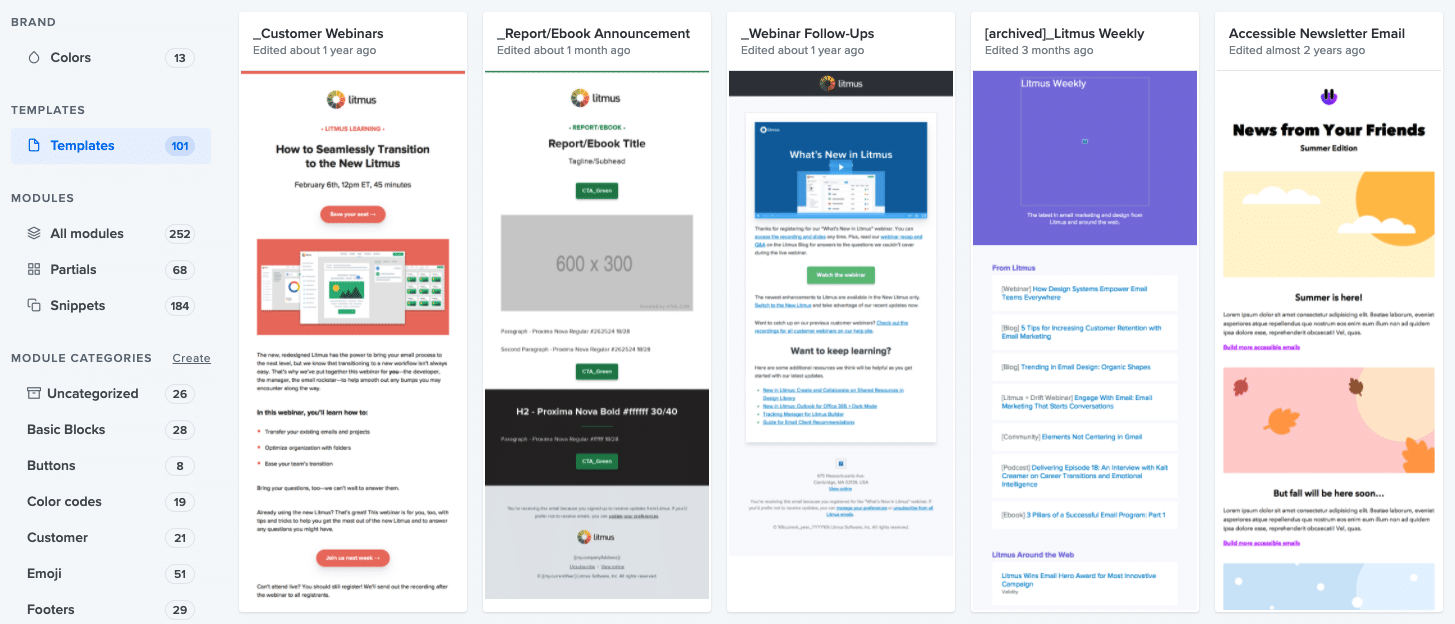
| We use Design Library in Litmus for this, which allows you to save brand colors, modules, and full templates for your team to use when creating new campaigns. You can also categorize your modules in Litmus by tagging them by module type (like headers or buttons), email type (like newsletter or event), or whatever fits your needs. |

Because you’re effectively reusing the same HTML, you can spend more time making that HTML worthwhile, because you’re building components that are made to be reusable, over and over again.
Automate QA testing in Litmus then empower anyone—even non-coders—to quickly build emails using the drag-and-drop Visual Editor. →
Documentation
On top of where the components are stored, you need to document the other half of your design system—the standards around usage.
| For us, that happens in Confluence, but any type of docs that are shared, easy to update, and quick to reference will do. |
We’ve seen teams use everything from PDFs and slide decks, to full-on websites to document their design systems. (We’re huge fans of Mutual of Omaha’s email design guide if you want some inspiration.)
5. Get others on board
Once built and documented, you need to get people on board and actually using the email design system. Kick-off meetings and team training sessions are a great way to get people up-to-speed on the design system and how it should be used moving forward. Too often, though, teams stop after an initial burst of training, and email design system usage fizzles out.
Commit to ongoing training and updates to your design system—whether it’s through face-to-face (or virtual) meetings, routinely updated docs, quarterly releases, or even an internal newsletter—so your team knows why and how to keep using the design system.
6. Rinse and repeat
The final step in implementing your own email design system? It’s one that never ends—and constantly evolves.
Design systems aren’t meant to be static. As Elliot Ross of Taxi for Email puts it, an email design system is “a living, breathing thing.”
👏👏👏 @IAmElliot "An EDS is a living, breathing thing." 💯 Doesn't need to be fully finished – get started with your highest performing / most common modules. You'll want to constantly improve on it as you learn more about how your audience engage. #LitmusLive2021
— Rut Dawson | Email Marketing & Deliverability (@rutdawson) October 27, 2021
The best ones grow and evolve over time, just like the businesses and people they serve. Set up periodic blocks of time to collectively review your design system components and standards. And don’t forget to review your overall business goals, marketing initiatives, and product or service updates to make sure your design system is doing what it’s supposed to do: helping your team thrive amidst a constantly changing landscape.
Originally published on May 24, 2021, by Jason Rodriguez. Last updated September 8, 2022.

Kimberly Huang
Kimberly Huang is a Content Marketing Manager at Litmus