Are you using SharpSpring for email marketing, but wanting to grow your contact list? If so, a SharpSpring popup might be the solution you’re looking for.
SharpSpring is an excellent marketing solution for business owners looking for a tool with extensive features. But having an email service provider isn’t always enough. You also need a robust contact list to reach out to in the first place.
That’s why, today, we’re excited to teach you how to create a SharpSpring popup.
But first, let’s discuss what SharpSpring is and how it can help your marketing strategy.
What Is SharpSpring?
SharpSpring is an all-in-one sales and marketing software. For your business, SharpSpring has a little bit of everything.
You can create landing pages, get detailed analytics on all your email campaigns, and have custom marketing reports delivered to your dashboard. Plus, you can even start a blog on SharpSpring’s platform for your content marketing strategy.
SharpSpring’s goal is to give you the marketing tools you need to prepare your sales team for action. Once you have your warm leads, your sales team will be equipped to have the right discussion with the right people at just the right time in their customer journey.
And while they do have a form builder to help you capture leads, sometimes that might not be enough.
If you’re really looking to grow your email list to get the most out of SharpSpring’s tooling, then you may need something more.
That’s where OptinMonster can help:
OptinMonster is the world’s #1 lead generation software. That means we’re the best at getting your site’s traffic to take the actions you want them to.
This could be things like signing up for your newsletter, visiting a popular blog post, taking advantage of a promotional offer, and much more.
How do we help get you higher conversions on your site? By giving business owners the tools to quickly and easily create optin campaigns.
Optin campaigns are targeted messages that you show your users in the form of a popup, floating bar, fullscreen welcome mat, and others. These campaigns present your audience with a call to action (CTA) to help your business grow and expand.
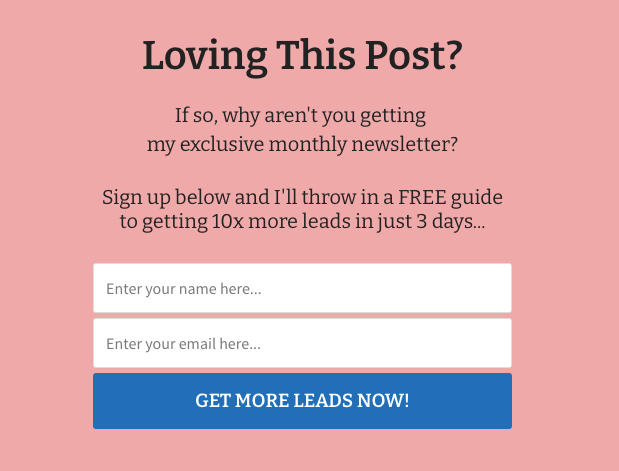
In the end, you can build stunning optin campaigns in minutes that generate more profits for your company. Here’s the one we created in less than 5 minutes for today’s tutorial:
Want to learn more about how OptinMonster works? Check out this article, Is OptinMonster Worth It? An Extensive Review.
Now that you know what SharpSpring is and how OptinMonster can help grow your list, let’s dive into the tutorial.
How to Create a SharpSpring Popup
Step 1: Select a Popup Campaign & Template
When you’re logged into your OptinMonster account, go to the upper right-hand corner and click Create New Campaign:
Then you’ll be prompted to select your campaign type. OptinMonster has 6 options here:
- Popup
- Floating Bar
- Fullscreen
- Inline
- Slide-In
- Gamified
But you can actually create even more campaign types from some of these choices. For today, though, we’ll be using a Popup:
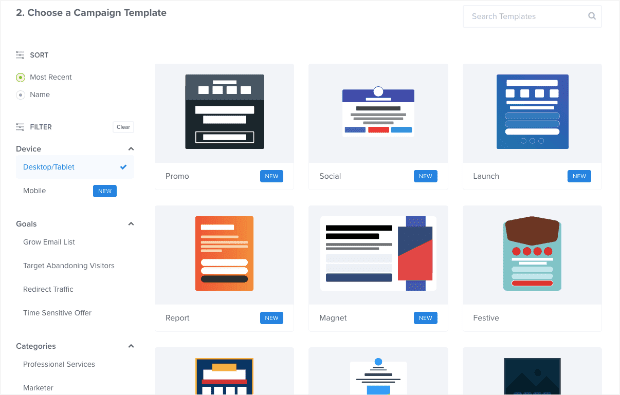
Now it’s time to select your SharpSpring popup’s template:
OptinMonster has over 50 pre-built templates to choose from. Each of these template options look great out-of-the-box and take minimal effort to modify.
