AMP for Email Adds Developer-Focused Features
Accelerated Mobile Pages (AMP) opened the door for interactive email back in 2018 when Google first announced AMP support in Gmail. Google recently held its annual AMP Fest event, laying out the future of the AMP platform and highlighting customer success stories from a variety of industries.
The biggest news from AMP Fest 2020 was upcoming support from more industry heavyweights like Verizon Media and Salesforce. But hidden in the AMP for Email sessions were a few updates geared at making developers’ lives easier.
Here’s what the AMP team announced to help you become more productive when coding and sending your AMP-powered email campaigns.
Updated CSS properties
Although it only took up one slide and a few seconds during the announcement video, Google’s updated CSS support adds some extremely useful features for email developers.
Folks can now use the following in their AMP emails:
- CSS grid
- Flexbox
- Animations
- Attribute selectors
- Negative margins
- Additional pseudo-class support
CSS grid and flexbox are especially interesting, as both were designed to make complicated layouts easier to build. For email devs used to coding in tables, CSS grid and flexbox have the potential to save a lot of time and markup when coding AMP emails and could allow for more creative, non-traditional layouts.
Regarding animations and negative margins, It’s been difficult finding information on what’s changed, but the updated support for both attribute selectors and pseudoclasses should make developers’ lives easier, too. Especially in the case of pseudo-classes, where you can now target specific states like :hover and trigger additional CSS rules or states like :focus, :active, and :checked, all of which can help create more accessible experiences for subscribers.
As always, the best place to learn more about everything AMP for Email has to offer is the official AMP documentation. Looking to take AMP for a spin? Try out some of the new features like CSS grid in the AMP Playground.
Other updates
Along with the new CSS features in AMP, Google Product Manager John Harmer announced some more changes that will help make AMP more useful for email senders and subscribers alike.
Easier registration
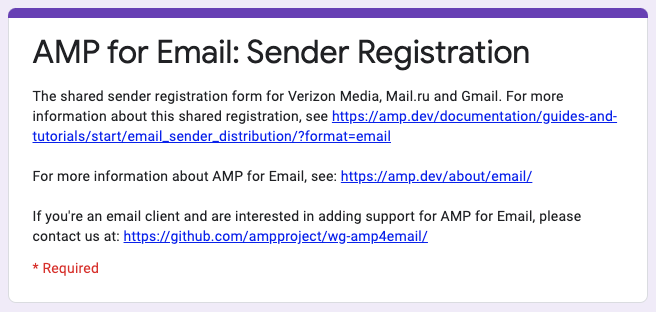
One of the major hurdles to sending AMP emails has always been the registration and verification process. Google requires senders to register with them before sending any AMP emails, along with setting up proper authentication on the sending server, and even submitting emails for review prior to sending. While all of that is still required, Google has consolidated and simplified much of that process with their updated registration page.
Now, instead of jumping through multiple registration forms to get separately approved by Gmail, Yahoo! Mail, and Mail.ru, you can just go to go.amp.dev/email-registration to get up and running. You’ll start the verification process for all current email providers that support AMP as well as future providers, too.
File size limits
Gmail is famous for its file size limits in email. Any email that weighs over 102kb will run afoul of Gmail’s clipping, and subscribers will see a message like the one below.
During AMP Fest, John Harmer announced that—at least for AMP markup—the limit has been raised to 200kb. While that new limit doesn’t appear to apply to regular HTML emails, it is a smart move as Google continues to push more advanced AMP features that will require extra markup. Hopefully, we’ll also see this new limit added to HTML emails soon.
Learn more about AMP and interactive email
Although it’s been around for a few years now, AMP is still a relatively young technology and unfamiliar to a lot of email marketers. Spend some time going through our archive of posts on AMP for Email and start exploring how you can use AMP-powered campaigns today.
Not sure if you’re ready to send AMP emails yet? Traditional interactive emails—powered by HTML and CSS—work in a lot of different email clients and provide an opportunity to create more engaging experiences without adding a new technology into the mix. Check out some of our most popular resources for creating interactive emails below:

Jason Rodriguez
Jason Rodriguez was the Community & Product Evangelist at Litmus