Our drag and drop builder lets you quickly create beautiful campaigns to match your brand’s voice, style, and message. That means you can have awesome optin campaigns built with no coding or design skills required.
But maybe you want to build your campaign 100% from scratch. If so, you can use our Canvas template:
Our Canvas template is blank and lets you drag and drop different block elements into place. This enables you to create an optin campaign that’s totally unique to your brand.
But, again, you won’t need any kind of coding or technical skills to quickly build a high-converting campaign.
In this tutorial, we’ll be using the Basic template:
This is a great template if you’re just starting out with OptinMonster. It’s minimal in design but gives you plenty of room to write compelling copy.
Not great at writing copy for optin campaigns? Check out this resource on 69+ copywriting templates that are proven to work.
Now you just need to give your campaign a name, choose the website you want it to appear on, and click Start Building:
Then you’ll be ready to design your campaign.
Step 2: Design Your ShareSpring Popup
In the last step, we talked about how easy it was to modify your campaign with OptinMonster. In this step, we’ll show you what we mean.
That said, we won’t be able to cover all the design modifications in this post. There are too many customization options to cover here.
But if it’s your first time designing an OptinMonster campaign (or you just need a little refresher), we recommend reading this post: How to Create and Design Your First OptinMonster Campaign.
That article will have everything you need to design the perfect campaign for your brand.
For now, you just need to understand the basic elements of OptinMonster’s campaigns. All of our templates are built with element blocks–or “blocks” for short.
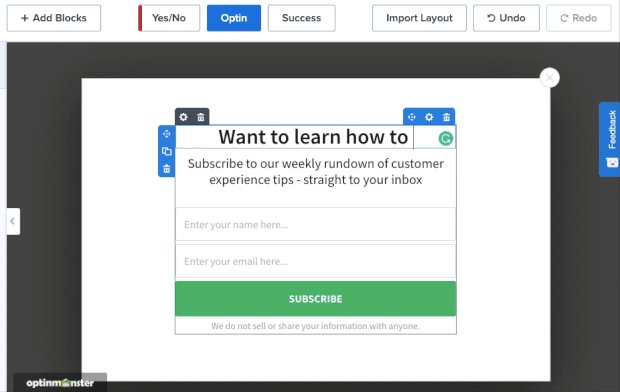
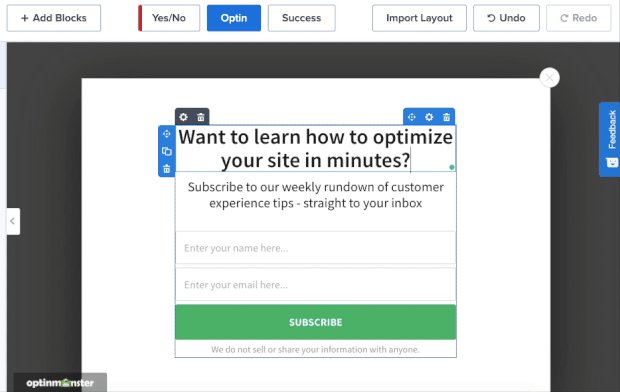
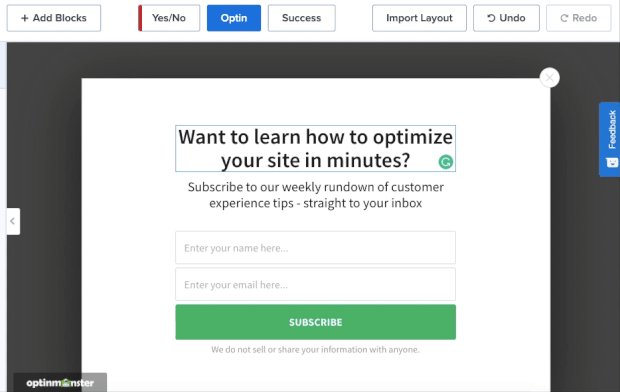
You can modify nearly every block in the same way, with one exception: your text block.
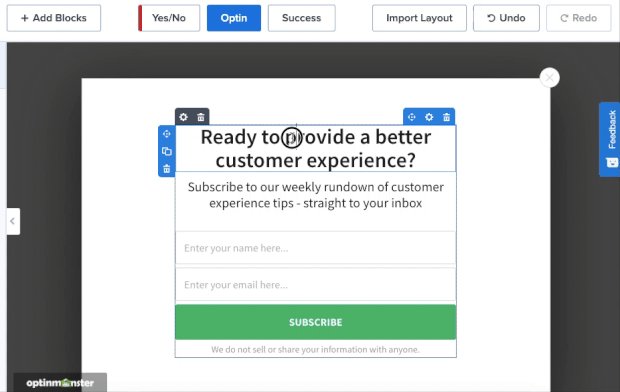
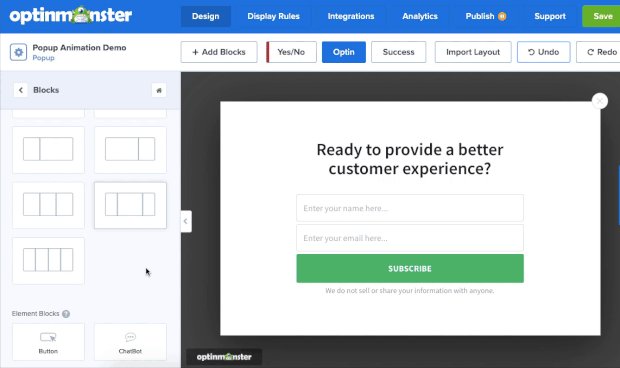
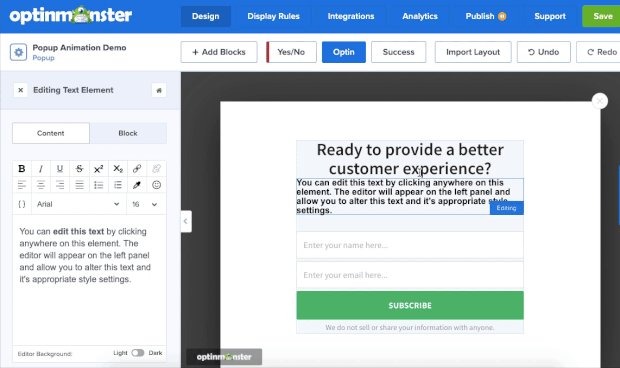
We use inline editing to customize the text in our editor. That means you can click on your text block and change the text directly in the editor:
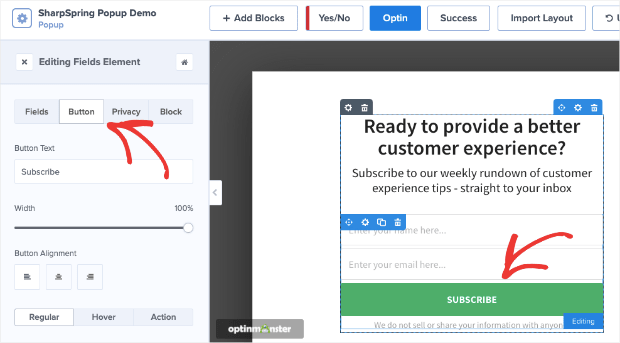
Editing other blocks is just as easy. Simply click on the block you want to modify, and the editing tools will appear on the left-hand side.
So if you wanted to change the button settings, you would click on the button in your editor. Then the customization tools would appear on the left:
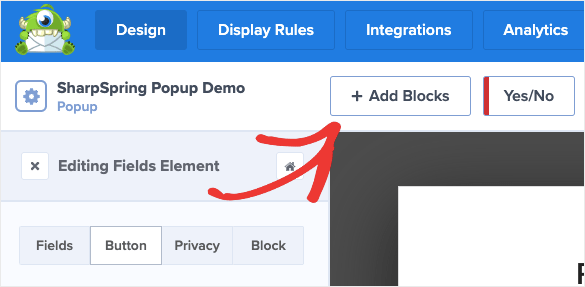
But what if you want to add a new block to your campaign? That’s no problem at all. Click the + Add Blocks at the top of your editor:
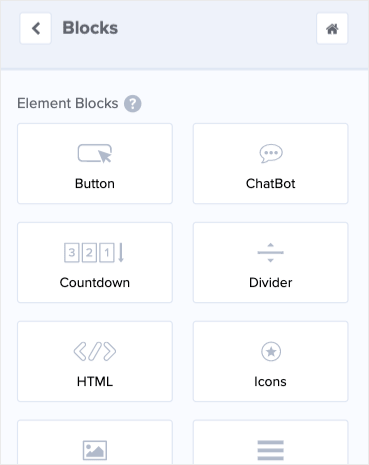
Then, on the left-hand side, you’ll see a list of blocks you can add, including:
- Buttons
- ChatBots
- Countdown Timers
- Dividers
- Videos
- And much more
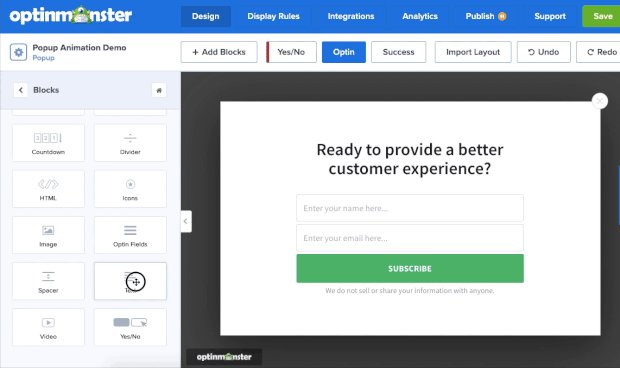
When you locate the block you want to use, drag and drop it into place:
And that’s it!
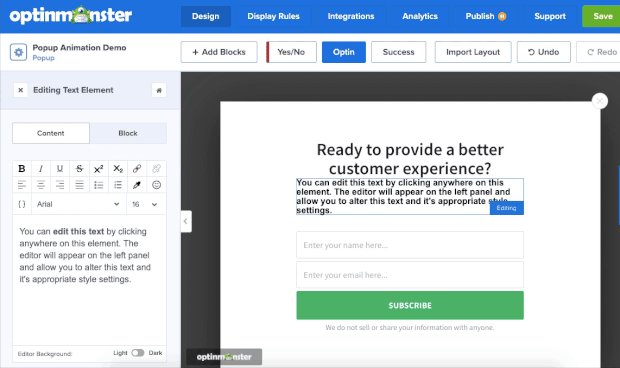
With these basic tips, you can design the perfect optin campaign for your business in a matter of minutes. Here’s the one that we designed for this tutorial:
This campaign took us under 5 minutes to create.
After you’ve designed the perfect optin campaign for your website, it’ll be time to determine when, where, and to whom you want to show it.
Step 3: Set Up Your Display Rules
To configure your display settings, click Display Rules at the top of your editor menu:
By default, your SharpSpring popup will have 2 rules:
- Time on page is 5 seconds
- Appear on every page
That means no matter where your visitors land on your website, your SharpSpring popup will appear after 5 seconds.
But once they see the popup, it won’t appear again for 30 days. This is to make sure you don’t reduce user experience (UX) on your site by showing the same campaign multiple times to the same visitor.
Of course, you can change that setting if you want, too. 😉
Just like designing your website, this article won’t be able to get into all of our display settings. Again, there are too many options to cover in one post.
And the rules that you choose for your SharpSpring popup will heavily depend on your goals, niche, and needs.
What you should know is that we break down our display rules into 2 categories:
- Triggers
- Targets
Triggers rely on user behavior to determine whether or not a campaign will appear. This would be things like if a user is leaving your website (Exit-Intent® Technology), not engaging with your site (Inactivity Sensor™), or scrolling a certain percentage of your site’s page.
Targets, on the other hand, rely on basic information about your visitor to determine if the popup will appear.
This could be like what device your user is coming from, where they’re IP address is located, or what page on your site they’re looking at.
With targets and triggers, you can create targeting rules to create personalized campaigns for your visitors.
That means more conversions for you.
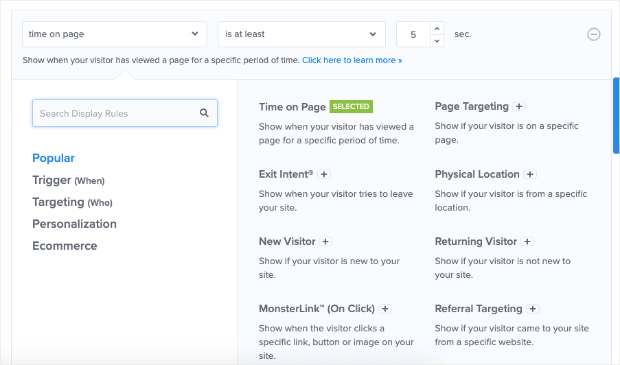
Once you click Display Rules in your editor, you’ll come to your display rules dashboard:
Today, we’re going to create a trigger to show our SharpSpring popup on a specific page of our site after the user has scrolled down 25%.
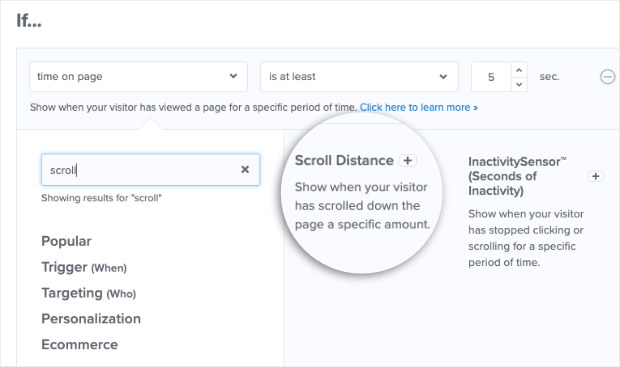
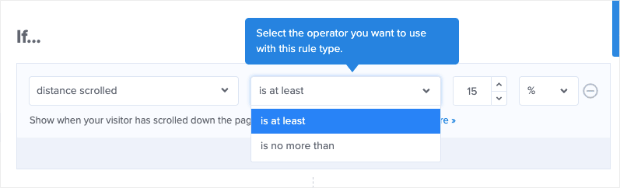
To do so, type “scroll” in the search bar and click Scroll Distance:
Then you can choose the scroll distance to be:
- is at least
- is no more than
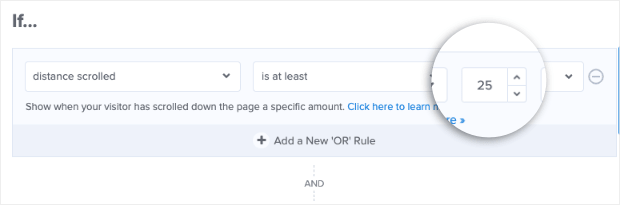
For today, we’ll leave that as is at least. Then you can change your percentage. In this post, we’ll make it 25%:
You can also change the trigger to be set by pixels rather than by percentage:
In this tutorial, we’ll keep the settings for percentage.
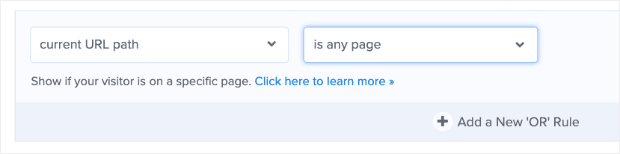
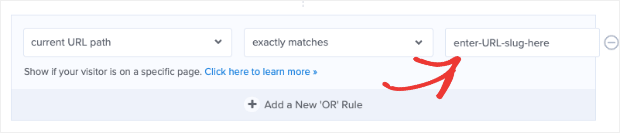
Now we can go to our second rule to change which page our SharpSpring popup appears on. The rule says current URL path is any page:
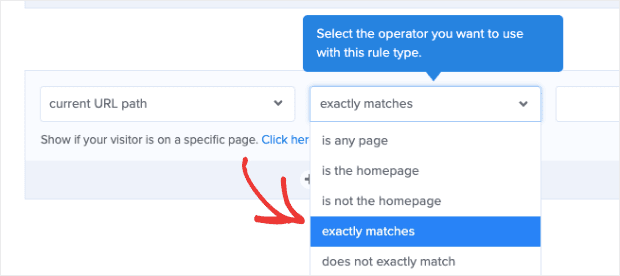
We can change the second part, is any page, by clicking on the drop-down menu. We’ll change that to exactly matches:
Now we can enter the URL slug of the page we want our SharpSpring popup to appear on:
With these display rules in place, our SharpSpring popup will appear on a specific page. When the user scrolls down that page at least 25%, the popup will be displayed.
This is great for matching the content of your popup with specific parts of your web page.
If you have a blog post, for example, that talks about a specific product, you can match a product suggestion campaign or coupon code with that section of your page’s content.
Again, the more you can personalize your optin campaigns, the more conversions you can expect.
Keep in mind that you can create tons of rules to fit your campaign’s goals. When it comes to setting display rules, your options are nearly limitless!
Once your display rules are all configured, you can now integrate OptinMonster with SharpSpring.
Integrating OptinMonster With SharpSpring
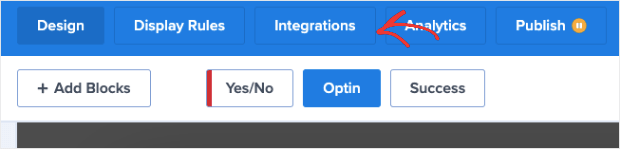
At the top of your editor, click Integrations:
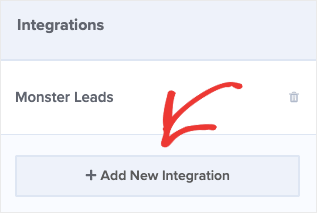
In the left-hand side, click Add New Integration:
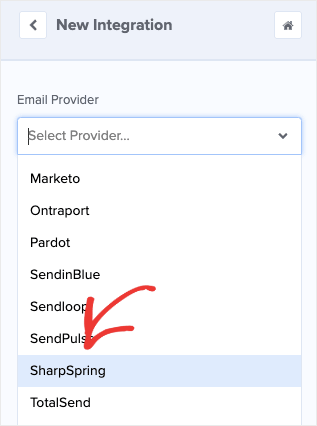
From the drop-down menu, find and click on SharpSpring:
Now you’ll need to fill out 3 pieces of information:
- Account label
- Account key
- Secret key
Your account label is for internal use only. That means you can assign a name to this integration in whatever way makes the most sense to you. We recommend something generic like “My Personal SharpSpring Account.”
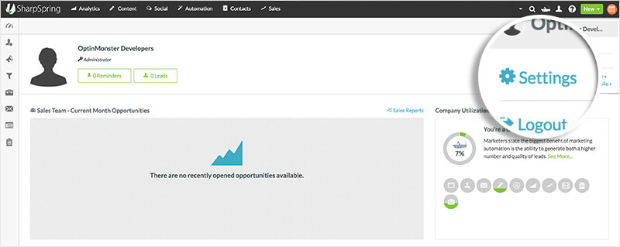
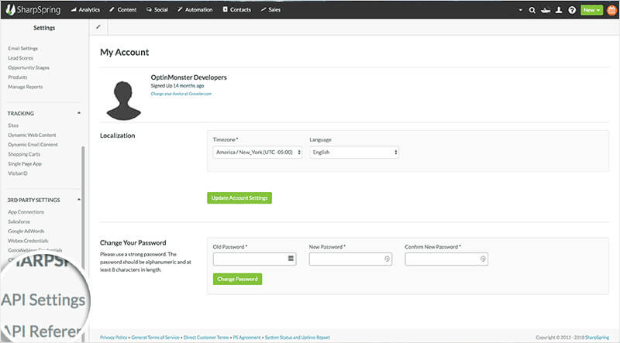
The other information, account key and secret key, can be found in your SharpSpring account dashboard. Head over to your SharpSpring account and find Settings:
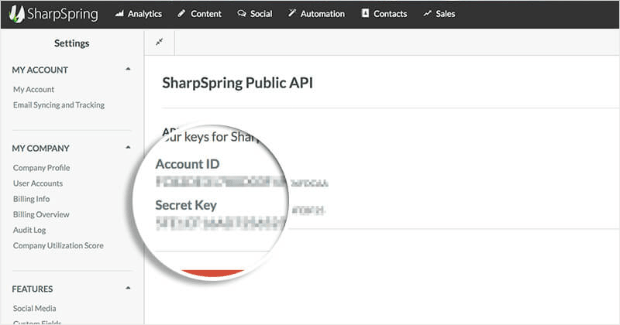
Then, on the left-hand side, click SharpSpring API Menu » API Settings:
You can now copy your account key and your secret key:
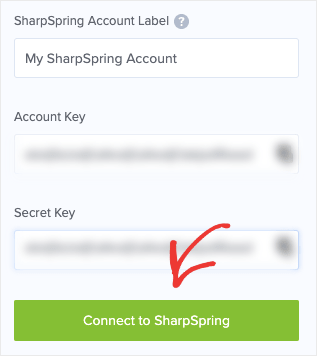
Once you have, head back to your OptinMonster dashboard and paste that information in. Click Connect to SharpSpring:
And there you have it! Your SharpSpring popup is ready to go! All that’s left is to hit save and publish your campaign.
We hope you found this article helpful. If so, you’re likely interested in stepping up your email marketing game.
For that, we recommend checking out the following resources:
- How to Run a Successful Email Marketing Campaign
- Email Marketing for Beginners: A Step by Step Guide
- How to Create an Effective Email Autoresponder Series
These articles will have everything you need to grow and monetize your email contact list!
Ready to start getting more leads and sales? Go sign up for your risk-free OptinMonster account today!
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. We only recommend products that we believe will add value to our readers.